I’m building up a somewhat complex filter string to pass to a macro. The string is building correctly, and I’m checking that it is passed correctly to my macro (by logging the parameter to the screen), but the macro seems to be ignoring parts of this query.
I anonymized the demographic data being used, and posted a copy of the wiki to
https://crosseye.github.io/TW5-demos/2023-08-27a/.
In the sidebar you will see links to Everyone, Democrats, and so on, as well as a More Queries section with ones like All Women, Ages 40 - 50.
Those are the main point of this wiki. You can use the “copy clipboard” links to get lists of email addresses formatted for an email TO / CC / BCC input boxes.
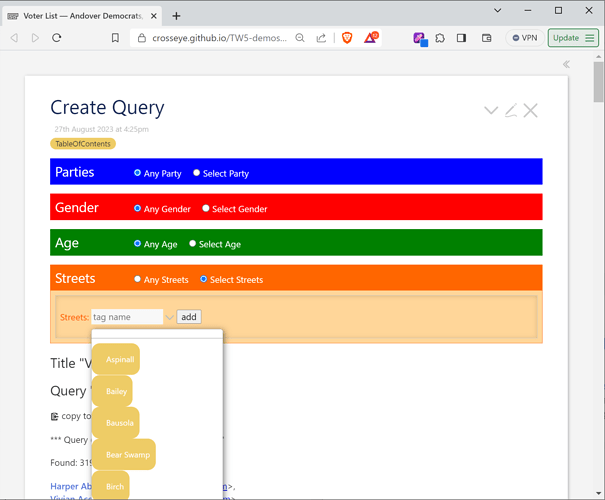
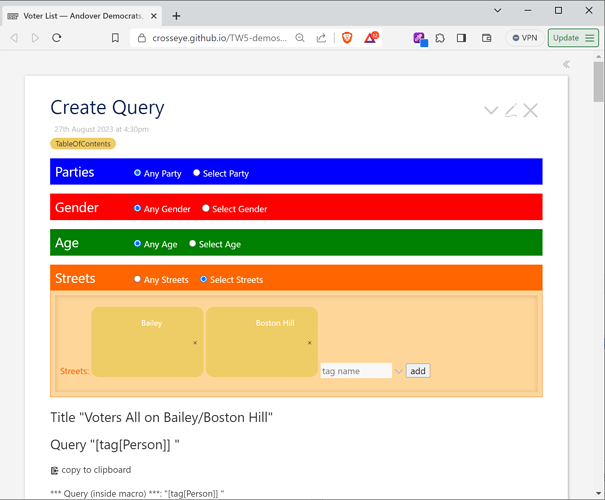
But I want users to be able to create their own queries. So I’ve been building Create Query, which allows users to select demographic and party information to filter the list of users.
With some help from saq and others, I have this almost working. I will eventually add a “Save Query” button, but first, I wanted to check it inline. The generated queries are working fine when I cut and paste them into their own macro calls, but somehow when I use them directly from here, they fail. You can see the macro call at the bottom of the Save Query tiddler.
While it shows all 319 people by default, when you update some of the selections in the colored boxes at the top, the correct query is generated, but doesn’t filter things correctly. (Note that I’m not yet doing anything with Age – I’ll get there!) This debugging output shows that the query is properly reaching the macro:
*** Query (inside macro) ***: "<generated filter>"
But unlike the hard-coded ones, it’s not running properly. It properly selects all People, but then does not apply any of the subsequent filters. When I plug its output into a hardcoded call to the macro, it does do the filtering. I’m stumped as to why. Any advice would be appreciated.
Bonus Question
(because one is never enough!)
Does anyone know anything about the OokTech GenTags plugin? While it’s functioning properly to add tags in the “Choose Streets” section, the actual tags both in the selection list and when appended to the body are gigantic! Anyone know how to fix those sizes back down to something more normal? Or is there some newer plugin or built-in mechanism to add a Tag-like editor to my view?