I admit I don’t understand your question.
There are two ways to use back-tick character ` (which is not the same as apostrophe or prime-mark; your post seemed to confuses these somewhat) to trigger code-specific css classes, and also avoid wikifying whatever appears there.
-
Use just one back-tick ` on each end of an inline span, to make it render in code formatting.
-
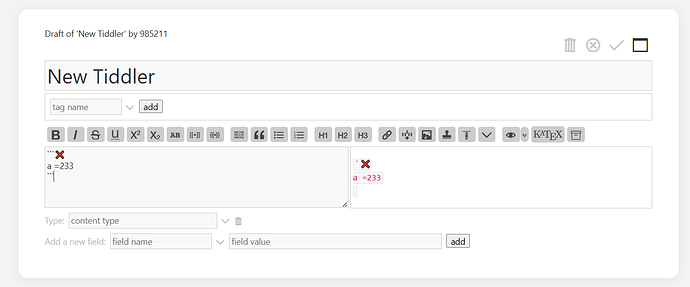
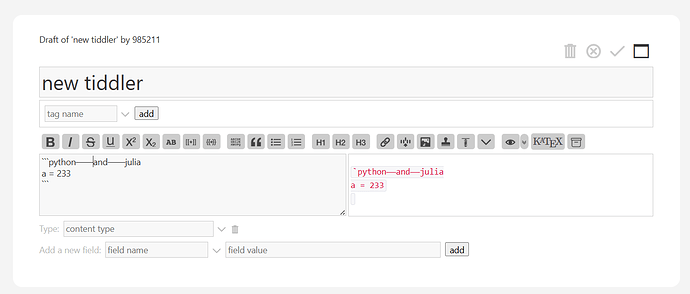
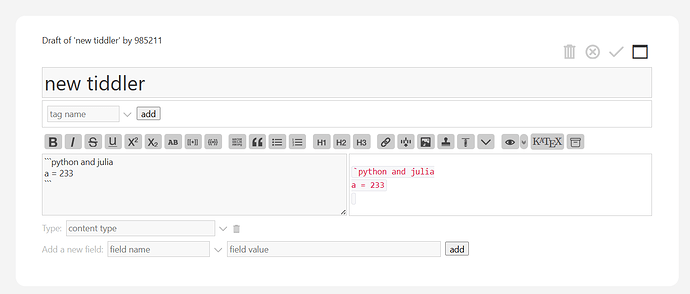
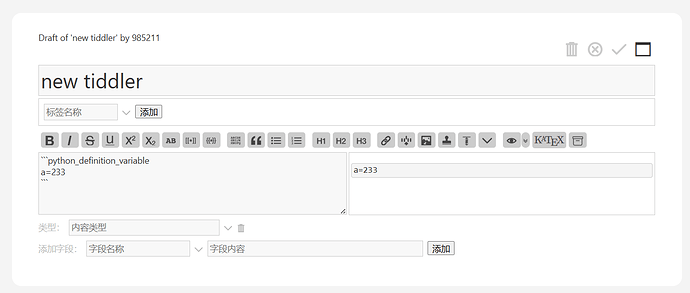
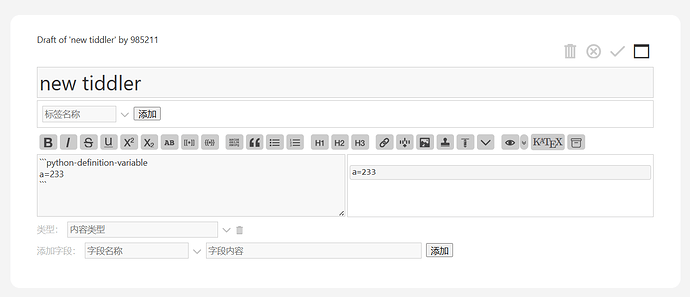
Use three back-ticks on a line, by themselves, ``` before and after one or more lines, to put those lines into code format as a block.
Somehow you seem to be mixing those two practices.
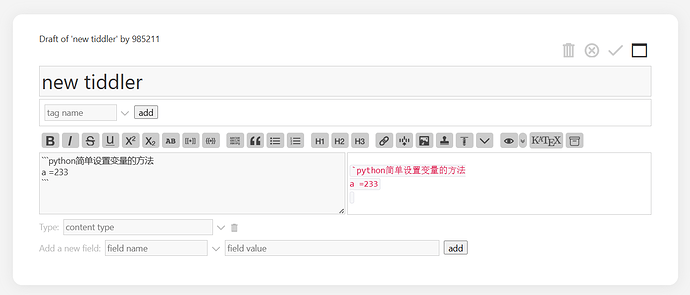
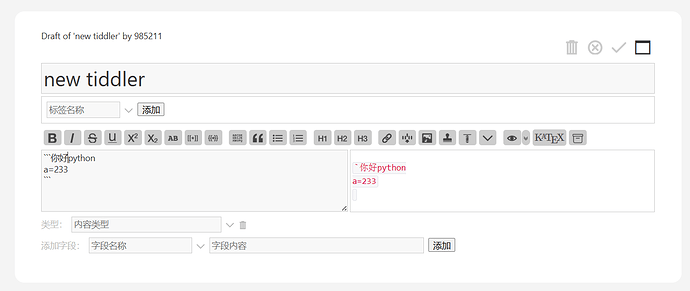
I notice you have some odd-looking results in your examples, because you type three back-ticks AND put something immediately after them (if something is included in the same line with 3 backticks, then you’re just toggling code on and off and on again, so you see one back-tick that seems to be starting the content of the code span).
Anyway, I see you have some question about how to decide whether you want an inline span of code like this or
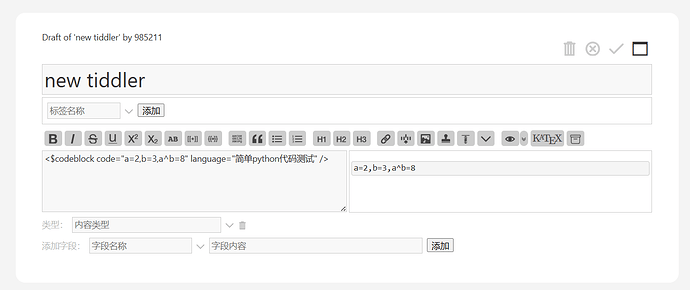
a block bit of code like this
Can you say more about why this is a problem/question?