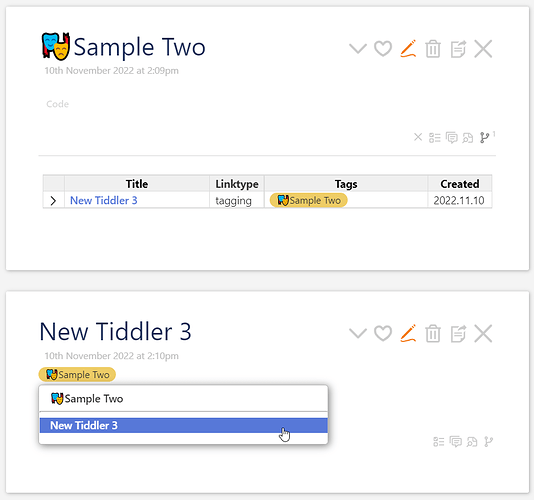
The alternative code for $:/core/ui/TiddlerIcon as posted by @TW_Tones above works great, but understandably only in tiddler titles, it does not work e.g. in tag pills (and probably many other places e.g. buttons).
I attempted to solve it for tag pills by editing $:/core/macros/tag – similarly to solution above I have added <$list filter="[<tiddlerIcon>has[title]]" emptyMessage="""@@vertical-align:top; {{!!icon}}@@"""></$list> around the code that transcludes the icon tiddler. The edited $:/core/macros/tag looks like follows:
\define tag-pill-styles()
background-color:$(backgroundColor)$;
fill:$(foregroundColor)$;
color:$(foregroundColor)$;
\end
<!-- This has no whitespace trim to avoid modifying $actions$. Closing tags omitted for brevity. -->
\define tag-pill-inner(tag,icon,colour,fallbackTarget,colourA,colourB,element-tag,element-attributes,actions)
<$vars
foregroundColor=<<contrastcolour target:"""$colour$""" fallbackTarget:"""$fallbackTarget$""" colourA:"""$colourA$""" colourB:"""$colourB$""">>
backgroundColor="""$colour$"""
><$element-tag$
$element-attributes$
class="tc-tag-label tc-btn-invisible"
style=<<tag-pill-styles>>
>$actions$<$list filter="[<tiddlerIcon>has[title]]" emptyMessage="""@@vertical-align:top; {{!!icon}}@@"""><$transclude tiddler="""$icon$"""/></$list><$view tiddler=<<__tag__>> field="title" format="text" /></$element-tag$>
\end
\define tag-pill-body(tag,icon,colour,palette,element-tag,element-attributes,actions)
<$macrocall $name="tag-pill-inner" tag=<<__tag__>> icon="""$icon$""" colour="""$colour$""" fallbackTarget={{$palette$##tag-background}} colourA={{$palette$##foreground}} colourB={{$palette$##background}} element-tag="""$element-tag$""" element-attributes="""$element-attributes$""" actions="""$actions$"""/>
\end
\define tag-pill(tag,element-tag:"span",element-attributes:"",actions:"")
\whitespace trim
<span class="tc-tag-list-item" data-tag-title=<<__tag__>>>
<$let currentTiddler=<<__tag__>>>
<$macrocall $name="tag-pill-body" tag=<<__tag__>> icon={{{ [<currentTiddler>] :cascade[all[shadows+tiddlers]tag[$:/tags/TiddlerIconFilter]!is[draft]get[text]] }}} colour={{{ [<currentTiddler>] :cascade[all[shadows+tiddlers]tag[$:/tags/TiddlerColourFilter]!is[draft]get[text]] }}} palette={{$:/palette}} element-tag="""$element-tag$""" element-attributes="""$element-attributes$""" actions="""$actions$"""/>
</$let>
</span>
\end
\define tag(tag)
{{$tag$||$:/core/ui/TagTemplate}}
\end
There are two problems with this solution however:
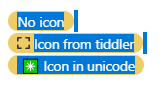
- If an icon tiddler is linked in the icon field of a tag, a link to the icon tiddler is rendered instead of the icon.
- It is not rendered as pretty as in the title. In the tag pill the unicode character (e.g. emoji) is pressed against the tag title with no space in between.
I will try to solve it, but I hope someone with more experience in TW and CSS can help out, so that I won’t be reinventing the wheel here.
 directly into a tag pill, if that is what you’re asking about.
directly into a tag pill, if that is what you’re asking about. .
. HelloThere
HelloThere , because you use that to identify a certain category (those describing problems) of tiddlers. Changing the icon later is gracefully taken care of by our favorite plugin, Relink.
, because you use that to identify a certain category (those describing problems) of tiddlers. Changing the icon later is gracefully taken care of by our favorite plugin, Relink.


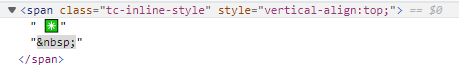
 ” character, no space in front of it. Displaying of the space before the unicode icon seems to come from some properties of the html span perhaps? It is not specific to emoji, it happens for any character in the icon field.
” character, no space in front of it. Displaying of the space before the unicode icon seems to come from some properties of the html span perhaps? It is not specific to emoji, it happens for any character in the icon field. ”.
”.