@buggyj Thanks for your suggestions. After rethinking @TW_Tones comments, I think the following method would be easier and flexible to develop.
As my main target is to generate parameter values in widget1 using scripts, I could develop macros to return the generated values using wikitext for simple task and js for complex tasks, for example,
<$widget1 type="t1" data=<<get-data>> />
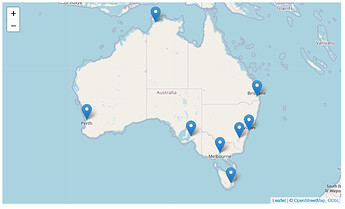
With this idea, I successfully developed a demo to display a map for my tw-htmlwidgets plugin as a starting point.
For example
<$htmlwidgets type="leaflet" data=<<data-leaflet "[tag[Place]]">> />
Which will generate a map to display capital cities in Australia based on filter [tag[Place]].
I am mainly a R user which can easily generate dynamic figures using htmlwidgets packages with other js libraries (e.g. echarts, leaflet).
It is a big challenge for me to use js or wikitext to write/generate the json object used in dynamic figures.
My plan is to use R draw the basic figure for json object, then use wikitext/js to generate data to replace data in the base figure.