Here’s how to create a view toolbar button that, upon click, will tag the tiddler “In calendar” and open an external URL that allows to easily add an event to Google Calendar. A similar workflow should be possible for any other calendars or web apps that allow to input data by a special URL.
The button:
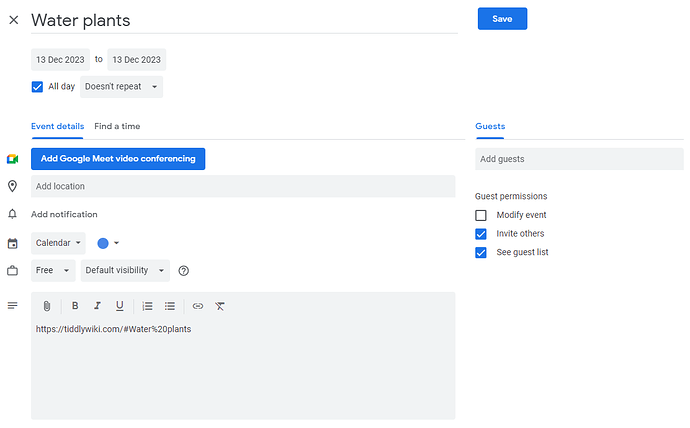
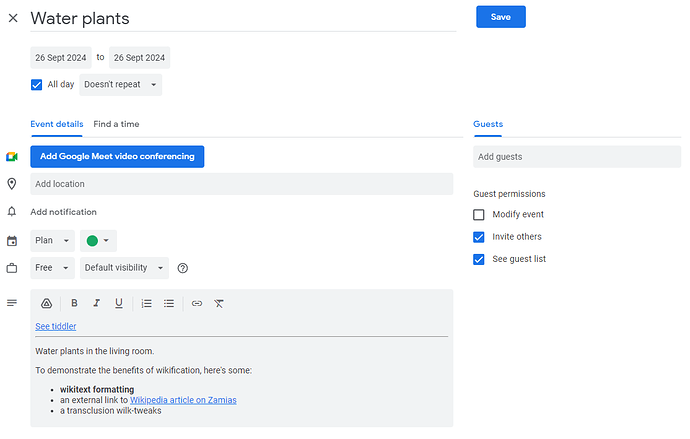
Calendar entry opened in new tab after clicking the button:
Tiddler tagged with “In calendar” afterwards:
The button in JSON: $ _wilk_buttons_add-to-calendar.json (1.2 KB)
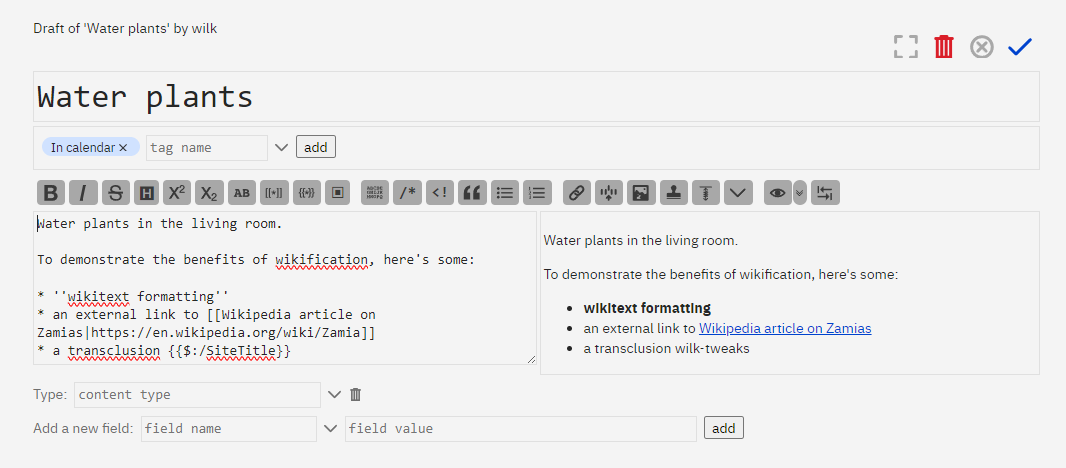
The button in TID format:
caption: {{$:/core/images/new-journal-button|1em|G}} add to calendar
description: Add to calendar
tags: $:/tags/ViewToolbar
title: $:/wilk/buttons/add-to-calendar
\whitespace trim
\procedure .addToCalendarActions()
<$action-sendmessage $message="tm-add-tag" $param="In calendar"/>
\end
<$fieldmangler>
<$button tooltip={{$:/wilk/buttons/add-to-calendar!!description}} class=<<tv-config-toolbar-class>> actions=<<.addToCalendarActions>> >
<a href={{{
[[https://calendar.google.com/calendar/r/eventedit]]
=[[?text=]]
=[<currentTiddler>encodeuricomponent[]]
=[[&details=]]
=[{$:/info/url/full}append[#]encodeuricomponent[]]
=[<currentTiddler>encodeuricomponent[]encodeuricomponent[]]
=[[&dates=]append<now YYYY0MM0DD>append[/]append<now YYYY0MM0DD>]
+[join[]]
}}} target="_blank">
<$list filter="[<tv-config-toolbar-icons>match[yes]]">{{$:/core/images/new-journal-button|1em|G}}</$list>
<$list filter="[<tv-config-toolbar-text>match[yes]]"><span class=tc-btn-text>Add to calendar</span></$list>
</a>
</$button>
</$fieldmangler>
See details about constructing the Google Calendar event URL.
Some explanations about the URL:
-
textparameter (event name) is set to current tiddler’s name.encodeuricomponent[]is required to properly encode a name containing spaces or other special characters in the URL. -
detailsparameter (event details/description) is set to a link to the current tiddler. The tricky part is, the name of the tiddler has to go throughencodeuricomponent[]twice, because it will be decoded once by Calendar, but we need special characters like space to remain encoded. -
datesparameter is set to current date in format20231213/20231213. This makes the event an all day event. Going by the book, it should be20231213/20231214(day range where last day is exclusive), but it works this way as well for single day events.
Possible improvements and preferential adjustments:
- More details could be added to the event, e.g. exact time, location, wikified contents of the tiddler as details.
- A different (custom) icon could be used, the current one
{{$:/core/images/new-journal-button|1em|G}}is just modified one from “new journal here” button to display “G” instead of the current date:
- What action is performed on the tiddler is adjustable through the
.addToCalendarActionsprocedure. I chose tagging with “In calendar” for a simple demonstration. For example in a task management wiki, one could choose to mark the task as complete (since it is scheduled in calendar and one does not need to keep track of it in the wiki anymore). - I can’t get the link to open in Google Calendar app on Android, it brings me to the URL in the browser. Maybe it’s possible, but depends on browser/OS settings.
- There is weird spacing and underline of the button if hidden in the overflow menu:

This button is surely most useful in some kind of task management wiki without calendar functionality (I created it for my GSD wiki), but I can imagine it could be occasionally handy in a general note taking wiki.
Thanks to @TW_Tones for figuring out how to combine button actions with external URL in this thread.