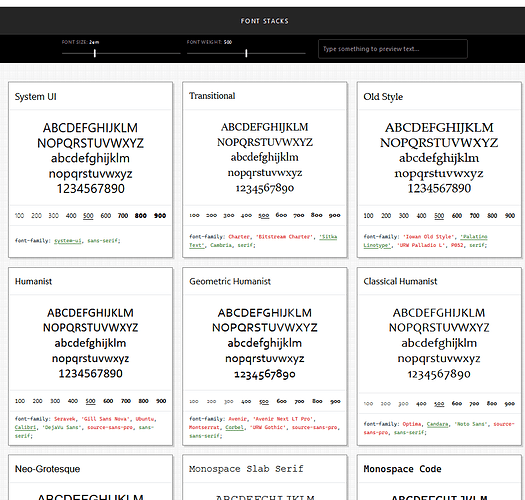
Modern Font Stacks
System font stack CSS organized by typeface classification for every modern OS
The fastest fonts available. No downloading, no layout shifts, no flashes — just instant renders.

I think it makes sense to have a closer look. If you are fine with the font families listed here, you will never need to load slow CSS web-fonts. … No tracking … Just fast 
have fun!
mario
See: https://modernfontstacks.com/
To give a try
- Download font-stacks.json (2.9 KB)
- Drag and drop into https://tiddlywiki.com
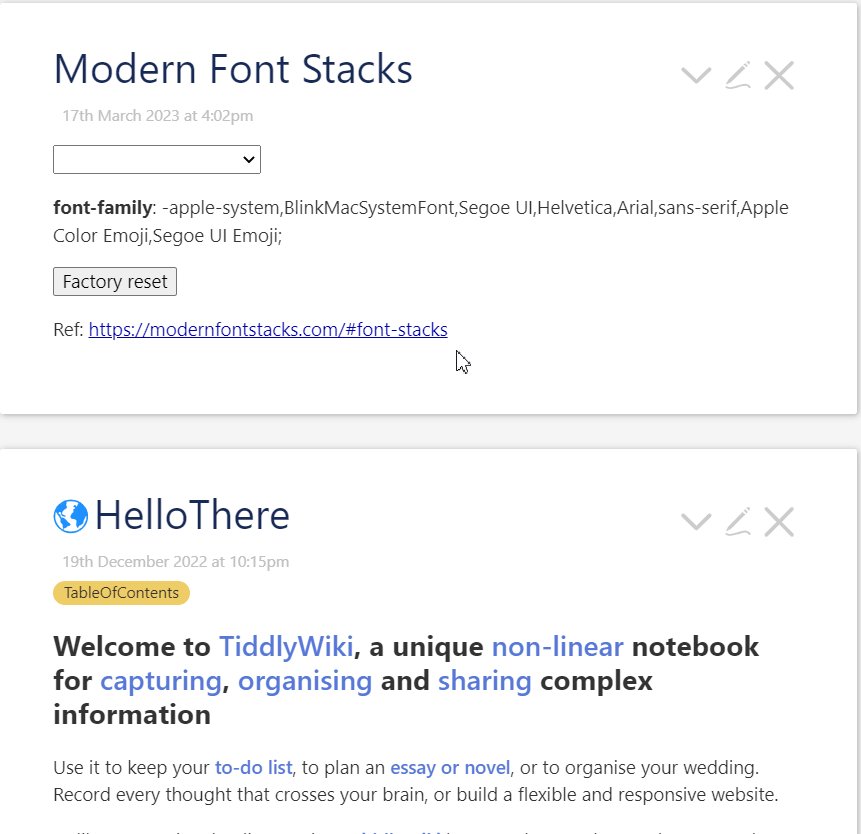
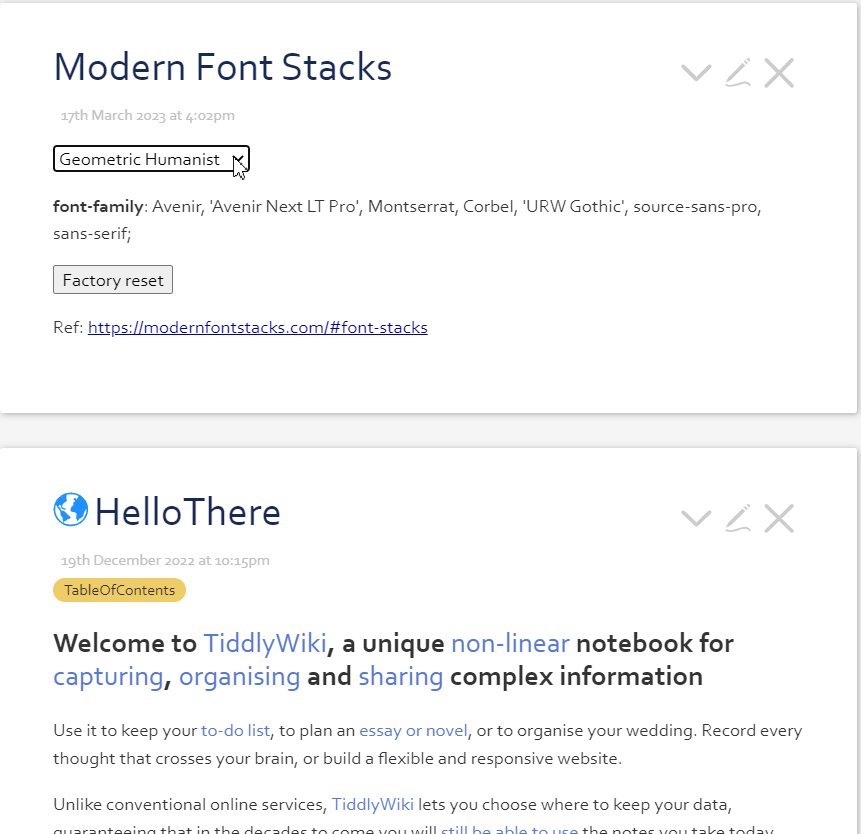
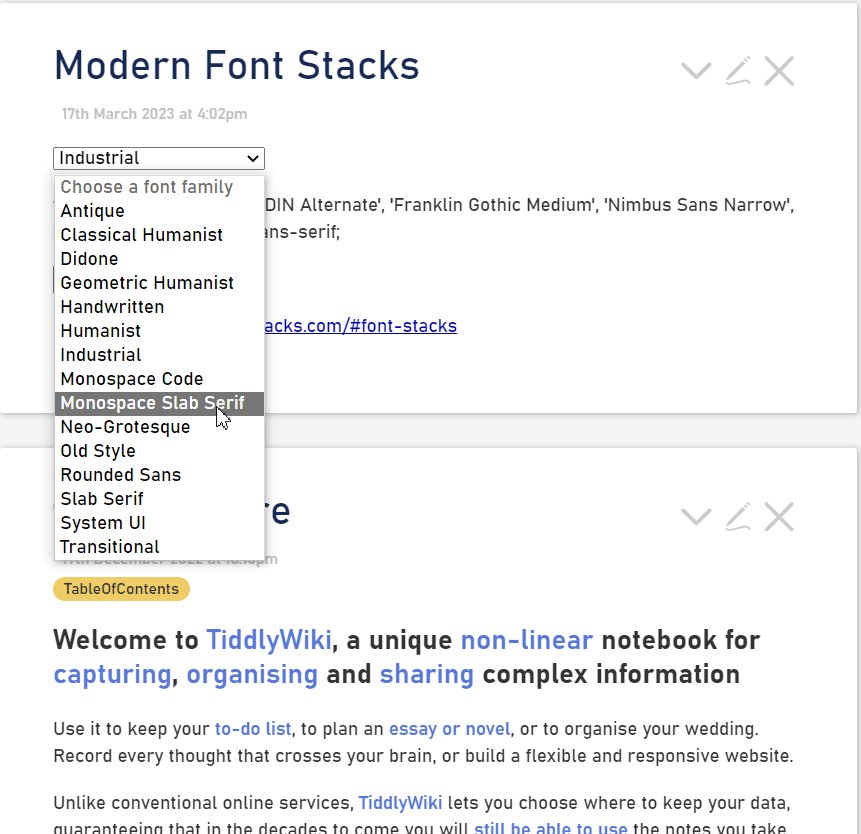
- Open
Modern Font Stackstiddler - From drop down select the font family you like
- To return to Tiddlywiki default press “Factory Reset”