I posted another version, at
http://scott.sauyet.com/Tiddlywiki/Demo/AssetPlacementDemo/v2/
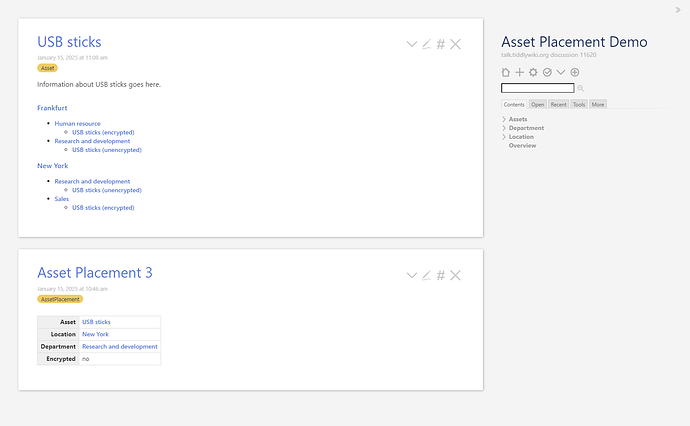
It adds a little dummy content and templates for Location and Department.
I’m sorry if some of the following is review. I’m sure you know parts of it; I just don’t know which parts. I’m also sure there are things missing; feel free to ask for clarification.
I tend to put my internal stuff in system tiddlers. You can see them in the system sub-tab of the More tab of the sidebar. They all have the prefix $:/_/demo. You can also see them by filtering on [prefix[$:/_/demo]].
There are a few groups of tiddlers in there:
View Templates
To add common content to one of our main items (Locations, Departments, Assets, AssetPlacement), we use a View Template. A View Template adds content to the rendering of a tiddler. It could be a new toolbar, title/subtitle field, or in our case, a section to follow the body. Here we discuss the one for Location, but Location and Asset are very similar, and AssetPlacement is quite simple.
The code is at $:/_/demo/templates/location
title: $:/_/demo/templates/location
tags: $:/tags/ViewTemplate
<% if [<currentTiddler>tag[Location]] %>
<$let location=<<currentTiddler>> >
<$list filter="[tag[AssetPlacement]location<location>get[department]unique[]sort[caption]]" variable="department">
<h3><$link to=<<department>> ><$text text={{{ [<department>get[caption]] }}}/></$link></h3>
<ul>
<$list filter="[tag[AssetPlacement]location<location>department<department>get[asset]unique[]sort[caption]]" variable="asset">
<li><$link to=<<asset>> ><$text text={{{ [<asset>get[caption]] }}}/></$link></li>
<ul>
<$list filter="[tag[AssetPlacement]asset<asset>location<location>department<department>]" variable="placement" counter="cnt">
<li><$link to=<<placement>> ># <$text text= {{{ [<placement>removeprefix[Asset Placement ]] }}} />. (<$text text={{{ [<placement>get[encrypted]match[yes]then[encrypted]else[unencrypted]] }}} />)</$link></li>
</$list>
</ul>
</$list>
</ul>
</$list>
</$let>
<% endif %>
First, we see that this tiddler has the tag $:/tags/ViewTemplate. This is what tells TW to use this as a partial template for every tiddler. There are ways to order these, using list-before and list-after fields on this tiddler, or using the list field of the $:/tags/ViewTemplate tiddler. But we accept the default behavior, which puts this template after the body (the wikified text field.)
Note that the rest of the code is surrounded by
<% if [<currentTiddler>tag[Location]] %>
<!-- code here -->
<% endif %>
This means that the main part of the code will only apply if our tiddler has the tag Location.
We won’t go through all the details, but briefly, we use nested <$list> widgets to show the Departments within this location, the Assets within those Departments, and the instances (what I’m calling AssetPlacements) of those assets available.
To find the filtered lists of these, we use filters like this:
[tag[AssetPlacement]location<location>department<department>get[asset]unique[]sort[caption]]
In this case we’re looking for the Assets for a given Location and Department by first finding all the AssetPlacements with proper location and department fields, extracting the asset field, finding the unique set of those Assets, and sorting on the caption.
Note: (Across this wiki, I use titles such as Asset/1, Asset/2, Location/42, etc, and use the caption in to hold the useful description. This isn’t critical for small sets of data, but it gets useful as the data grows. It also means that I can use the tiddler title “New York” or “Sales” for other purposes than this data. Below I describe how this ends up showing as the title.)
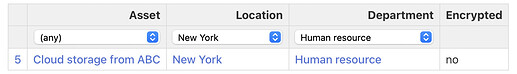
That will give us a list of Assets. For instance, for New York/Sales, it gives us a list like
which have captions:
- Cloud storage from ABC
- USB stick
The markup shows how these are used to display the Asset categories.
The Department and Asset templates are very similar, and $:/_/demo/templates/placement is just a simple table showing the field values as links.
Asset Placement Creation Button
To create a new Asset Placement, we hit a button. The tiddler for that looks like:
title: $:/_/demo/core/ui/Buttons/new-asset-position
tags: $:/tags/PageControls
caption: New Asset Placement
description: Create a new asset placement
\define new-position-action()
<$action-createtiddler
$basetitle="Asset Placement"
tags="AssetPlacement"
asset=""
location=""
department=""
encrypted="">
<$action-navigate $to=<<createTiddler-title>>/>
<$action-sendmessage $message="tm-edit-tiddler" $param=<<createTiddler-title>>/>
</$action-createtiddler>
\end
<$button actions=<<new-position-action>> tooltip={{$:/_/demo/buttons/new-asset-position!!description}} aria-label={{$:/_/demo/buttons/new-asset-position!!caption}} class=`$(tv-config-toolbar-class)$ new-asset-position`>
{{$:/core/images/plus-button}}
<span class="tc-btn-text">
{{!!caption}}
</span>
</$button>
This has tag $:/tags/PageControls, which puts it on the right-hand toolbar.
This involves an ActionCreateTiddlerWidget and a ButtonWidget that calls it. The action widget creates a new tiddler, using the appropriate tag, placeholders for the four custom fields (asset, location, department, and encrypted) and a title generated from the base title Asset Placement. This generates titles like Asset Placement 1 or Asset Placement 42 depending upon what’s already in the wiki. I would prefer to match my convention and make it AssetPlacement/1 and AssetPlacement/42, but I don’t know how to autogenerate that.
Inside that action widget are two more widgets, one to navigate to the new tiddler, and a second to change it to edit mode. There is a simpler alternative to this shuffle, tm-new-tiddler, but I don’t know how to combine that with title generation.
The button is simple enough, pointing to this action, including tooltips and such. The content is an image icon (I just chose one from TW’s internal set, but you can include whatever you like), and some text.
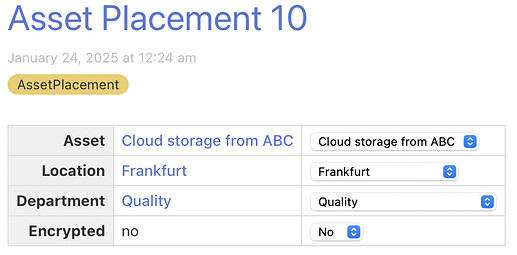
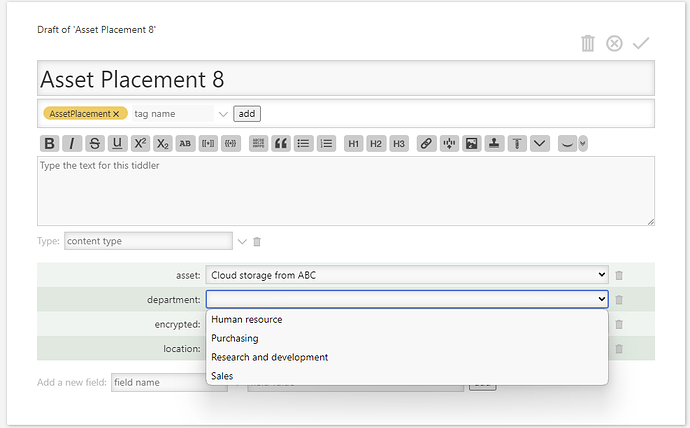
When you click the button, a new Asset Placement tiddler is created, and opened in edit mode. You may note that the empty custom fields have dropdowns. We create those in the next section.
Field Editor Filters
Customizing EditTemplate field rendering describes how you can customize the editing for a field. In our case, we want to use dropdowns choosing from appropriate assets, locations, and departments, and deciding whether the asset is encrypted. Here we focus on the department.
There are two tiddlers used for this, and they’re both fairly simple:
$:/_/demo/config/FieldEditorFilters/department
looks like this:
title: $:/_/demo/config/FieldEditorFilters/department
tags: $:/tags/FieldEditorFilter
list-before: $:/config/FieldEditorFilters/default
[match[department]then[$:/_/demo/config/EditTemplateFields/Templates/department]]
The tag $:/tags/FieldEditorFilter marks this as part of the Field Editor Cascade. The list-before field means this will run before the default field editor.
The single filter in the body is used by this cascade to check if the field name is “department”, and if so, chooses the following tiddler for the editor:
$:/_/demo/config/EditTemplateFields/Templates/department
title: $:/_/demo/config/EditTemplateFields/Templates/department
<$select tiddler=<<currentTiddler>> field=<<currentField>> class="tc-edit-texteditor tc-edit-fieldeditor" tabindex={{$:/config/EditTabIndex}} cancelPopups="yes">
<$list filter='[tag[Department]sort[caption]]'>
<option value=<<currentTiddler>>><$view field='caption'/></option>
</$list>
</$select>
This simply finds all tiddler with the tag Department, sorts them by caption and creates a <$select> widget with those values.
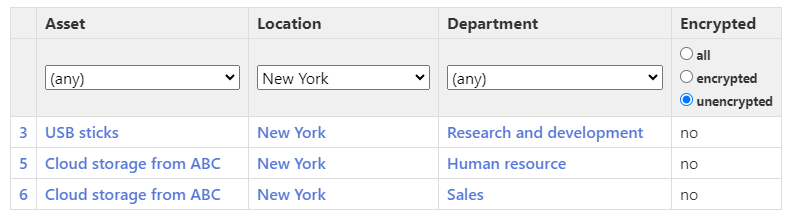
There are similar pairs for location and asset fields. For encrypted, we have something very similar, but the editor is not as specific. It points to a generic yes-no choice rather than a dropdown. (I would probably eventually refactor this to use a checkbox or radio buttons instead.)
Miscellaneous
Using caption instead of title
Also included is the code for another cascade used to set the display title, using the caption field instead of the title. It uses these two tiddlers:
$:/_/demo/config/ViewTemplateTitleFilters/caption
title: $:/_/demo/config/ViewTemplateTitleFilters/caption
list-before: $:/config/ViewTemplateTitleFilters/default
tags: $:/tags/ViewTemplateTitleFilter
[<currentTiddler>has[caption]then[$:/_/demo/core/ui/ViewTemplate/title/caption]]
and
$:/_/demo/core/ui/ViewTemplate/title/caption
title: $:/_/demo/core/ui/ViewTemplate/title/caption
\whitespace trim
<h2 class="tc-title">
<$view field="caption"/>
</h2>
Styles
There is also a small custom stylesheet, used here only to format the table in the Asset Placement template:
$:/_/demo/styles/css
title: $:/_/demo/styles/css
tags: $:/tags/Stylesheet
type: text/css
table.asset-placement {
th, td {padding: .25em .5em;}
th {text-align: right;}
}
The tag $:/tags/Stylesheet means that this will be used as a CSS stylesheet. The type text/css will help the content display better in the view.
There’s a lot here. Please tell me what does not make sense.
Certainly, but I won’t have time to attempt one before the weekend. There might be some suggestions in certain threads here.


 please remember that my time of developing software endet with assembler and native C ).
please remember that my time of developing software endet with assembler and native C ). Glad you like it.
Glad you like it.