I’m thinking of trying to use the query string inside my wiki. I’m wondering if there is any prior art, or if there are strong arguments against doing this. It would be used to set the initial value of a tiddler used to control which content is shown. That value could be changed with some control (radio buttons, I’m thinking.)
The wiki http://scott.sauyet.com/Tiddlywiki/WIP/AndoverCharterChanges/ is only partially complete, but it should be enough to show the idea. It is going to track some analysis of proposed changes to my town’s legal charter. The first stepis to get the text of the charter—now buried in an image-based PDF and hard to read—into a readable wiki with granular tidders. So far I’ve converted two of the ten sections, and I think I still need a little work on my outlining technique, but it’s not too bad.
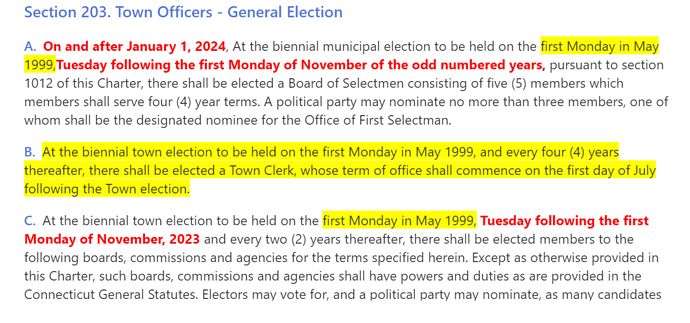
There are many proposed revisions to the current charter embedded like this:
The yellow highlight is for existing language proposed for removal. The red text is proposed to be added. (It’s not my choice of color schemes – don’t blame me!  )
)
I would like to be able to toggle between three states: (1) Show the existing charter text, (2) Show the proposed text, or (3) Show them both… as in this screenshot. I should be able to handle that easily enough. But I also want to be able to share links to the wiki in one of these states. The permaview syntax is powerful, but I don’t think it will help me do this. That’s why I’m thinking of highjacking the url query.
It’s there, it’s easily queryable from JS. I think I’ll be able to set it too, on radio button change .
I believe I might have urls like
https:my-wiki.example.com/?current
<!-- ^^^^^^^^ -->
or
https://ny-wiki.example.com/?propsed#Charter%2F2022%2FII%2F203%2FB
<!-- ^^^^^^^^ -->
or with the query parameter of mixed. I can put that value on body or perhaps the story river.
I don’t know the details of how to do the rest of this, but it all sounds simple enough. However, I haven’t seen people use the query string this way. And maybe there’s a good reason.
For me, this will be served as a single-file wiki, so there’s no back-end to worry about.
So, do you think the fundamental design is broken? Should I skip it? If not, any advice for how to achieve a similar effect without making and maintaining mutiple copes of the wiki.