So, recently I was looking for some sort of TiddlyWiki thingy that would let me track my working time on various projects. I have to fill out forms at the end of each month. With such tracking data in TW I could easily calculate the weekly sums and such, so that the process would be a much smaller PITA.
Since I used a calender application until now for time tracking, I started looking at hourly calenders in TW. The only useful one I found was the one by @linonetwo, which worked much like e.g. Outlook basic functionality, but comes in at a whopping ≈ 1.5 MB. Then I started playing around with some building blocks in TW and gradually improved on the functionality, until I arrived at a place where this does just what I need: time tracking.
https://yaisog-calendar.tiddlyhost.com/
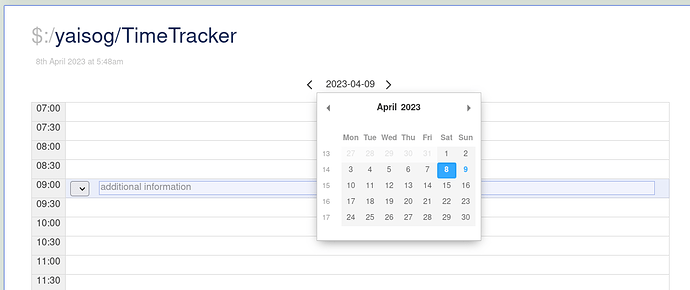
Right now, the code takes about 10 KB including CSS, but not counting the date picker which I adapted from Kixam’s Pickaday implementation (to get rid of the moment.js requirement). I don’t really need the date picker since I’ll be usually entering data for the current or previous day, but I have this date picker in my wikis anyway. So, why not use it?
It’s not a big step to make this into some sort of real TW calendar (basically displaying multiple days side-by-side), but I’ll stop here for now, because I don’t need another calendar.
Maybe there is some way to be able to use the mouse and $eventcatcher to drag-select multiple adjacent time slots instead of clicking each one, but I haven’t found it yet. Bonus points if you know one. That would be nice to have.
Have a nice day
Yaisog


 My tool is mostly designed to relieve me of the tedious task to manually add up the hours at month’s end.
My tool is mostly designed to relieve me of the tedious task to manually add up the hours at month’s end.