I have a macro that does some calculations with tiddler widths etc and, as long as the widths are not changed, always gives the same output - say 350px
I also have a listwidget wherein the stuff uses the result from the above macro - in other words, it calls the macro for each interation in the listwidget.
The repeated calling+execution of the macro, to always get 350px, seems inefficient.
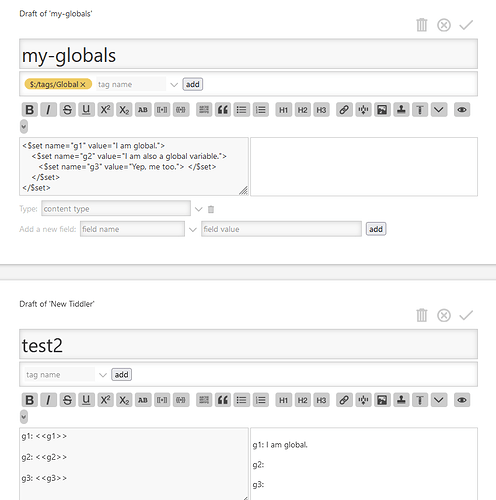
Can I call a static variable to get 350px instead of calling for it to be calculated every time?
I’m guessing $wikify or $set or our prettyboy $let but I’m not sure if any of them really holds a static string, of if its variable is recalculated every time it is invoked, and I don’t know how to test this.