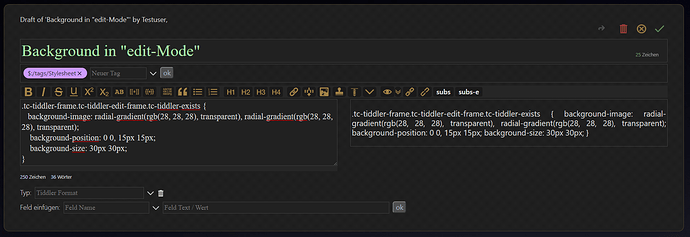
- Create a tiddler tagged with
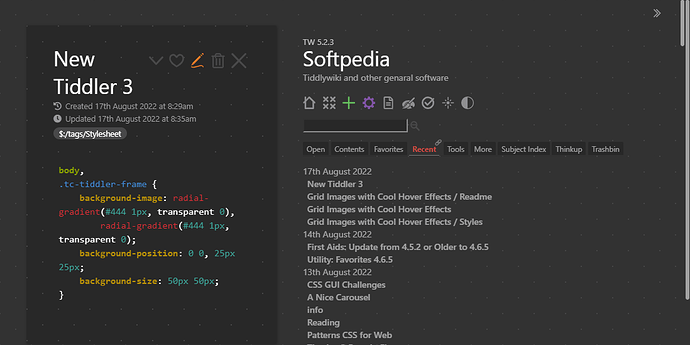
$:/tags/Stylesheet - Put the below as tiddler text
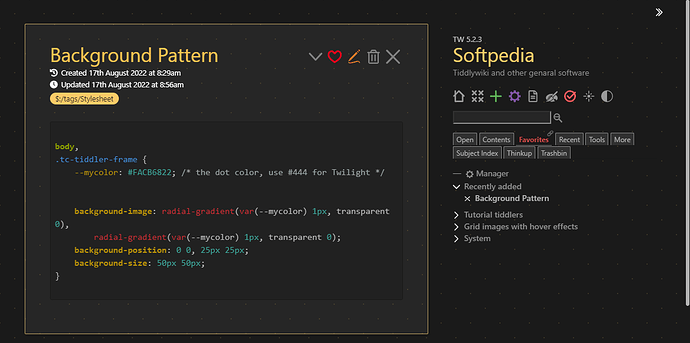
body{ background-image: radial-gradient(#ddd 1px, transparent 0), radial-gradient(#ddd 1px, transparent 0);
background-position: 0 0, 25px 25px;
background-size: 50px 50px;}
- save
Instead of body you may like to use .tc-tiddler-body or .tc-tiddler-fram
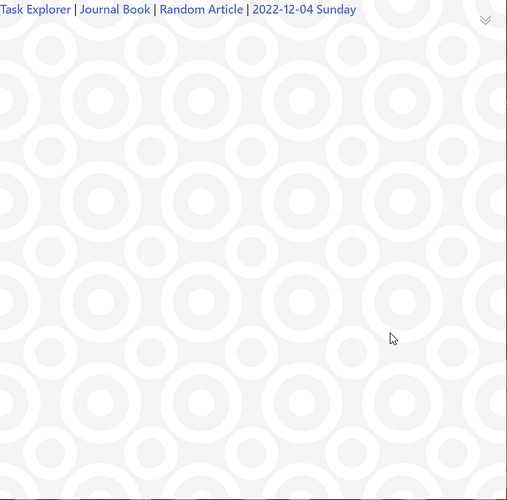
This apply a nice pattern as a background to Wiki
Change you palette, what do you see?