There was some discussion on the GG on how efficiently the TW tight sidebar can be used! This wiki post curates those discussions and invite all users to add their best use of TRSB (Tiddlywiki Right Side Bar  ) here!
) here!
From @jeremyruston on Tiddlywiki right sidebar: How do you use it?
Just to explain the original rationale, the reason that in TW5 I put the sidebar on the right was because I felt the story river should be the primary content. Given the way that eye tracking studies show that we read web pages from the top left, that meant making sure that the story river occupied the top left corner of the page.
Further, TW5 defaults to a single sidebar to keep things simple, and make written explanations a bit shorter (“click the X button in the sidebar” rather than “click the X button in the right sidebar”). My worry early on was that the combinatorial complexity of the UI would overwhelm users, so I was very focussed on making the core UI be clear, and establishing conventions that would allow more elaborate formulations to be built on top.
Best wishes
Jeremy
References:
- https://groups.google.com/g/tiddlywiki/c/Mty_7tGV8MI/m/AoxZDay9BgAJ
- https://groups.google.com/g/tiddlywiki/c/2ua8NAlVrxg/m/As7MVyy1BgAJ
- https://groups.google.com/g/tiddlywiki/c/RnAwErqBeUk/m/CfdxnRuuAwAJ
- https://groups.google.com/g/tiddlywiki/c/_Od9ywP7mss/m/SuiTDfmMAgAJ
- https://groups.google.com/g/tiddlywiki/c/h2Zlphas_QY/m/kh_PbP1gAwAJ
- https://groups.google.com/g/tiddlywiki/c/CcDS8bEl1Tk/m/OvoY04yTCgAJ
Is it appropriate to post here?
I would be happy if there were one “sidebar” in the documentation and instructions that could be placed on the left or right with a toggle. This could be called the core or default sidebar. I have a macro to change the sidebar width sideBar-width.json (4.5 KB) however think this could be refined and behind a built-in button.
Then allow a second or alternate sidebar be made available on the same or other side to the again with a click. However this would be similar to the default tool bar with its own equivalent to $:/tags/SideBarSegment and users must build it from scratch or tag existing sidebar elements to get them to appear in the additional sidebar.
Not withstanding this desire this may be handled through the provision of alternative layouts, which would also encourage people to develop and share new layouts.
Being able to use left, right or both, or even both on the same side, along with the menu bar plugin and recently discussed footer we would be provisioning a large number of possible site layouts.
Regards
Tony
Hi Tones
Many thanks for your input! I know editing tiddler in the sidebar is not a good practice, but for long tiddler using the preview pane and scroll to see what is happening is a bit tough!
I appreciate your valuable code and I will use or learn from it for quickly resize the sidebar!
Right now I just use alt+shift+S and alt+shift+sown arrow to hide sidebar and switch the story river width!
I created the Customizer plugin a while back mainly to create options for the sidebar, but to be honest I don’t use it anymore. Hopefully others found it helpful.
Here are comments on my sidebar usage:
- The default site title font size is so huge and wastes sidebar vertical space. I delete the sitetitle text and use the subtitle as the title.
- I also use a stylesheet, with the following snippet that someone gave me, to remove more wasted space in the sidebar.
div.tc-sidebar-scrollable
{ padding-top: 0px ;
}
-
I have a sidebar tab with an edit-text window to edit the edittoolbar button tiddler for inserting the source I am reading. That way, when I start reading a different webpage or book, I insert the APA bibliographic data into the button tiddler, then when I add notes, I click the button to paste the bib data as a hidden slider. If I were adding the notes in a tiddler for that source, the bib data wouldn’t be necessary, but I take notes as a small database of quotes and ideas, organized by topic. So I need the source after the quote, but I want it hidden so the source doesn’t overwhelm the quote, visually.
-
I publish an open version and a closed version of my Spanish web materials as static htmls. So I have a sidebar tab to toggle the subsume macros and another macro I created called dgclude that hides the aforementioned sources and other notes.
Lovely! Thank you Dave! I see when I click a quote, the source appears below!
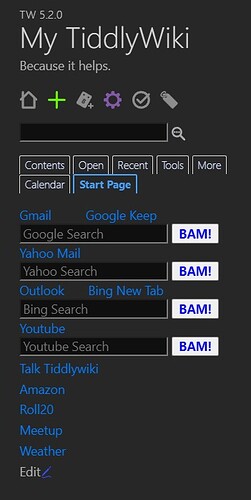
I fit everything I need for a “Start Page” in a tab, and the search boxes open in new browser tabs.
The calendar tab is by @EricShulman It's About Time! — TiddlyTools: "Small Tools for Big Ideas!" (tm)