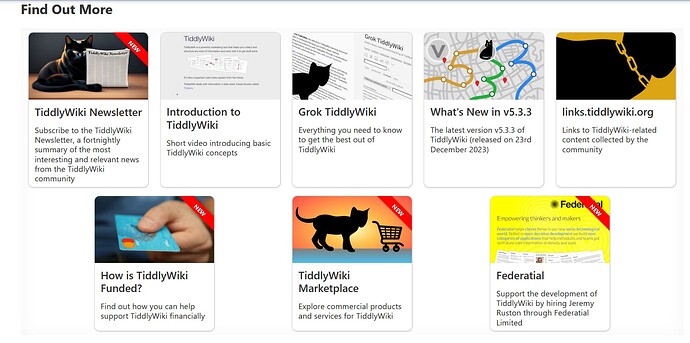
In HelloThere tiddler in tiddlywiki.com , there are cards as shown in the screenshot above. On hovering with cursor, these cards animate nicely. How to achieve such an animation on hovering over a tiddler ?
Most answers to questions in tiddlywiki can be found looking how tiddlywiki does what you observe. Here is what I did, now we need some CSS expertise.
If you edit HelloThere you can see the cards are displayed using a macro flex-card. Advanced search, system we can search for flex-card( note the open bracket, to find its definition. This is found only in one place $:/editions/tw5.com/wikitext-macros the macros included in the documentation (and is not a shadow tiddler)
- flex-card is the last macro defined in this tiddler.
If you review the flex-card macro you see numerous CSS classes in use and no animation, using the reveal widget, so my conclusion would be that the on hover effect makes use of CSS.
- If you search for one of these classes you find they are defined in $:/_tw5.com-styles
- If within this you search for
cardorhover, you find hover used only once.
.tc-tiddlylink.tc-card:hover {
color: #333333;
background: #ffffdd;
text-decoration: none;
cursor: pointer;
box-shadow: 0 1px 5px 0 #bcbdbd, 0 0 0 1px #d4d4d5;
transform: translateY(-3px);
I am no expert but it looks as if this could be the on hover animation you mention.
Someone with CSS skills can now hep 
Thank you @TW_Tones
I also understood that much when I checked. I was trying to create a grid of cards like storyriver using the flex-card macro, multicolumn storyriver features seen in Shiraz and muuri plug in. Here is a demo - https://muuri-flex-card-grid-layout.tiddlyhost.com/
But I was unable to get the animation effect on the tiddlers.
I have another demo with tiddler buttons here -https://muuri-flex-card-grid-layout-with-buttons.tiddlyhost.com/ - try to edit tiddler only in this demo. You can use Alt+up/down to navigate and Alt+E to edit tiddlers.