This is a work-in-progress using TW 5.2.3 .
(So nothing to look at if you are interested in all of the TW goodies post TW 5.2.3)
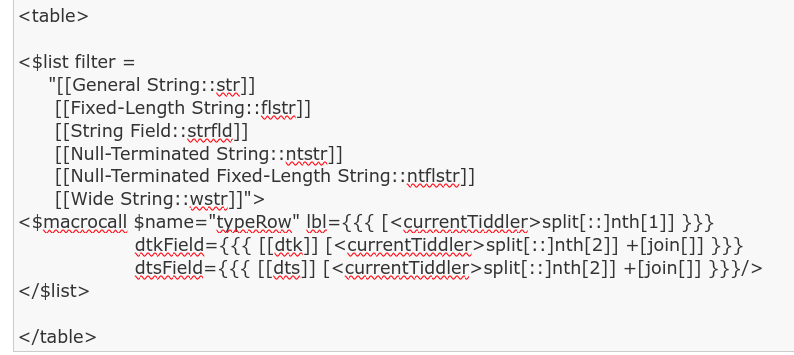
The code of interest is in the “Data Types” tiddler.
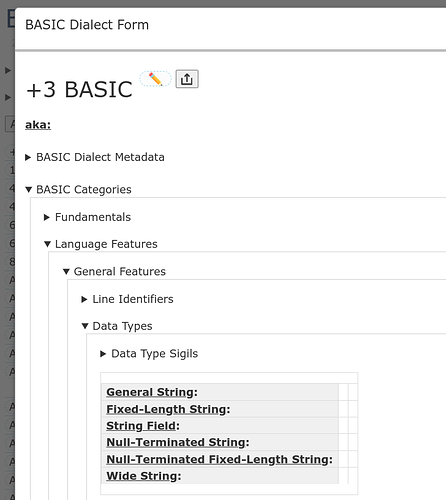
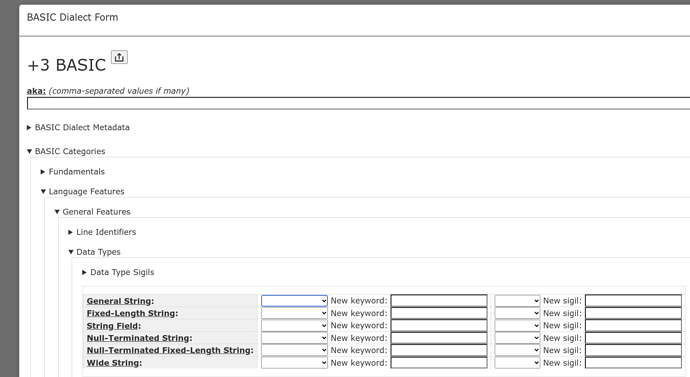
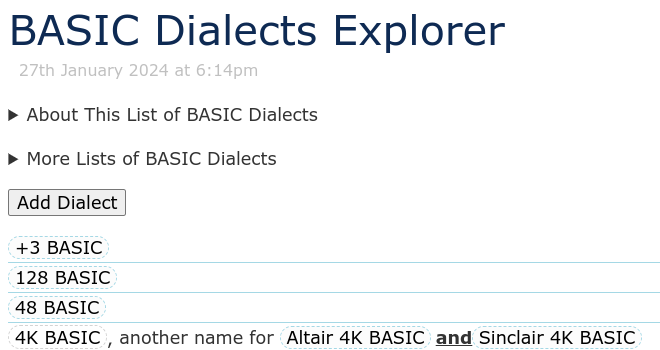
That tiddler doesn’t do anything on its own. You see the results of it when editing the details of a BASIC dialect, which you can do via the “BASIC Dialects Explorer” tiddler, clicking on the link for any BASIC dialect to open it in a dialog, and then clicking on the edit button to switch the dialog from VIEW to EDIT mode.
One of my goals: make it quick and easy to add new data types to the list. Adding a new data type involves simply adding another item in the list widget’s filter like [[Description::FieldNameSuffix]]
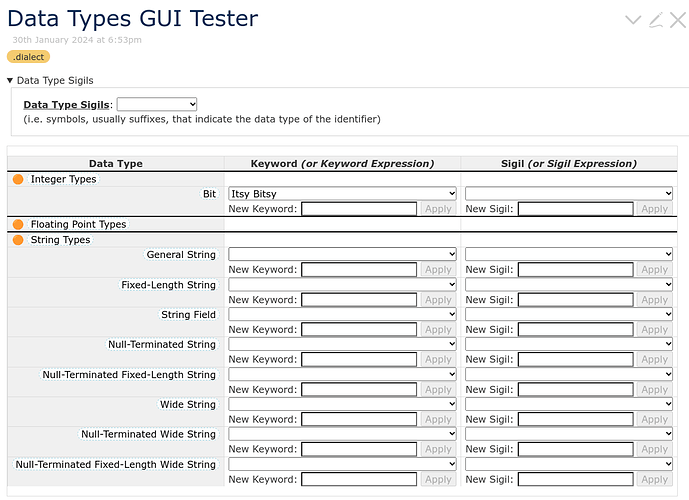
Other screenshots below:

(That last screenshot. Eventually, that will be just two select widgets, one for the data-type keyword, the other for data-type “sigil”), along with buttons (replacing those edit-text widgets) to add new keywords and sigils to the select widgets.)