- open https://tiddlywiki.com
- create a tiddler tagged with
$:/tags/Stylesheet - put the below as text field and save
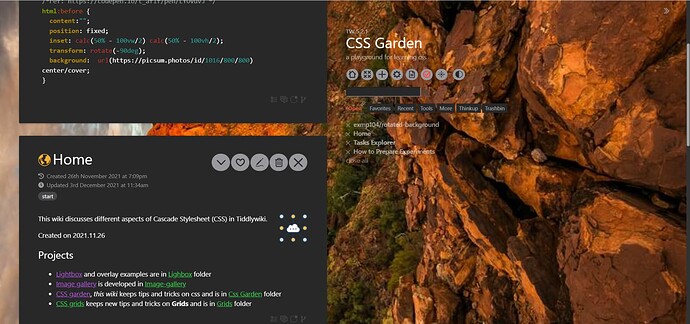
html:before {
content:"";
position: fixed;
inset: calc(50% - 100vw/2) calc(50% - 100vh/2);
transform: rotate(-90deg);
background: url(https://picsum.photos/id/1016/800/800) center/cover;
- Use Palette : Cupertino dark!
- Enjoy
You can change the background image as you like!