TiddlyWiki works like a Text Substitution Engine. See how you can create a simple Details Procedure.
\procedure details(label, src, status)
<$let this-details=`<details $(status)$>
<summary><$text text=<<label>>/></summary>
<div><$transclude $variable="src" $mode=block/></div>
</details>` >
<<this-details>>
</$let>
\end
Here are two examples:
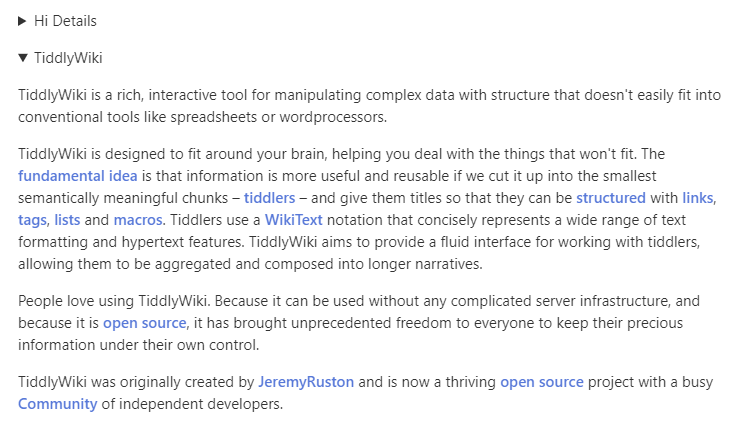
<<details "Hi Details" "I am a details widget in TiddlyWiki">>
<$transclude $variable="details" label="TiddlyWiki" src={{TiddlyWiki}} status=open/>
Produces:
Note how the status is used.
Remarks:
- I use the solution as you may not find better one using procedure
- I do not recommend it! It is far from good practice!!