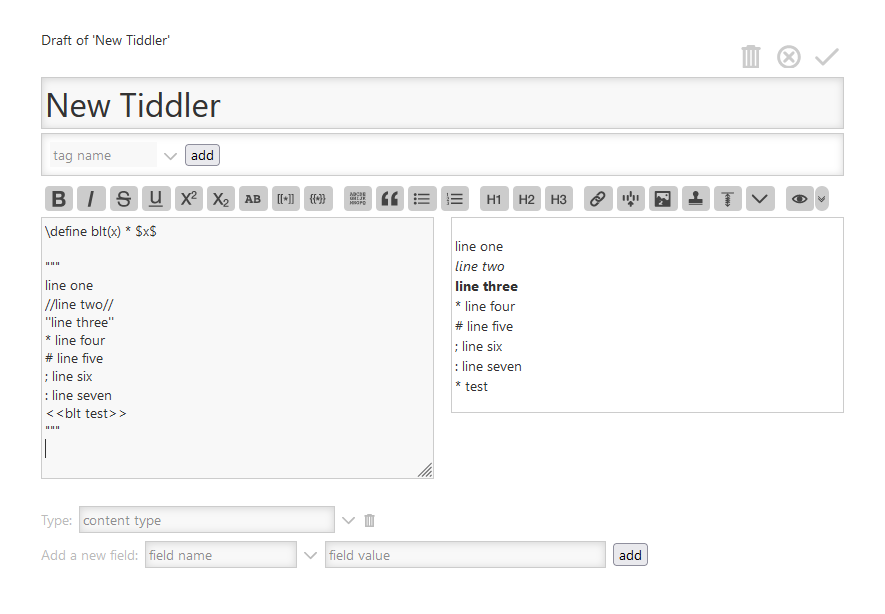
I think @TW_Tones is asking to have a way to implement this feature of Markdown
When you do want to insert a
<br />break tag using Markdown, you end a line with two or more spaces, then type return.Yes, this takes a tad more effort to create a
<br />, but a simplistic “every line break is a<br />” rule wouldn’t work for Markdown. Markdown’s email-style blockquoting and multi-paragraph list items work best — and look better — when you format them with hard breaks.
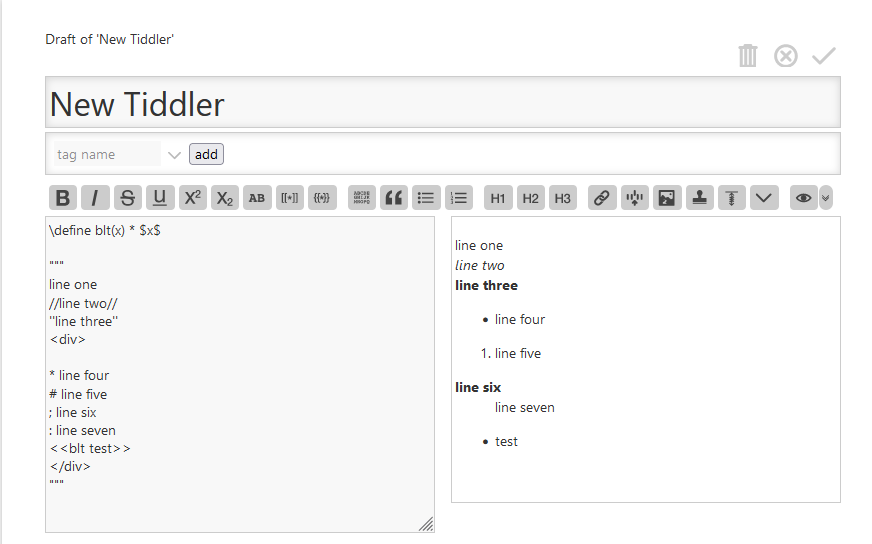
For example, with the use case of a block quote, in TiddlyWiki,
> Hello
> There
Produces:

And also
<<<
hello
there
<<<
Produces:

While in Markdown it appears as two consecutive lines rather than two separate paragraphs. (fenced blockquotes generally not a common feature of Markdown flavors.)
Hello
There
And terminating each line with 2 spaces in TiddlyWiki also doesn’t do anything, unlike in Markdown, which would produce the expected behavior:
Hello
There
I agree the current existing linebreak interpretation is not intuitive (and is not the same as TiddlyWikiClassic) and isn’t always a match to the expected behavior, as if wikitext were Markdown. Line breaks are strict (2 lines to separate paragraphs), unless wrapped in fenced """. Original Markdown is not as strict, later variants (GFM) have become more strict, but current TiddlyWiki syntax does not allow a way to bypass the strict behavior (and what Anthony is proposing is a syntax to allow this).
While I do think this is a worthy issue, I would rather TiddlyWiki syntax remain rather strict as it is still forgiving in the sense that even if you put more line breaks than is necessary in wikitext, it will not produce extra line breaks in the output.