My first post had working code, and it’s what’s in my wiki now. I just felt it was full of too much duplication, which would simply get worse if I added more cases. I was hoping for a more streamlined approach. But it is mostly just an intellectual exercise. The solution I started with is not too problematic. I simply would like something better.
In more detail, the wiki is tracking information for a local political party. There was a recent election in my town, and I wanted to capture the results. Among the other data tiddlers are ones representing candidacies, with links to the person involved and the office for which this person is running. After the results were announced, I added to these tiddlers the votes received and the yes/no field for whether the candidate won.
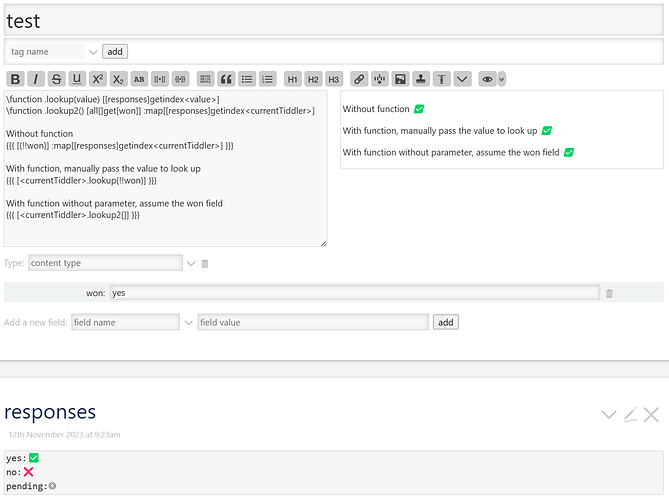
I make reference to these data tiddlers in several different places: In the biographical tiddler for each candidate, in the descriptions of each of the offices being sought, and in an overview capturing the entire slate of candidates. In each of these places, I want to use the symbols to denote whether the candidate was successful. So I want this to be a reusable something: macro, function, procedure, widget.
I don’t need to map these. In any single usage, I want to pass a reference to a specific candidacy – using a variable such as cand or the generic currentTiddler – to this something and get back a the right icon.
Because this is captured in a single place, the extra duplication is not a major issue, but I thought someone would be able to point me to a better pattern for future case statements.
Yes, that was something I mentioned in the initial post, and tried to implement in a recent message. (Any suggestions for what’s wrong with that attempt would be much appreciated.) And @TW_Tones has a slightly different twist on the same idea as well.
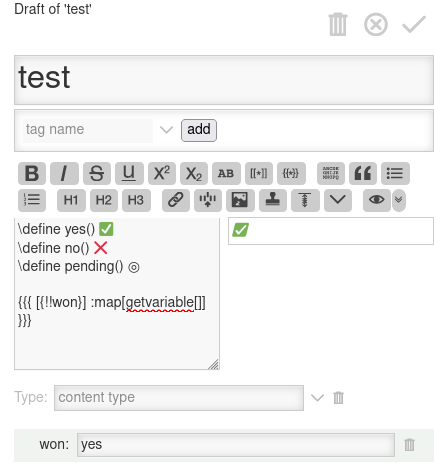
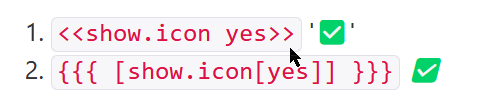
Thank you; these are great! The first option won’t do for me, but the other two make sense. The third one is the same approach @etardiff demonstrated above; it definitely helps reduce the duplication. The second one looks like a perhaps better way to do the same thing I tried and failed to do with a data tiddler.
I will try to expand a little on your second example, and report back.
Thank you very much for your help!

 and a “no value scenario” with a
and a “no value scenario” with a  )
)