Hi,
I was trying to make an API call with Tiddly.
What i have done is created a simple Express application that sets up a server.
http://localhost:3000/status,
I can see the result on the web. Also tested with Postman as well.
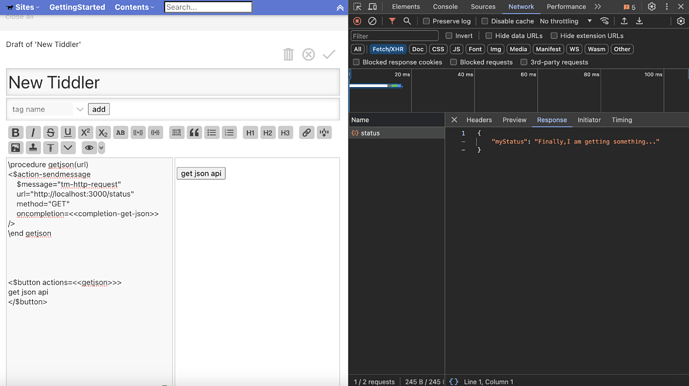
Using Tiddly also, I am getting the response in the network tab. Can anyone guide me to get the value inside the macro, meaning that I want to print the JSON value below the button that I have rendered?
Thanks,