I am not sure but suggest you have a look at the richlinks plugin which may be in the direction you are after.
Yes, one way to do it is to create a javascript macro. Here’s an “hello world” example :
exports.name = "helloworld";
exports.params = [];
exports.run = function() {
return "Hello World!";
};
In a tiddler with the type application/javascript and a field module-type set to macro.
Now you can use your macro in a button widget :
<$button set=<<unusedtitle baseName:"hello">> setTo=<<helloworld>> >
Create a new tiddler with the output of the macro helloworld
</$button>
There are probably much better ways to do this, so I hope someone more knowledgeable than me will provide some tips ^^
Thanks Eric and Tones for the reply! I am not looking for using Iframes. Instead, I want to use javascript to get a json with information with I want to create a tiddler from.
@telumire I copied your example to test, but the new tiddlers created are empty and titled ‘hello’, which should be ‘Hello World’ right? (i reloaded the entire wiki to load the new macro) Did we miss something?
Sometimes you need to reload the tab two times, try again.
You can test it out here : https://jstw.tiddlyhost.com/
Because the result is asynchronous, you can’t use a javascript macro. It would have to be a a widget. But it should be possible. Here’s code for a javascript macro that demonstrates the basic concept. Be sure to have a backup before trying:
/*\
title: link-info
type: application/javascript
module-type: macro
Macro to return a formatted version of the current time
\*/
(function(){
/*jslint node: true, browser: true */
/*global $tw: false */
"use strict";
/*
Information about this macro
*/
exports.name = "linkinfo";
exports.params = [
{name: "url"}
];
/*
Run the macro
*/
exports.run = function(url) {
return loadXMLDoc(url) ;
};
var xmlhttp;
function loadXMLDoc(url)
{
xmlhttp=null;
if (window.XMLHttpRequest)
{// code for all new browsers
xmlhttp=new XMLHttpRequest();
}
else if (window.ActiveXObject)
{// code for IE5 and IE6
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xmlhttp!=null)
{
xmlhttp.onreadystatechange=state_Change;
xmlhttp.open("GET",url,true);
xmlhttp.send(null);
xmlhttp.responseTest ;
}
else
{
alert("Your browser does not support XMLHTTP.");
}
}
function state_Change()
{ //console.log(xmlhttp.readyState) ;
if (xmlhttp.readyState==4)
{// 4 = "loaded"
alert(xmlhttp.responseText) ;
if (xmlhttp.status==200)
{// 200 = OK
//xmlhttp.data and shtuff
// ...our code here...
}
else
{
alert("Problem retrieving data");
}
}
}
})();
You put this code in a tiddler with type application/javascript and module-type macro. Then save and reload. When Invoked like:
<<linkinfo "http://api.linkpreview.net/?key=123456&q=https://www.google.com">>
It pops up an alert showing you the JSON info. Maybe this will inspire someone with a more agile mind to write the widget 
I have a widget now, just to demonstrate that it is possible. I have no idea how many sacred rules of TW development I have broken, or if it will scale.
Import this into your disposable TW file, save, and reload. In “Test Tiddler” click on the button. There will be an alert message which I forgot to get rid of, and a brand new tiddler will be created with the JSON string as contents.
The next steps would be to get rid of the alert, parse the JSON into fields, and change the url input so you don’t have to enter the “preview” part by hand. But I have to do other things for awhile.
tiddlylink2021-12-18.json (6.0 KB)
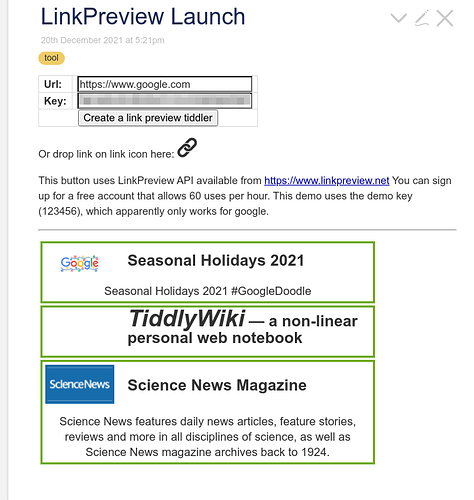
This version creates a tiddler with fields preview-title, url, description, and image. That’s enough that someone could create a template to view the tiddler as a site preview, like we get when quoting sites in Discourse.
It uses the returned title as the tiddler title by default, but you can specify your own base title if you prefer (the widget is based on ActionCreateTiddler and mostly works the same). You need to set up an account with LinkPreview to get a key. The supplied key 123456 just works with google (maybe youtube?).
tiddlylink2021-12-19.json (7.2 KB)
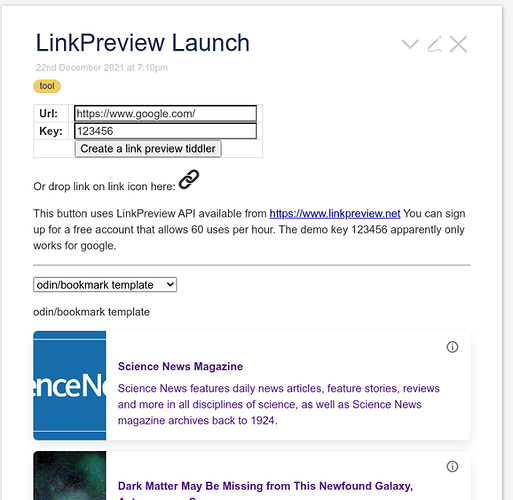
I’ve updated the launch screen, adapted the drag/drop from Eric, and added my own template for displaying links. I’m sure someone else could do much better with the aesthetics. Sadly, our own TiddlyWiki.com doesn’t return an image or a description.
Hi @Mark_S !
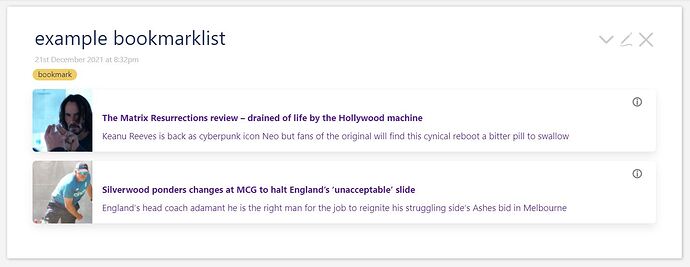
here’s my take on a template for showing bookmarks:
Each card has a little growing animation on hover. Clicking the card opens the link in a new tab. Clicking the little info icon opens the tiddler where the bookmark is stored in.
Try it on tiddlywiki.com with this json: bookmark template example.json (2.9 KB)
Feel free to use it!
That’s a really nice template! I’m sure most people will prefer that to my “Best HTML Practices (1990 ed.)” approach.
You might consider using “preview-title” instead of title for the display title. If you click the button or drag/drop the same URL a second time the process avoids overwriting the old tiddler by making a new tiddler with a number affixed. But the ‘preview-title’ field keeps the original, complete title.
This packages up Eric’s adapted drag/drop zone, gives you a choice to view items with Odin’s template or mine, and includes sample previews.
I’m not sure if the widget can be used from node or that will cause a cross-domain conflict. The error-catching part needs work. But maybe this can useful to someone.
tiddlylink2021-12-22.json (12.5 KB)
Neat. On Node, you could have the server fetch the preview data. I was experimenting with similar things with Bob before I started re-writing a real-time backend. Will come back and check this one out.
Sorry if this is hijacking the thread, but I wanted to chime in about a plugin I wrote to do something like this last year, in case any of you find it helpful in terms of looking at the code or the general ideas behind it. I called it “First Class URLs”: GitHub - hoelzro/tiddlywiki-first-class-urls: An experimental plugin to make importing tiddlers easier
The name is a bit of a misnomer - all I use it for is dragging or pasting URLs into my wiki and creating tiddlers with information automatically populated from metadata in the target URL’s HTML via some Node-side code as @joshuafontany suggested. The code is…not great, but I’m happy to answer any questions about it, and I hope it proves useful!
@hoelzro I will have to install node to look, can you share a short video example please?
I am very interested and currently use bob.exe to host node wikis so may need a separate install.
- I recently also started using chrome as follows;
chrome:favicon/https://domainnameto extract icon files, but there are other methods, but this would help in your solution to make the links graphically meaningful as well (If you are not already doing this. - I would be keen to know if your solution can pull additional html data see this topic Thinking outside the box, well outside TiddlyWiki - wiki tags to allow rich links to other tiddlywikis.
@TW_Tones Sure, here’s an example of the plugin in action: first class urls example - YouTube
It might work with bob as long as bob can load custom route modules and import Node modules; I’m not sure if this is the case or not! I have a goal of removing the Node-side route if I can, since I have to drag in a bunch of npm dependencies for the HTML processing 
I originally wanted to have custom/nice rendering of links brought in via this plugin, but I have focused almost entirely on the import and metadata extraction stuff - I think it wouldn’t be super hard to add extra metadata to at least allow other plugins akin to richlinks to display a domain’s favicon.
Regarding your second question, I’ll have to read your thread when I have a little more time, but one of the current weaknesses of the plugin is, ironically, importing data from other TiddlyWikis! I’d like to fix that in a new release, but I sadly haven’t had a lot of time for this plugin lately.
@hoelzro when or if you do look at recognising tw do ask. We can do quite a bit with the raw tags or even alter the html file via the save template.
Ps looks great in the video.
Nice viewtemplate, I can see you have created a mark/previewlink-template tiddler, but how did you make these tiddler rendered by the template? I try delete all the tags, but it still rendered using your template.
P.S. you may interested in GitHub - cbroms/link-previews: Link previews everywhere. , which write a aws worker that can run in GitHub - cloudflare/miniflare: 🔥 Fully-local simulator for Cloudflare Workers . And you can open his website to try his aws worker (don’t abuse it). And I made a link preview plugin based on this worker tiddlywiki-plugins/plugins/linonetwo/preview-website at master · tiddly-gittly/tiddlywiki-plugins · GitHub
Oh, I see, you are using
<$list filter="[all[current]has:field[url]] -[[LinkPreview Launch]] ">
Maybe it is better to use the cascade mechanism? https://tiddlywiki.com/#Cascades
Thank you for this wonderful code. I have incorporated it into two online wikis - one using tw-receiver and the other nodejs. I found that all I had to do was change the url under
Invoke the action associated with this widget
in action-createlinkpreview.js
from http:// to https:// and it works in both instances.