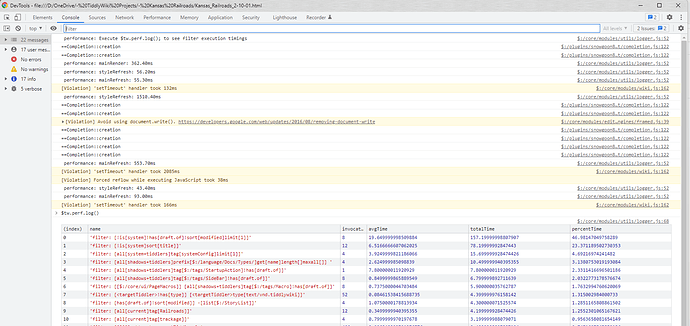
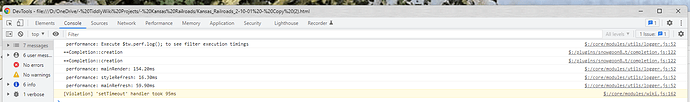
Most of the log messages seem minor, except for a “style refresh” that took 1510.40ms, and a Violation message for “setTimeout handler” which took 2085ms.
At first glance, I was concerned that maybe you are using some of my TiddlyTools timer.html functions, which uses my $action-setTimeout widget.
However, the console log message indicates that this Violation occured in $:/core/modules/wiki.js on line 162, which is in a function named enqueueTiddlerEvent that appears to be part of the TWCore refresh event handling and is described in the code comments as:
“Causes a tiddler to be marked as changed, incrementing the change count, and triggers event handlers.
This method should be called after the changes it describes have been made to the wiki.tiddlers[] array.”
The exact line in this function involved is a call to $tw.utils.nextTick(...).
I don’t have anything more to report at this time, but if you post a copy of your TiddlyWiki online somewhere, perhaps I can dig a little further.
-e