Happy New Year everyone
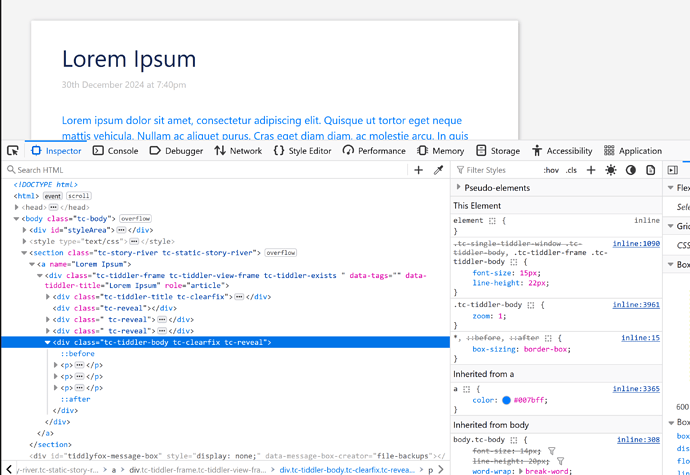
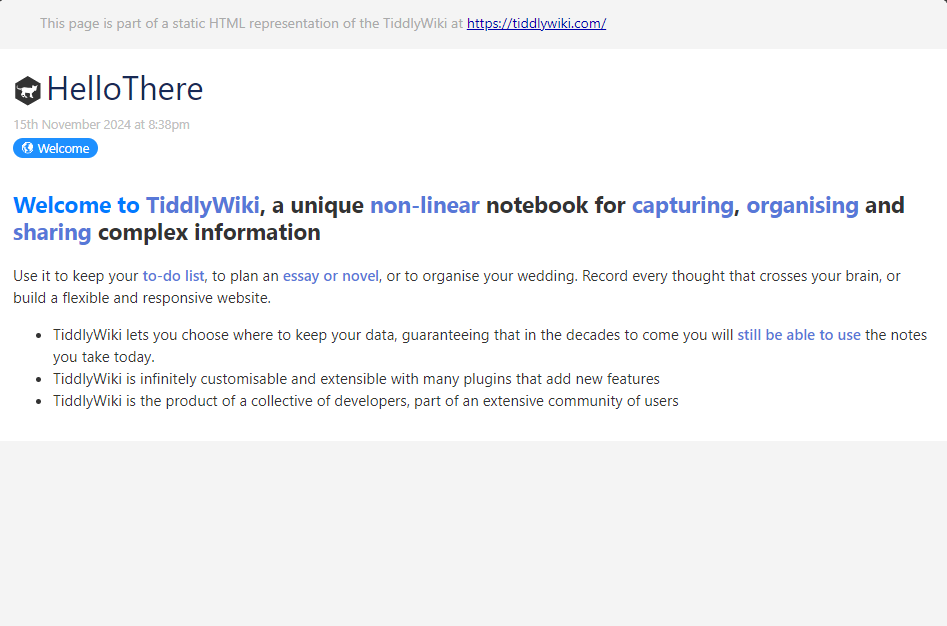
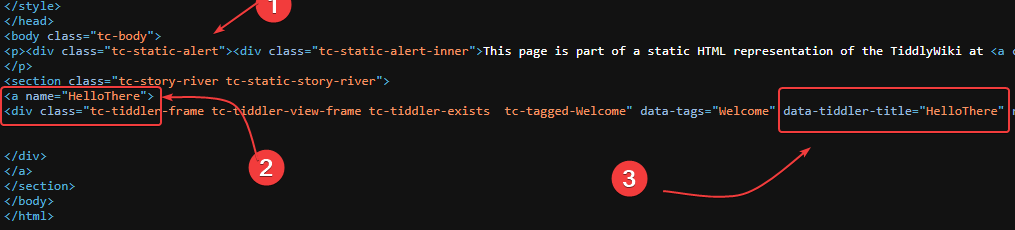
I have exported a tiddler from my wiki as a static html and the contents of the text field appears blue.
I disabled all of the plugins and then the contents of the text field are black!
By introducing the plugins one at a time I have found that the color change appears when the Shiraz plugin is enabled.
Is there a setting within the plugin that can be tweaked to make the contents of the text field appear black?
Many thanks.