Sometimes in your Tiddlywiki you like to show steps through for doing some tasks! For example you want to explain how to change the sidebar width from $:/ControlPanel page and menu! The below macro helps you to have a better style for such instruction!
- Open https://tiddlywiki.com/
- Create a new tiddler
- Tag it with
$:/tags/Macro - Put the below script in your tiddler body and save
\define docu(steps:"", acolor:"", bcolor:"", arrow:"$:/core/images/right-arrow")
\whitespace trim
<style>.kk-docu svg{width: 0.9em;height: 0.9em;vertical-align:middle;margin:0 4px;}
.kk-docu b{font-size:0.8em; border:1px solid #ccc;border-radius:5px;padding:1px;}</style>
<span class="kk-docu">
<$list filter="[enlist<__steps__>butlast[]]" variable=step>
<b style="background:$bcolor$;"><$text text=<<step>>/></b>
<span style="fill:$acolor$;"><$transclude tiddler=<<__arrow__>> /></span>
</$list>
<b style="background:$bcolor$;"><$text text={{{ [enlist<__steps__>last[]] }}} /></b>
</span>
\end
Now call it everywhere you like
Example: In a new tiddler write
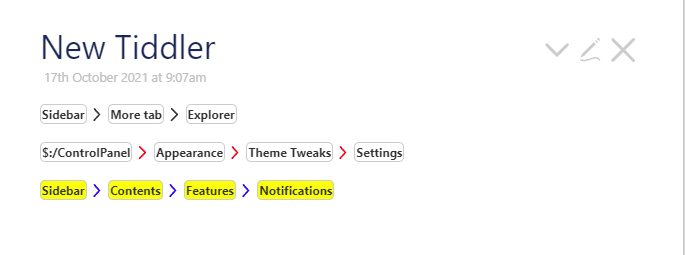
<<docu "Sidebar [[More tab]] Explorer">>
<<docu "$:/ControlPanel Appearance [[Theme Tweaks]] Settings" red>>
<<docu "Sidebar Contents Features Notifications" blue yellow>>
and you get:

- colors and arrow are customizable!
- hackable to change look and feel
The code and example for download: docu-macro.json (1.0 KB)
I think docu for document is not a self explaining name! propose/use a better one!
 It is better than docu
It is better than docu