I’m hoping some CSS wizard can point me in the right direction. I’m building a custom outliner which is going well, but I’d really like to add some of the native editor shortcuts back into a normal <$edit-text/> widget - specifically the insert link (ctrl-l). I want to add the functionality without adjusting the look. Unfortunately I think the best we can do is to instead change the look back, and thus I need to figure out the css that gets me there.
Here is a non-enhanced, simplified example that shows basic code and what I want it to look like:
<ul>
<li>First Item</li>
<li><$edit-text tiddler="test" tag="input"/></li>
<li>Third Item</li>
</ul>

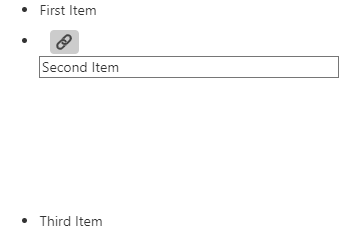
Here’s a functional but very ugly version that needs css
<ul>
<li>First Item</li>
<li>
<$edit-text tiddler="test" tag="input">
<$list filter="[[$:/core/ui/EditorToolbar/link]]">
<$transclude tiddler="$:/core/ui/EditTemplate/body/toolbar/button" mode="inline"/>
</$list>
</$edit-text>
</li>
<li>Third Item</li>
</ul>

So I need to remove the button, and fix the rest of the spacing. I can hide the button with something like div.tc-editor-toolbar {display:none;} but then the shortcut stops working, so that’s not an option. I saw someone say surrounding something with <template></template> would hide the button but keep it functional but for me the functionality goes away. Any ideas?
