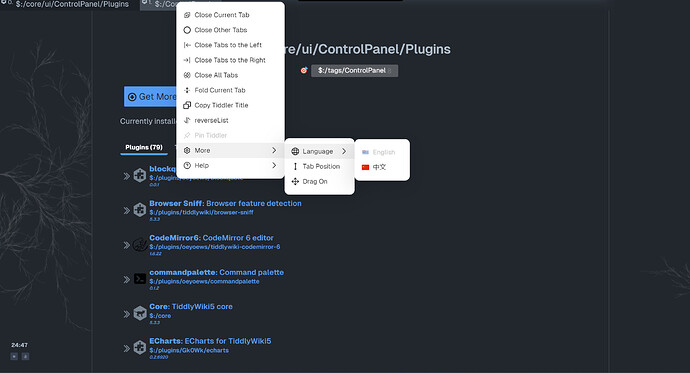
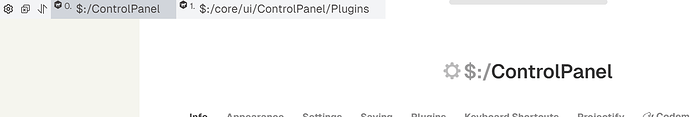
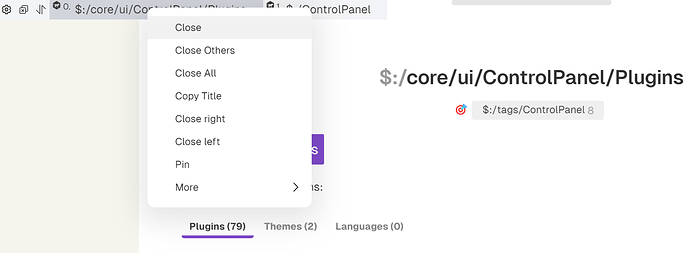
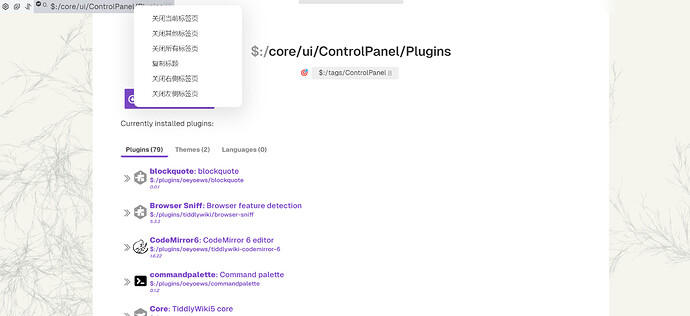
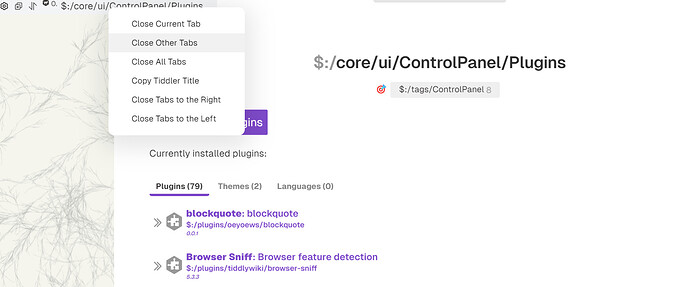
As usual, this is another vue plugin, it’s about tabs(for opended tiddler list), but brings more features, such as support for drag and drop sorting. What I ultimately expect is to realize most of the functions of vscode’s tabs, even 100%. For now, it looks pretty good. With the help of Vue, the plug-in’s scalability is completely sufficient.
- To use the drag and drop function you need to temporarily disable tiddlywiki’s drag and drop, there is nothing I can do about it at the moment. I’ve pointed out similar issues here before.