Hello again!
I asked a question about Emkay/Kixam vis.js Timeline earlier, but I got no response. Is no one using this plugin anymore?
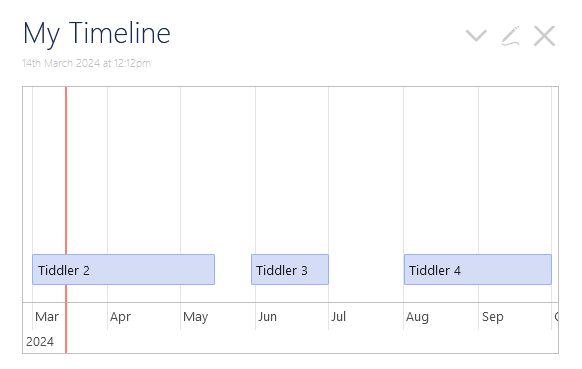
I’m just trying to switch off the stacking behavior of events in the timeline, because I want a succession of events that do not overlap, so there’s no reason for them to stack (appear higher or lower on the y-axis than the other)
I know I’m supposed to achieve this by using the ‘config’ attribute:
<$visjstimeline (...) config="timelineConfig"/>
to refer to a tiddler named ‘timelineConfig’, of JSON/application type, with content:
var options = {
stack: false
};
However it’s not working. In fact, it doesn’t appear that anything I put in that config tiddler has any effect.
Whether I can fix this makes or breaks my wanting to use this plugin at all. But I haven’t found a nice alternative ‘timeline’ solution, so I’m kind of stuck.
Does anybody use this plugin or else does anyone know of another timeline solution that has the same nice zooming and panning abilities that this one has?
win11, Firefox, TiddlyWiki version 5.2.3