Hello everyone  ,
,
I just wanted to add to the long list another simple way for formatting todo items into tiddlers which mostly resembles the way emacs marks them.
I use it mostly to see todo items easily and not to automate their gathering.
After adding a CSS tiddler with the following code you can add a dot(.) plus your code next to any list item.
.td {
font-weight:bold;
}
.td:before {
content: "TODO ";
color:pink;
}
.dd {
color:gray;
text-decoration:line-through;
}
.dd:before {
content: "DONE ";
color:gray;
font-weight:bold;
}
.wd:before {
content: "WAIT ";
color:lime;
}
.nd {
font-weight:bold;
}
.nd:before {
content: "NEW ";
color:pink;
}
.sd {
font-weight:normal;
}
.sd:before {
font-weight:bold;
content: "SOMEDAY ";
color:purple;
}
.rd {
font-weight:normal;
}
.rd:before {
font-weight:bold;
content: "REVIEW ";
color:blue;
}
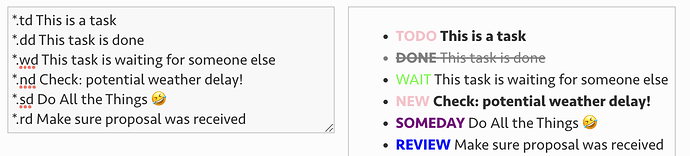
Here’s some demo tiddler content
*.td This is a task
*.dd This task is done
*.wd This task is waiting for someone else
The best thing is, you can add more codes for different task statuses 
 .
.
Of course, there is a way to list tiddlers with a specific code if you need. Unfortunately you got only the tiddler title and not the specific line. But it’s still pretty useful.
<$list filter="[!is[system]search::literal,casesensitive[*.td]]">
<li><$link to=<<currentTiddler>>><<currentTiddler>></$link></li>
</$list>
I use this code for years and my inspiration was the cool https://sphygmus.wiki which unfortunately stopped updating.