I have simple TW 5.2.2 on Windows 11. TW is just one HTML file, nothing fancy.
I did some searching on the net and have not found a solution yet.
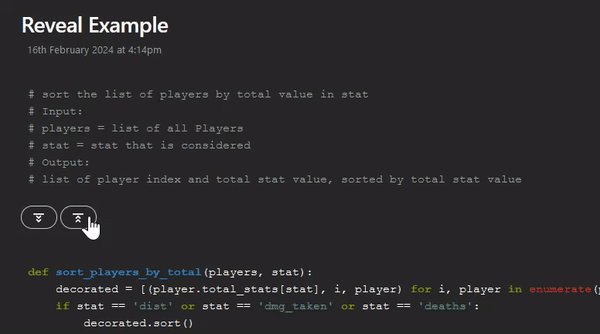
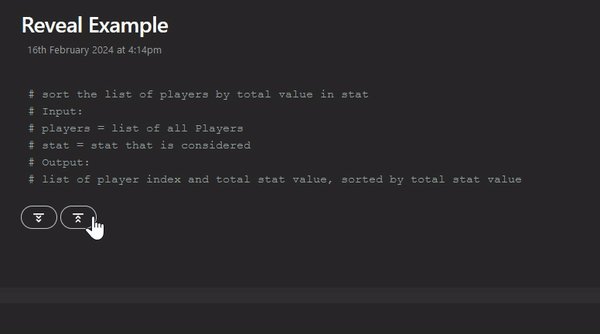
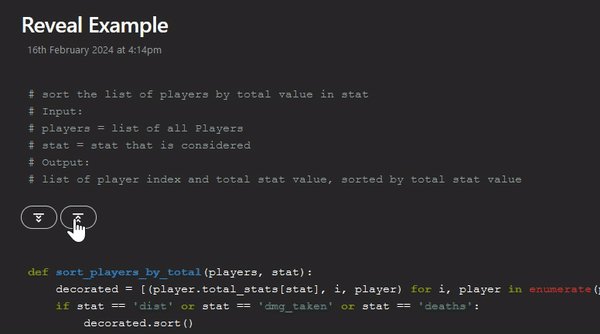
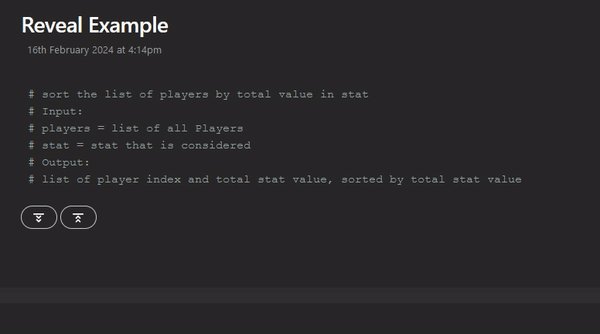
The problem. I’m doing a Python tutorial and making Tiddlers for several chapters of the tutorial, and for each chapter I’m saving the code I wrote as a backup. And because TW has a great search facility. I’m finding the programs I’m writing are getting longer and longer so I would like a way to “fold” the code to only show the first 3 lines, or something similar, this part isn’t critical. Then click on it to show all the lines which I could copy to the clipboard. Clicking the code again would fold it again.
Do you have any ideas?
I considered TW tabs but each tab is actually a separate tiddler which I didn’t really want. I’d like something to fold a section of code without making a new tiddler.
Thank you!
EDIT: I may have to upgrade to TW 5.2.5 as Kookma’s Section plugin seems to do what I want. GitHub - kookma/TW-Section: create, edit and manage big and lengthy tiddlers through sectioning