Hey everyone!
As a developer I use Visual Studio Code often and so I got pretty comfortable with editing text in it. Every time I used any kind of other editor in TiddlyWiki, I longed for similar editing features.
But then I thought, hey, VS Code’s editor - Monaco - is open source, what if … we just integrate it into TiddlyWiki?
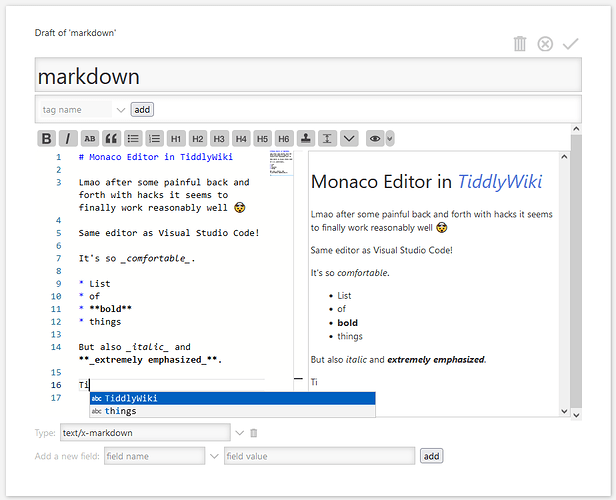
Behold, my first attempt:
https://smilyorg.github.io/tw5-monaco/
Feel free to give it a spin and copy it into your own wiki!
Source is on GitHub.
Let me know what you think! 




 The Monaco API is just begging to be attached to all sorts of TW internals…
The Monaco API is just begging to be attached to all sorts of TW internals…