After a long time of use, I’ve got everything I want from tiddlywiki (well, almost, there are so many possibilities that you can never stop) But for the moment I actually have everything I can imagine wanting. Except one thing, which if it is possible would be one of the most useful ever.
I have some tiddlywiki around that I use to collect various information (recipes, places I’ve visited, books read… ideas)
• I write the name of the idea, the name of the book, etc. as the title.
• In the fields an evaluation (perhaps a score or a review) and in the text field the content of the information, where I describe the subject of the tiddler.
To do this I am very happy with tiddlywiki. I can make templates to compile tiddlers with ease. In this way each of my ideas is saved in a file, with all its conceptual links. Or I know which books I liked the most and why and I can easily recommend them based on requests (filter by genre, length, etc.)
In short, I use it to hold all kinds of information and I am happy with it.
For now I can capture the informations very effectively, but the problem is to get them back
I’m missing one thing, a overview.
A tiddler (or some tiddlers) where i can keep a table with some columns.
In the first column, the names of all tiddlers (or all tiddlers with a particular tag…) sorted alphabetically by default, and in the other columns some selected fields and the corresponding values they assume in the tiddlers.
This is the basic idea. Which in itself isn’t too useful, but it’s an good starting point (also you can understand what I would like to create)
— Other features that would be handy:
I just remembered now that I should have alphabetized the columns by their title. Imagine that they are.
-
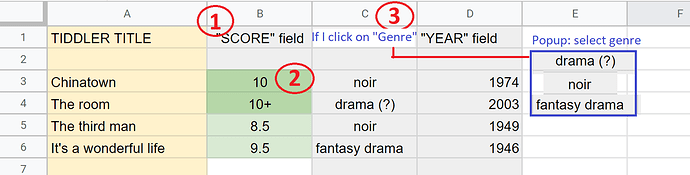
1: Order by: Clicking on the title of the column you can order the rows based on the content of that column. For example, if I were to sort the films by their score, I can click on the column title and toggle between 3 modes: (1) ascending or (2) descending (3) no mode (return to the default alphabetical by title)
-
2: This is not important but I had it in mind. Color the cell by value.
-
3: Still on the column title, a button that opens a popup:
On this popup there are all the values without repetition, each appearing only once at most. From here I can search for the values of the fields and also search for them (analogous to when I want to add a tag in the editor: all the tags appear only once, in alphabetical order, and I can search for them) Once a value is picked the table displays only (or puts at the top) the tiddlers with that value in that field.
E.g. if i select “noir”, “Chinatown” and “The third man” appear.
Basically for each column the functions 1 and 3 (2 really not necessary).
That is: Ability to sort alphabetically (A-Z, Z-A and no order). And the possibility to search for a particular value (title, score…)
• I have some time and desire to experiment, but I'm not experienced enough to start from scratch, so I would like to ask these two things about the project I want to undertake:
-
First of all if it’s feasible (or it’s not suitable for the tiddlywiki ecosystem for example it would work but too slow)
-
Secondly, where should I start? (If anyone has any idea how to do this)
Btw, I’m not asking for codes ore anithing, just a description of how it could work, then I’ll take care of it from there. Because unfortunately I really don’t know where to start.


 Corrected
Corrected
