I’m delighted to announce the release of TiddlyWiki v5.3.0 at:
The jump in version number is because the new parameterised transclusion and related features in this release are the culmination of thinking and experimenting that began around 7 years ago. These are far reaching improvements that allow authors to write clearer, more concise wikitext that is more powerful than ever before. They also fix some of the mistakes in the original design of TiddlyWiki 5. The real challenge has been to deliver these improvements without compromising on our commitment to backwards compatibility.
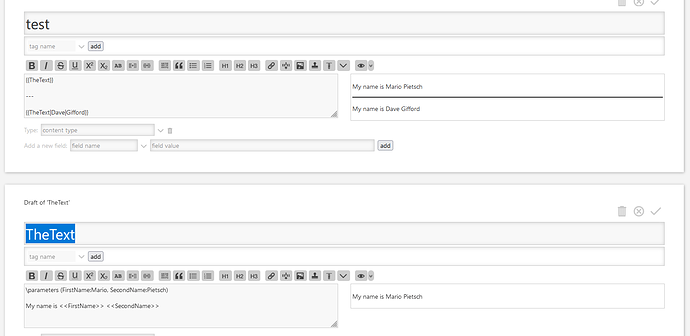
At its simplest, parameterised transclusion is the ability to pass parameters in a transclusion, separating them with a single vertical bar:
{{MyUtility|red|22px}}
Those parameters can be accessed within the tiddler “MyUtility” with the following declaration:
\parameters (colour:"green",size: "20px")
...
The work to implement parameterised transclusion also provides some other significant features:
- Custom widgets in wikitext
- Custom, parameterised named functions
- Procedures – these are essentially what macros should have been; they work in exactly the same way except that parameters are exposed as simple variables (without the double underscores) and no textual substitution takes place
The major features of the new release are:
- A new syntax for widget/html attributes that allows textual substitution of variable and filters
- Support for sending HTTP requests, opening up exciting possibilities to call web APIs and load content dynamically
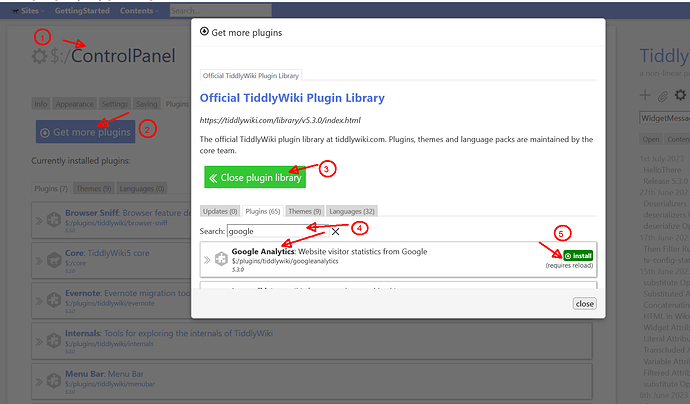
- Updated Google Analytics plugin compatible with the new version
- New
:then[...]filter run prefix - New
thisTiddlervariable for transcluded tiddlers to access their own title - More improvements to the browser storage plugin, making it more flexible and robust
- Many bug fixes
- Finally, CamelCase linking is now turned off by default
You can upgrade your existing single file wikis here:
https://tiddlywiki.com/upgrade.html
For Node.js users, the new version is available on npm at tiddlywiki - npm
As usual, please exercise caution when upgrading, and take care to keep backup copies of everything important.
My thanks to everyone who contributed to this release, from code contributions to feedback. We’re phenomenally lucky to have so many people willing to help, and it is much appreciated.
Any questions or comments are welcome here, or via GitHub.
Best wishes
Jeremy