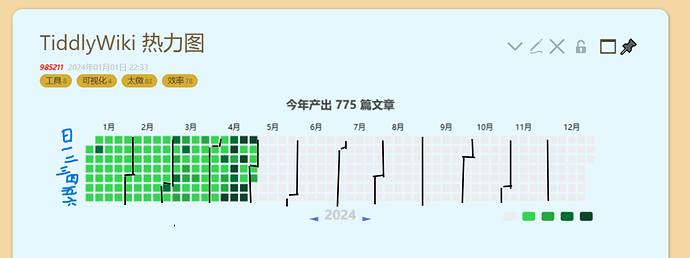
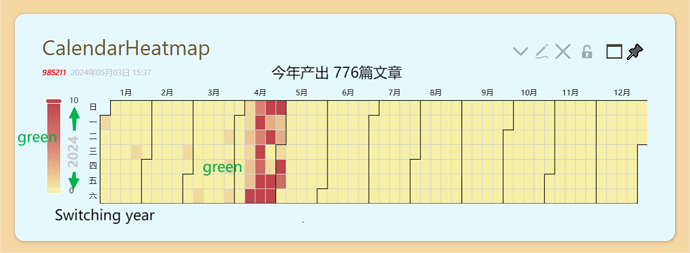
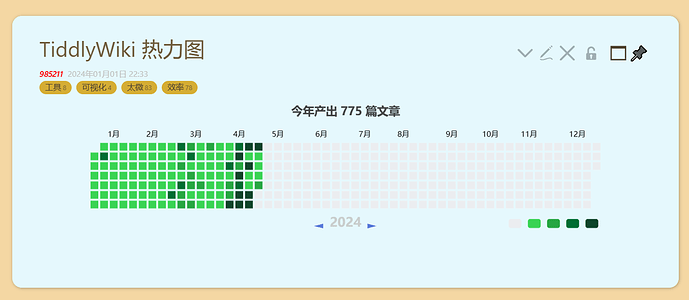
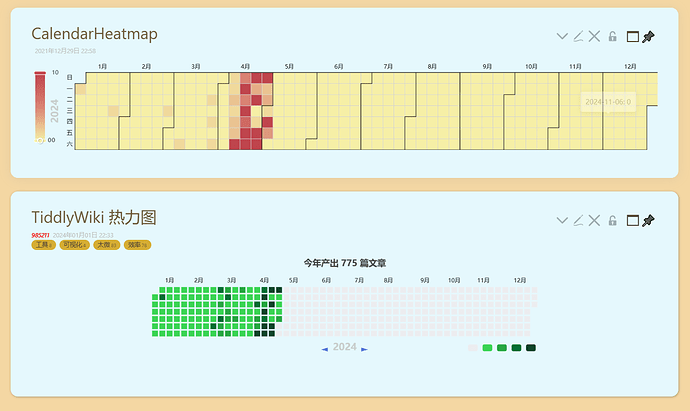
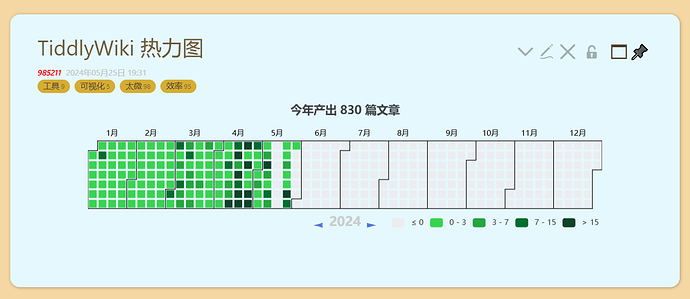
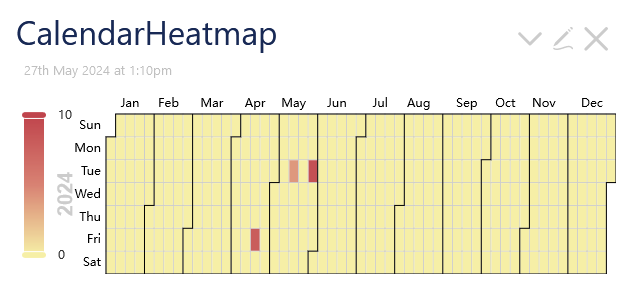
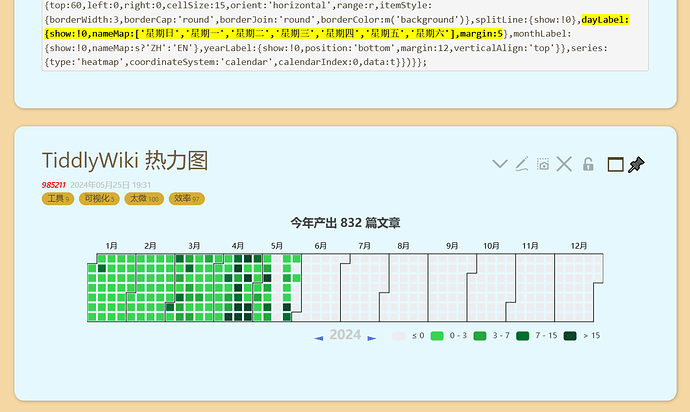
The end result
or
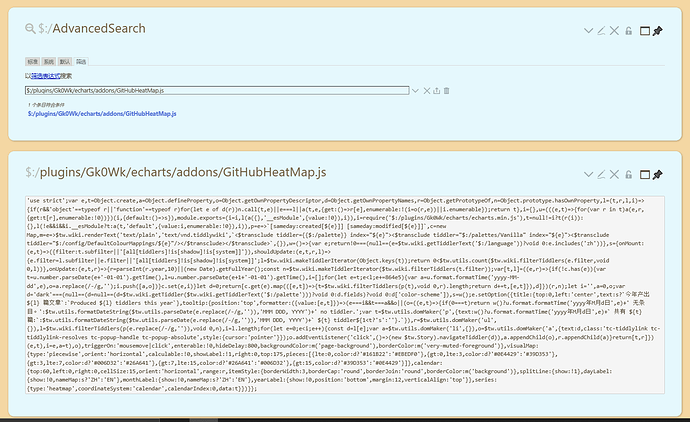
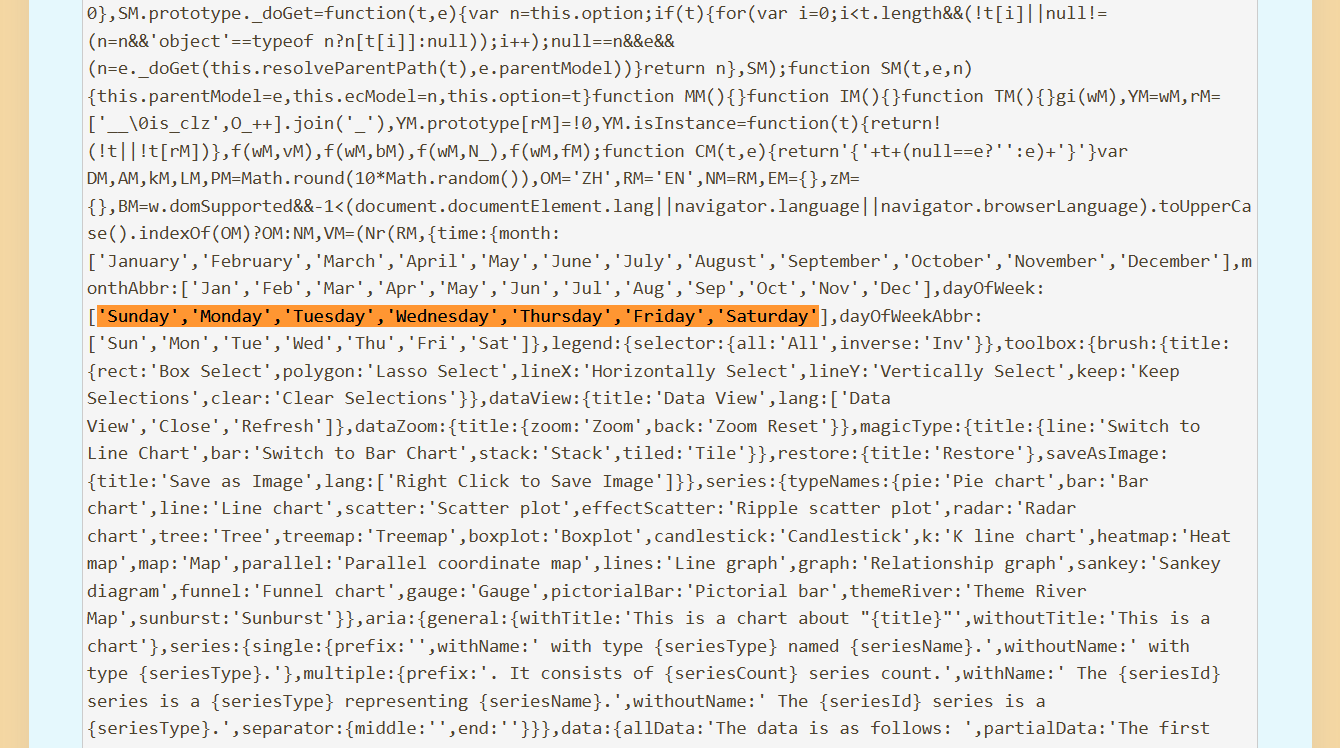
Plugins used in the processing
$__plugins_Gk0Wk_echarts.json (1.0 MB)
<div style="max-width: 800px; height: 230px; margin: 0 auto; position: relative;">
<center style="font-size:20px; position: absolute; bottom: 28px; z-index: 1000; width: 100%; left: 0; right: 0; display: flex; align-items: center; justify-content: center;">
<$button
set="$:/state/heatmap!!year"
setTo={{{ [{$:/state/heatmap!!year}subtract[1]!match[-1]] ~[<now YYYY>subtract[1]] }}}
class="tc-btn-invisible tc-tiddlylink"
>
◄
</$button> <$button
set="$:/state/heatmap!!year"
setTo={{{ [{$:/state/heatmap!!year}add[1]!match[1]] ~[<now YYYY>add[1]] }}}
class="tc-btn-invisible tc-tiddlylink"
>
►
</$button>
</center>
<$echarts $tiddler="$:/plugins/Gk0Wk/echarts/addons/GitHubHeatMap.js" $width="100%" $height="100%" year={{$:/state/heatmap!!year}} subfilter="[all[tiddlers]!is[shadow]!is[system]!field:calendarEntry[yes]]" />
</div>
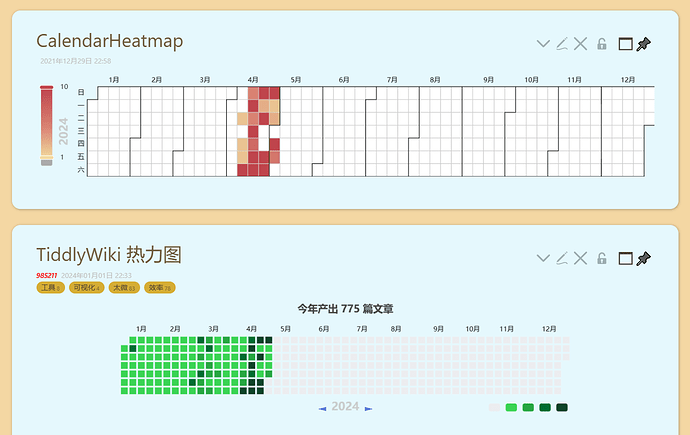
There is a small problem, in my other heat map I create or modify at least two or three per day, counting as “zero” corresponding colors
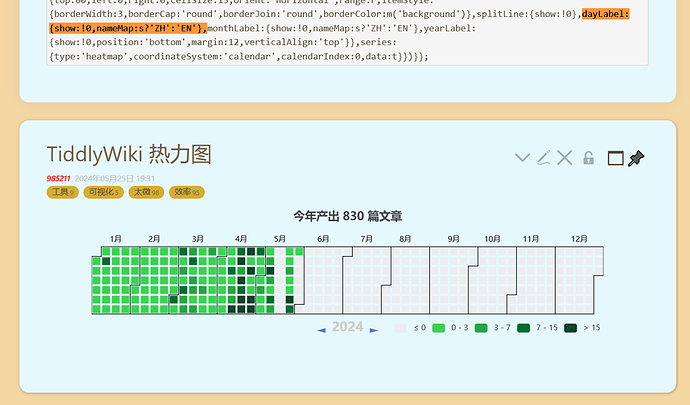
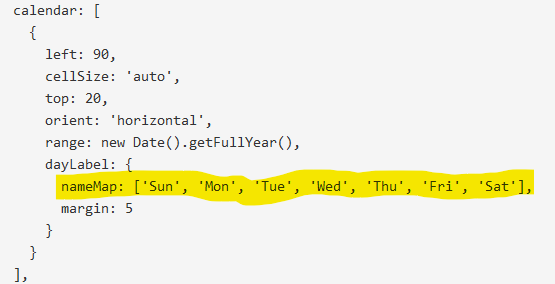
How to apply the month division line in tiddler’s “CalendarHeatmap” to tiddlywiki heatmap "tidder, which seems to be the technical implementation of a plug-in, I asked the plug-in and two heatmap tiddlers and the problem to be integrated to the ai, reported an error
Any reply would be greatly appreciated