- “in the same filter.” limits possibilities, but not inside TiddlyWiki script.
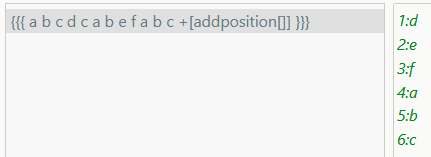
Actually there are a few ways to do this. You can use the $set widget to set a list-variable (A variable containing a list) and access the list members by an index, or use allbefore<currentTiddler>count[]to find the position in a list.
- But this discussion may go too far off topic.
Other methods include;
- storing a list in a javascript array
- Maybe using the map accumulator add 1 not multiple?
- Inside a list widget with the counter variable