Hi, I’m currently building a button that toggles the tag $:/tags/Stylesheet on a tiddler, to activate and deactivate a ui customization. For this button I took inspiration from the button that toggles the sidebar. The code i came up with is as follows:
<$list filter="[[Tiddler123]get[tags]] +[else[$:/tags/Stylesheet]match[$:/tags/Stylesheet]]" variable="ignore">
<$button>
<$action-setfield $tiddler="Tiddler123" tags="$:/tags/Stylesheet"/>
Set tag button
</$button>
</$list>
<$list filter="[[Tiddler123]get[tags]is[missing]] +[then[$:/tags/Stylesheet]match[$:/tags/Stylesheet]]" variable="ignore">
<$button>
<$action-deletefield $tiddler="Tiddler123" tags="$:/tags/Stylesheet"/>
Delete tag button
</$button>
</$list>
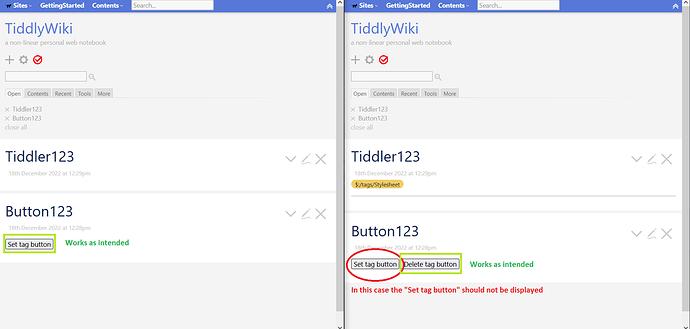
And functionally it works as intended. But it doesn’t act like the button that toggles the sidebar i.e. it does not switch between the “Set tag button” and the “Delete tag button”, but instead it always displays the “Set tag button” even when I don’t want it dispayed.
Current behavior:
Where did I did it wrong?