Splitting off of: General Questions about Large / Complex Stylesheets
So, I’m at a little bit of an impasse.
I have my main stylesheet for a theme as $:/themes/jmh/archivistic/base
\import $:/themes/tiddlywiki/vanilla/base
\import [prefix[$:/themes/jmh/archivistic/macros/]]
{{$:/themes/tiddlywiki/vanilla/reset}}
/* Default CSS elements */
{{$:/themes/jmh/archivistic/base/default-css}}
...
and within $:/themes/jmh/archivistic/base/default-css
:root {
-moz-tab-size: 2;
-o-tab-size: 2;
tab-size: 2;
}
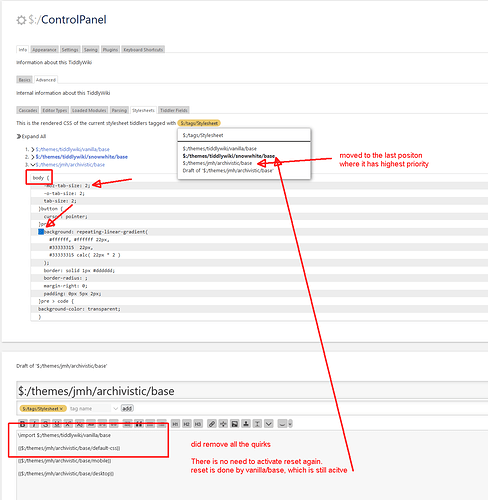
However, even thought default-css is being transcluded after reset, the vanilla reset is what tiddlywiki is using instead of my preferred tab-size.
The only solution I have found is to use !important however I would like to avoid that if possible.
Am I incorrect in thinking that the further down a tiddlywiki the code is, the higher the priority? IE.
color: red;
...
color: blue; /* Blue would take precedence. */