Hello again! I think I have a working solution that you can drag and drop. You will surely want to tinker with the aesthetics. But the function is more or less solid.
NOTE: This version needs TiddlyWiki v5.3.x because it uses the new <thisTiddler> variable to make the code simpler for setting its own field values. (If you don’t have such a recent version, I’d encourage you to upgrade, or reach out for follow-up…)
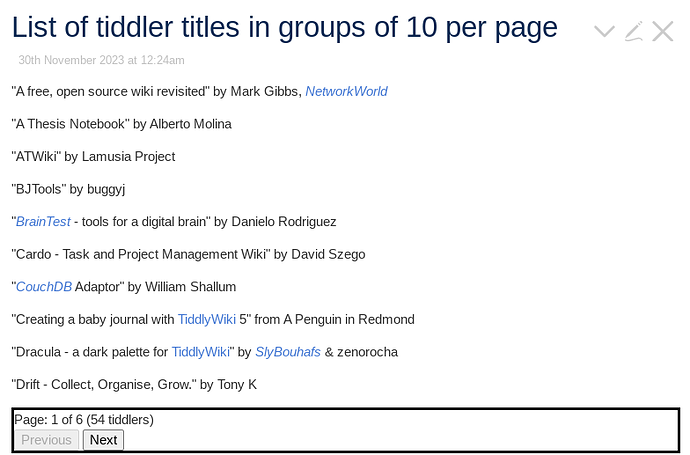
Just visit this demo link, and DRAG the tiddler there to your own site (and confirm the import). (Don’t worry — it won’t drag over the content of the dummy blog posts — just the frame for holding a set of posts, with navigation among the sets. I made ChatGPT generate a set of dummy blog posts about itself, but once the tiddler is on your site, it should simply display whatever is tagged “Blog” there.)
This version fixes the earlier “butfirst” glitch, and puts both the variables into fields of the same “blog frame” tiddler. This means that the solution is now “self-contained” in a way that the prior one was not. (It used a system tiddler to hold the startval).
I have the interval field set to 5, so that the demo has enough to scroll through (I didn’t generate very many dummy posts). Set the interval however you like!
I’ll also paste the code below, in its current form (to make this thread not useless beyond the half-life of my demo blog). Note dragging the actual tiddler has the benefit of including the interval and startval fields, so if you copy the code below, you would want to add those fields manually.
<$let topic="Blog" blogcount={{{ [tag<topic>!sort[created]count[]] }}} interval={{{ [<thisTiddler>get[interval]] }}}>
<div style="text-align:center;">
<$list filter="[<thisTiddler>get[startval]compare:number:gt[0]]">
<$button><$action-setfield $tiddler=<<thisTiddler>> $field=startval startval="0" />
RESET to TOP</$button>
</$list></div>
<$list filter="[<thisTiddler>get[startval]compare:number:gt[0]]">
<$button><$action-setfield $tiddler=<<thisTiddler>> $field=startval startval={{{ [<thisTiddler>get[startval]subtract<interval>] }}} />
PREVIOUS (Show posts from <$text text={{{ [<thisTiddler>get[startval]subtract<interval>add[1]] }}}/> to <$text text={{{ [<thisTiddler>get[startval]] }}}/>)
</$button></$list>
<$list filter="[<thisTiddler>get[startval]add<interval>compare:number:lt<blogcount>]">
@@float:right;<$button><$action-setfield $tiddler=<<thisTiddler>> $field=startval startval={{{ [<thisTiddler>get[startval]add<interval>] }}} />
NEXT (Show posts from <$text text={{{ [<thisTiddler>get[startval]add<interval>add[1]] }}}/> to <$text text={{{ [<thisTiddler>get[startval]add<interval>add<interval>] }}}/>)
</$button>@@</$list>
@@clear:both;<br>@@
<hr>
<div style="text-align:center;">
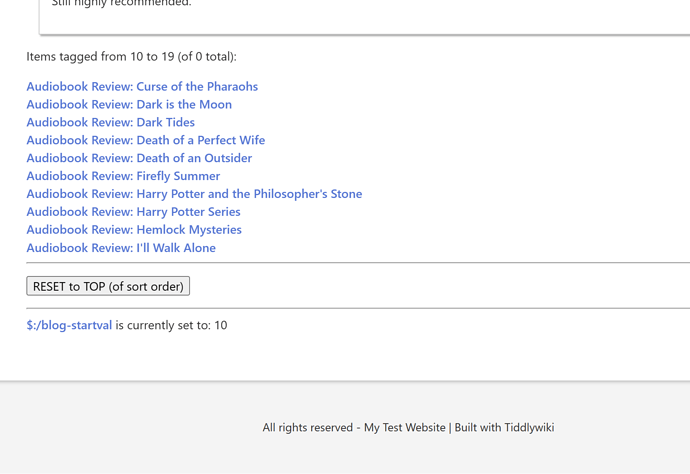
//Items tagged __<<topic>>__ from <$text text={{{ [<thisTiddler>get[startval]add[1]] }}}/> to <$text text={{{ [<thisTiddler>get[startval]add<interval>] }}}/> (of <<blogcount>> total)://</div>
<$let startval={{{ [<thisTiddler>get[startval]] }}}>
<$list filter="[tag<topic>!sort[created]butfirst<startval>limit<interval>]">
<div class="blog">
<h2><$link/></h2>
<p style="font-weight: bold; font-style: italics;"><$view field="created" format="date" template="DD MMM YYYY hh:0mm" /></p>
<$transclude mode="block"/>
</div>
</$list>
</$let></$let>