Hi all,
I’m pleased to announce a new TiddlyTools custom widget, $action-camera.
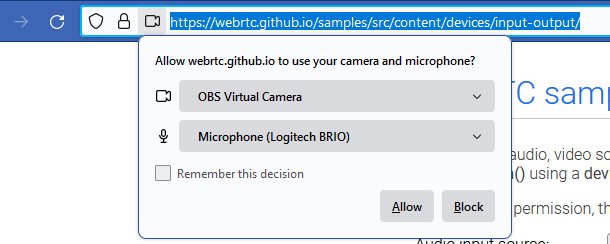
This widget works with the standard navigator.mediaDevices.getUserMedia() functions to securely access your device camera and microphone and navigator.mediaDevices.getDisplayMedia() functions to perform screen/audio captures to create tiddlers containing still images (.webp, .png, or .jpg), video streams (.webm), or audio streams (.mp3).
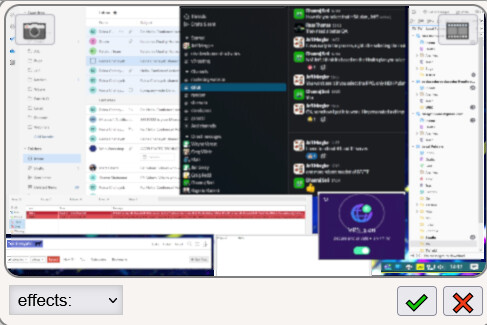
You can use any combination of “video”, “voice”, “screen”, and “audio” devices, to capture still images, live video streams, screenshots, screencasts with voiceovers, or even picture-in-picture streams that include all four media sources at the same time! It supports 1:1, 4:3, and 16:9 aspect ratios at low, medium, or high resolution (up to “FullHD” using 1920x1080) with configurable quality settings from 1% (most compression) to 100% (no compression).
The code and documentation is here:
TiddlyTools/Widgets/action-camera.js and TiddlyTools/Widgets/action-camera.js/Info
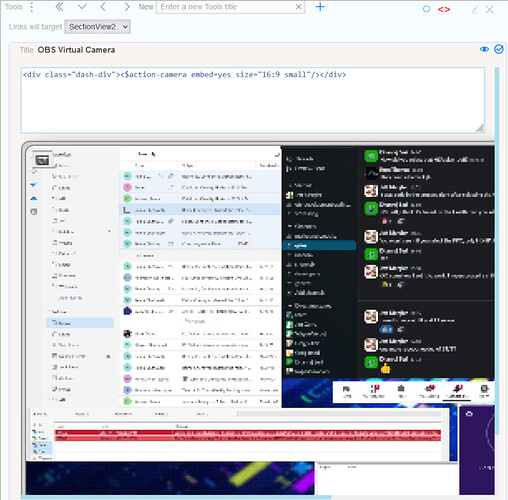
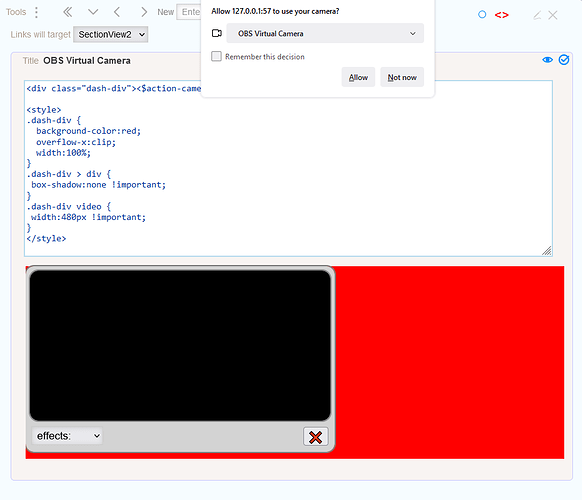
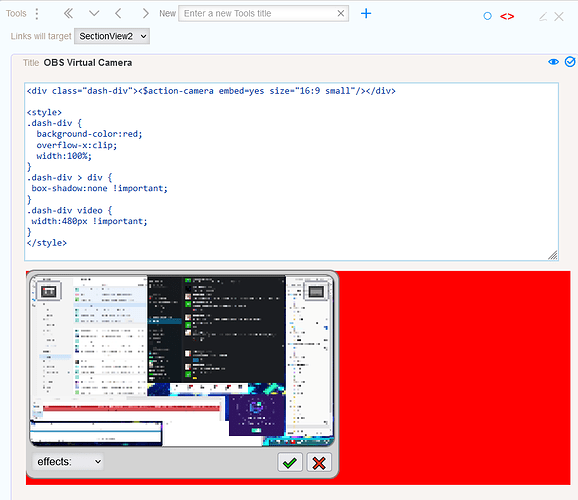
As with all other $action-* widgets, the $action-camera widget can be invoked from any $button widget. In addition, it can also be directly rendered in tiddler content by using the embed=yes parameter, or opened in a separate window by using the window=_blank parameter.
The $action-camera widget is also available for use with the TiddlyTools/Panels/Images interface… just select your device settings (lower left of the “Images panel”), and then press “take photo” (lower right).
enjoy,
-e


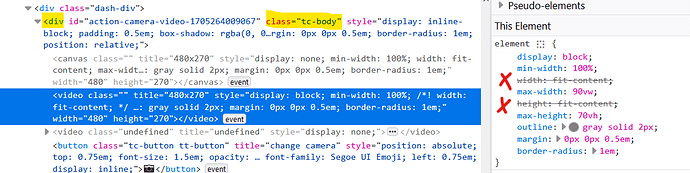
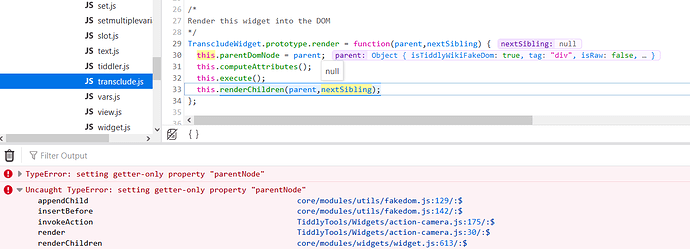
 Copy-paste error?
Copy-paste error?