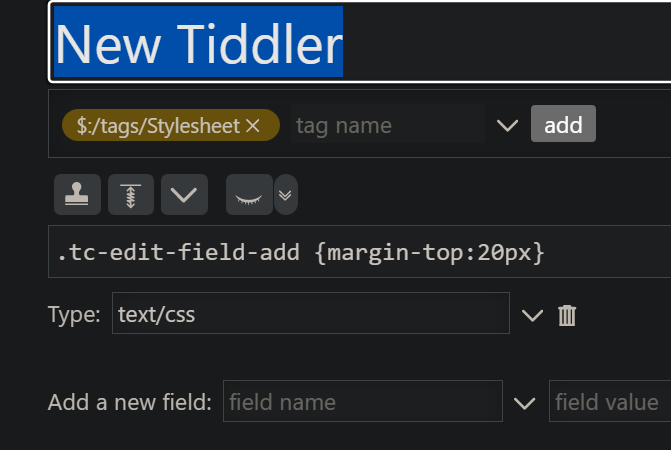
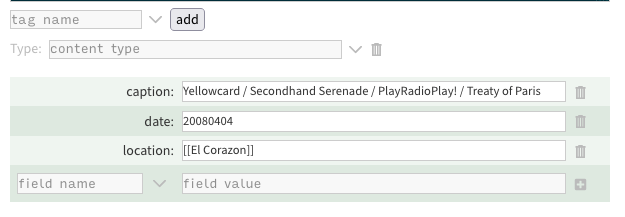
I might have posted about this before, but the way $:/core/ui/EditTemplate/fields has changed in more recent versions of TW (5.2.1+) and I have been unable to recreate this look of the field editor where there is less of a visual break between the existing field data and for adding a new field.

I did this by creating a new tr and transcluding various parts, as you can see at the bottom of the following attachment.
ModifiedFieldArea.tid (3.8 KB)
Any help in figuring out how to split out the different functions so I can transclude them so I can replicate the look will be greatly appreciated.
This GitHub issue might be related? [BUG] Reuse of $:/core/ui/EditTemplate/fields broken in v5.2.3 · Issue #7054 · Jermolene/TiddlyWiki5 · GitHub