It is really easy to use now, when ON the drag icon is almost always present. But then this will “compete” with other drag and drop or click to edit zones. However we can drag these tiddlers to another wiki Just tested).
It seems to me we need a few conventions so people know where to find a drag “handle” by default, with or without switching on. Then It would then be helpful if we could select what function the overall tiddler body has. For example
- click to edit,
- click to tag with current tag etc…
- Drag and drop to another wiki
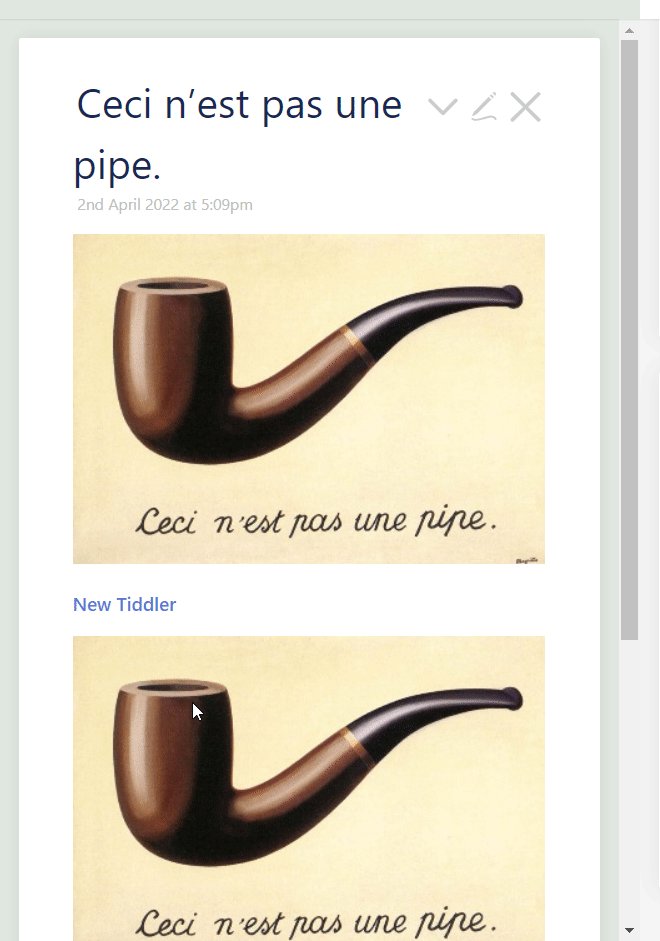
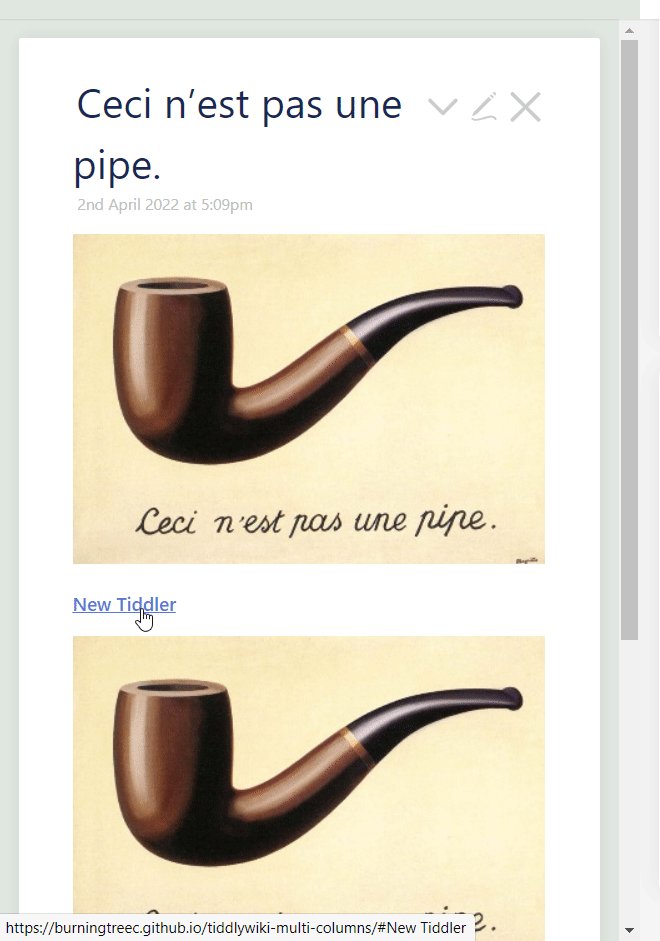
- Drag and drop in story (I love that - it’s better than the open tab)
- Drag and drop across multiple stories/columns
- Drag and drop into sidebar tab or “basket” (title only)
- I can see a need perhaps with large tiddlers to have an “overflow” set:, in these cases we may want to be able to drag the bottom to make the tiddler taller.
So my suggestion would be for us to agree on some conventions so that;
- If a tiddler is story column/story draggable display an Icon we can drag with
- Provide an option to allow the body to be draggable (as in @BurningTreeC multi-columns)
- If we had a tool to make tiddlers click to edit (We already have a button)
- Provide an option to allow the body to “click to edit”.
- In another case we may want the tiddler to also be a customisable drop zone.
- I am developing a solution to drop links on tiddlers and capture them in fields.
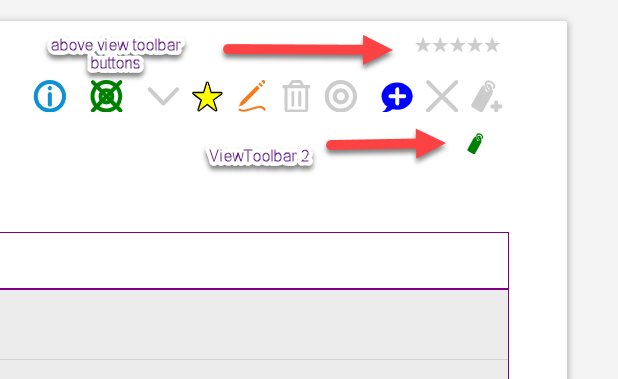
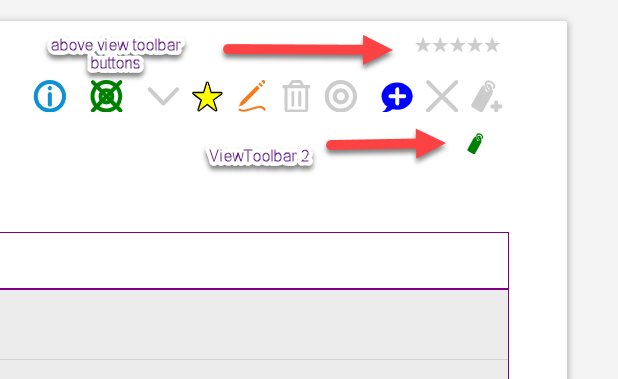
Note: We are not limited to current User Interface elements for example here on one of my wikis, I introduced new UI Elements;

What I am suggesting is provide icons or area conventions for different operations but then also allow them to be switched between installed alternatives.
Then it we could have a switchable config to choose what individual tiddlers or all tiddlers body is;
- Draggable
- Can be dropped on
- Can be clicked on
- Can be modifier click etc…
So I suppose I think we need tiddlers to have a convention that we can plugin or configure for different functions.
I hope what I say makes sense (I know what I mean)