@TiddlyTitch I will respectfully disagree with what appears to be the minimisation of this problem that at least I recognise for myself.
CSS can resolve issues especially for less common cases but there are few word processors or markup (as others reported) where being able to choose between a newline representing a “line” or “Paragraph” is not possible, at the keyboard and in the editor.
CSS often demands we wrap something, apply a class etc… which means we are forced enter css, remember a class name and have to nominate a beginning and an end, and in future make sure new items are placed inside or outside this wrapping. CSS also usually involves more than one tiddler. This although achievable is long winded, fiddly, requires memory/documentation and introduces some fragility.
Now if you are an author, wanting to produce a lot of content, just a little extra complexity will reduce productivity.
Problem statement follows (again)
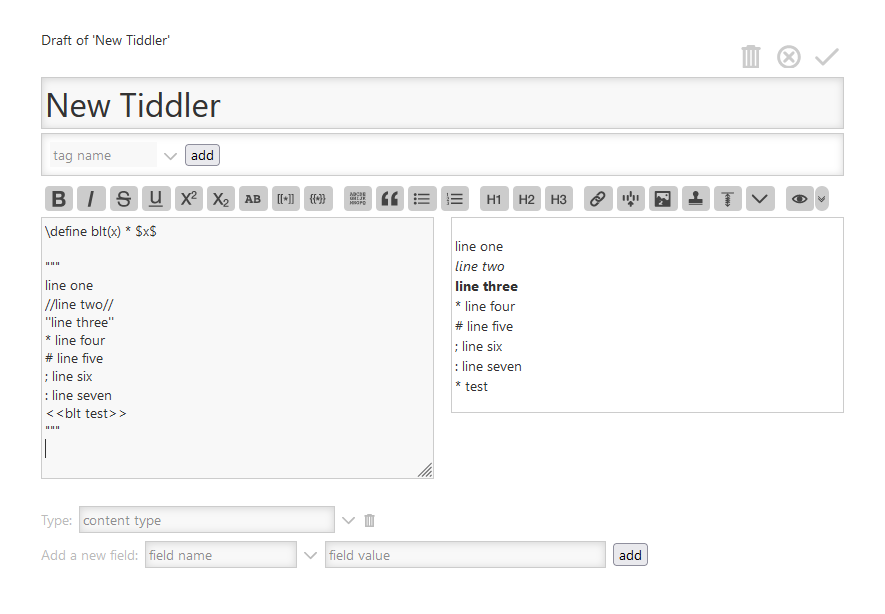
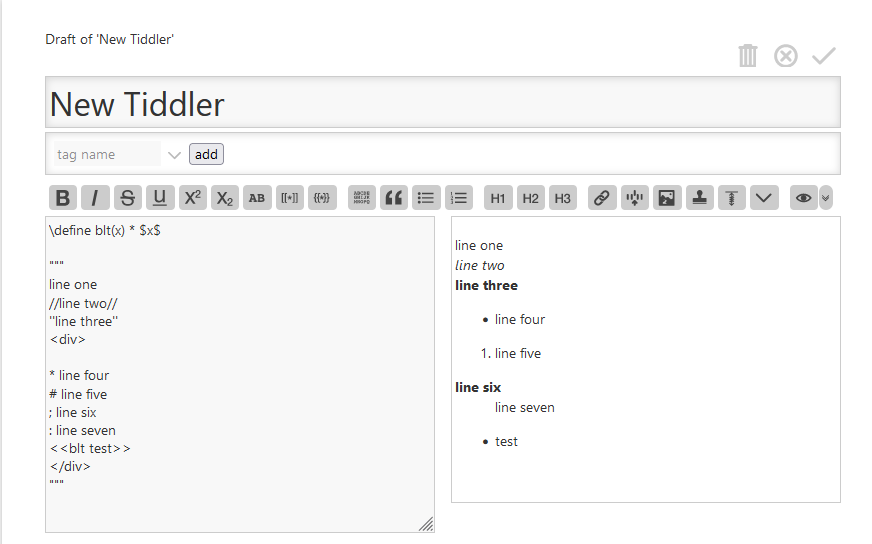
I do think this is a glaring gap; show me the intermediate result in wiki text between
Text in the editor;
line one
line two
line three
Paragraph process appends and gives you
line one line two line three
<new-line><new-line> ie an empty line between. Gives you
line one
line two
line three
There is no option to simply type at the keyboard so you see the following;
line one
line two
line three
I just tried the <space><space><newline> of @pmario and unfortunately it itself is forcing two extra line breaks if you want wikitext recognised;
This is a sentence ending in space-space-newline
* next item
Returns exactly what you see above and the * is not transformed into a bullet.
You need two empty line, yes two, before the bullet works defeating the value of space-space-newline in the first place.
Sure;
line one<br>
line two<br>
line three<br>
* next
The above gives the desired outcome but is this acceptable? 4+ characters, two needing shift to enter, to represent end of line? is somewhat ugly, and needs to also be applied to subsequent items inserted. Not to mention the next line not working as wikitext.
Sorry, but “something is not right, in paradise”.