In case someone is walking the same path, I got to semi-automatic solution that creates tiddlers mapping files (*).
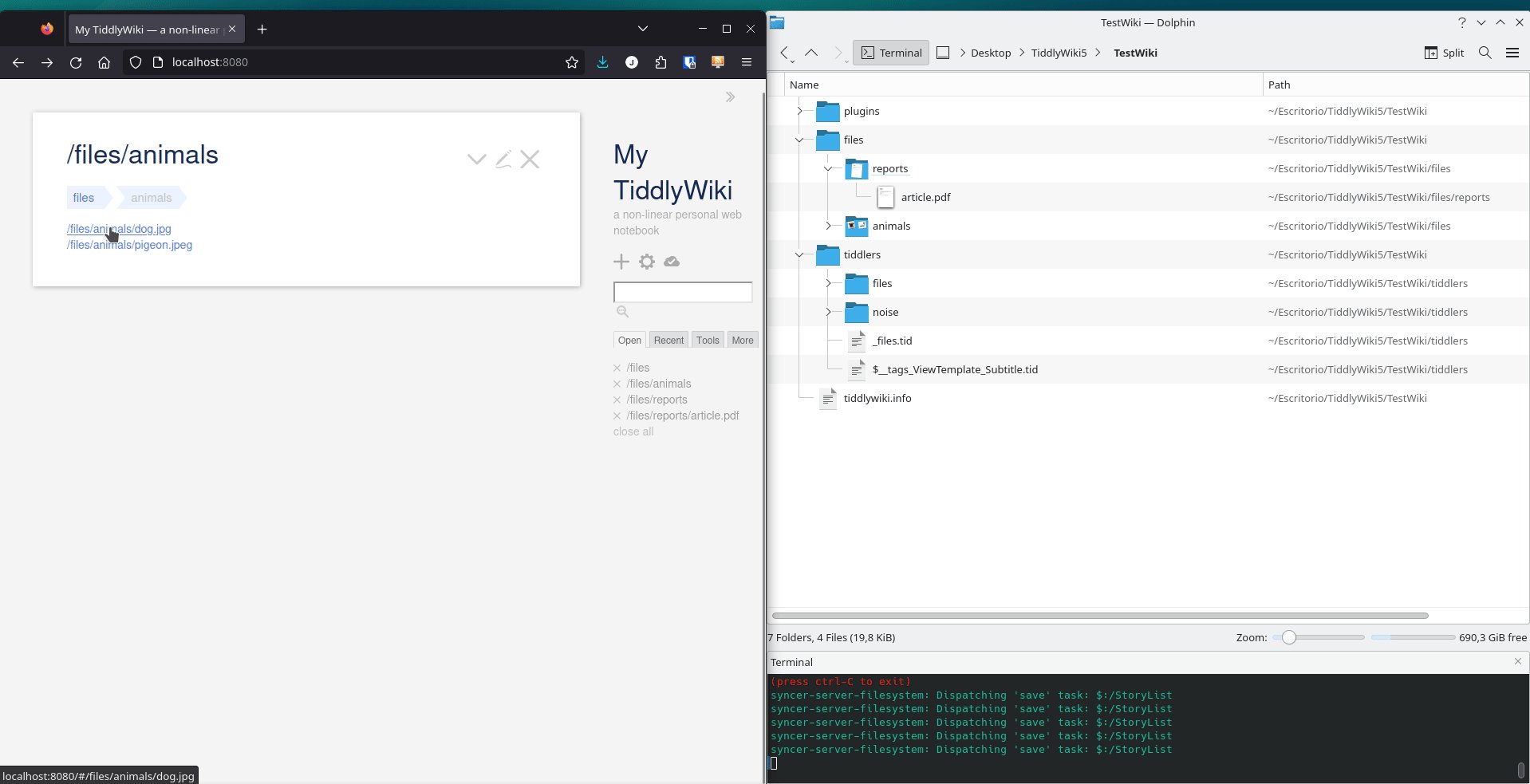
Following my previous example just by having a dog.png under directory /files/animals/ you can type {{/files/animals/dog.png}} wich renders the dog image out of the box.
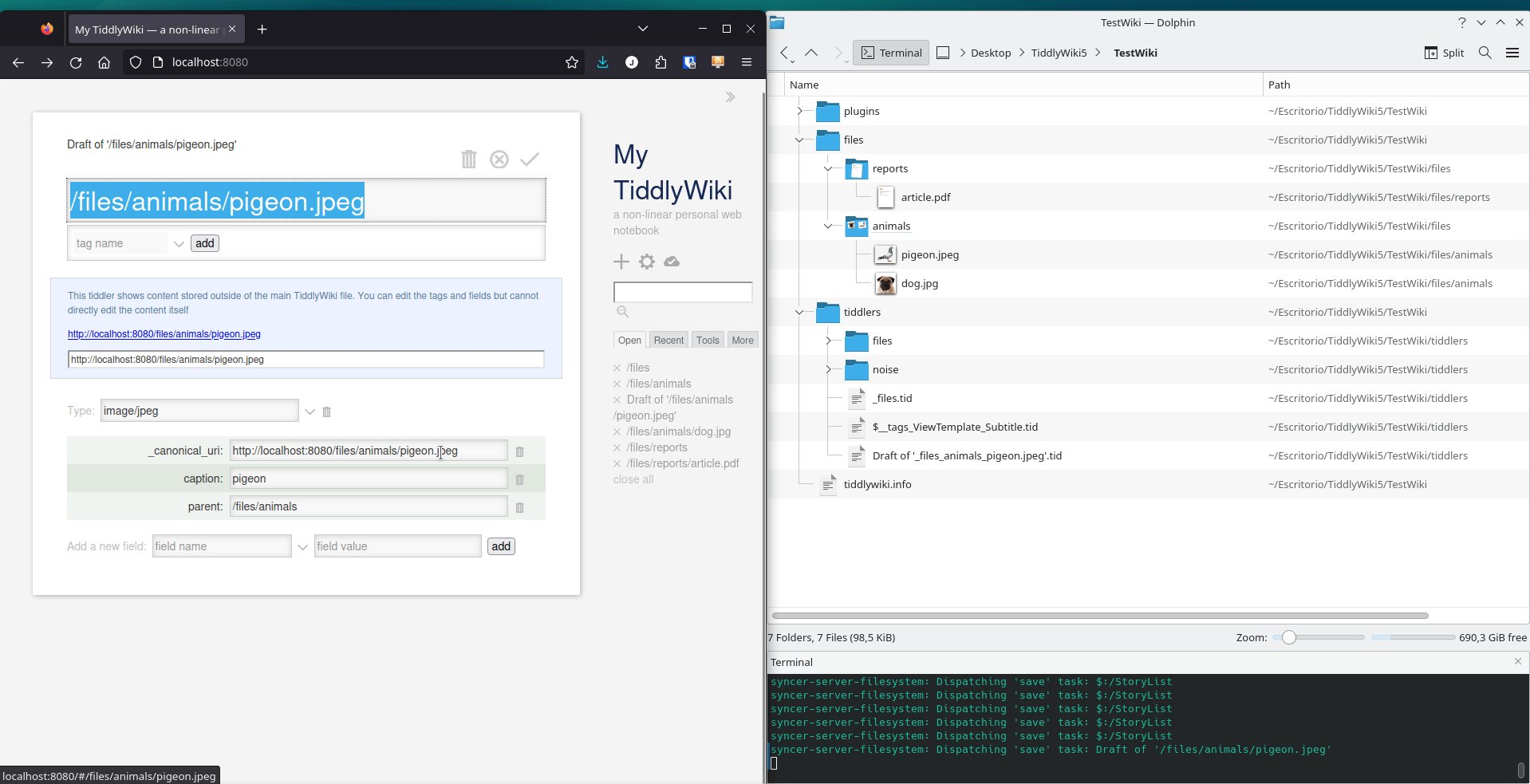
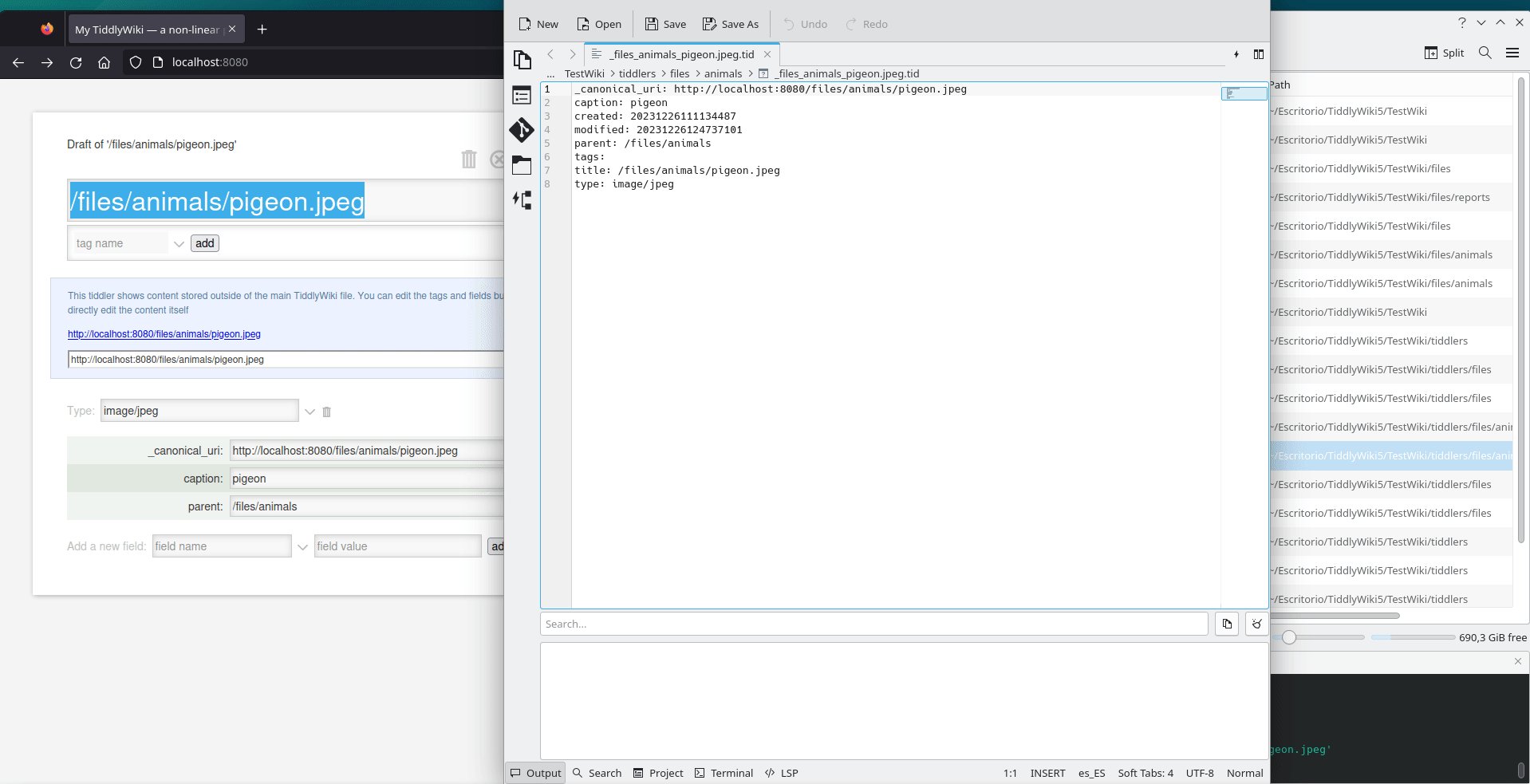
This automatically generated tiddler will have a parent field that is the directory in wich is located.
Following the dog.png example, parent = “files/animals”. So far so god you create the missing tiddler “files/animals” and are all set to navigate.
Problems occurs when you have subdirectories, like “files/animals/mammals/dog.png”, the parent field becomes “files,animals,mammals” instead of “files/animals/mammals” wich is a major inconvinance.
Is there a way to make the tiddlywiki.files subdirectories property not use “,” but “/” when building the path ?
https://tiddlywiki.com/#tiddlywiki.files%20Files
(*) paste this config inside YourWiki/tiddlers/RulesForAutomaticTiddlerGeneration/tiddlywiki.files:
{
"directories": [
{
"path": "../../files/",
"filesRegExp": "^.*\\.(?:jpg|jpeg|gif|png)$",
"isTiddlerFile": false,
"searchSubdirectories": true,
"fields": {
"title": { "source": "filepath", "prefix": "files/" },
"created": {"source": "created"},
"modified": {"source": "modified"},
"type": "image/jpeg",
"parent": { "source": "subdirectories", "prefix": "files/" },
"text": "",
"_canonical_uri": { "source": "filepath", "prefix": "files/" }
}
},
{
"path": "../../files/",
"filesRegExp": "^.*\\.pdf$",
"isTiddlerFile": false,
"searchSubdirectories": true,
"fields": {
"title": { "source": "filepath", "prefix": "files/" },
"created": {"source": "created"},
"modified": {"source": "modified"},
"type": "application/pdf",
"parent": { "source": "subdirectories", "prefix": "files/", "suffix": ".tid" },
"caption": {"source": "basename-uri-decoded"},
"text": "",
"_canonical_uri": { "source": "filepath", "prefix": "files/" }
}
}
]
}