Has anyone created a simple page footer for a TiddlyWiki, displayed after all open tiddlers and the sidebar have run their course? The kind of thing often found on blogs with copyright information, contact links, etc.
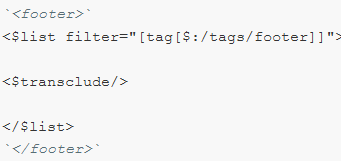
When I try creating a tiddler and tagging it $:/tags/PageTemplate, it ends up overlapping other features in the wiki, and I thought I’d check to see if others already have something that works before I go diving into a bunch of complicated CSS.
I haven’t found anything on the topic except this thread from 2006, which isn’t super-helpful at this point!