So what I mean by the title is, I’ve been trying to make a textarea element that is identical to the input element when no text is in either of them, but when the textarea is filled with text and goes to the second line, will resize automatically.
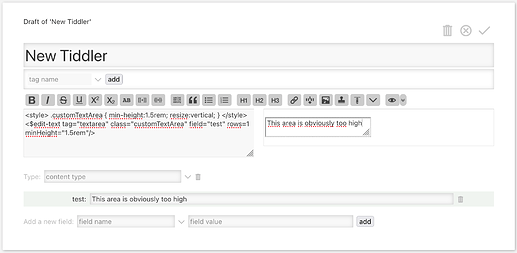
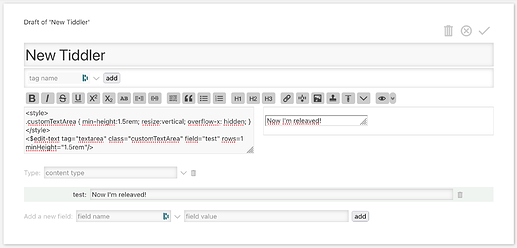
Where I’m having an issue is the size of the textarea. I’ve been trying to make both of them have a height of 1.5rem but in attempting to do so, the text area won’t go any smaller than what looks like 2rem, leaving a fair bit of space beneath the text, like it was set to show two rows of text.
I experimented with the edit-text widget, and normal textarea elements, but I haven’t been able to figure it out unfortunately.
Is there a way to change this behavior, either with CSS, or with tiddlywiki functions? a while back I saw a tiddlywiki with a textarea like what I’m aiming for, but for the life of me, I have no idea where it was 
So, I’ve run out of ideas, and would appreciate someone’s help if they know how to do this.