May be I misunderstood the use of this plug-in. Is it only for creating unique and custom quick titles for the imported images. Saving of the image happens in the default tiddlywiki ways rite (independent of this pug-in) ?
What about scaling? When you hover over a tab, you see a thumbnail of the web page. This suggests that the browser can already do scaling.
The reason I ask is because often an imported picture is much larger than you really need it. Also, for making bookmarks and other use-cases a thumbnail would be really helpful.
To me, the features an editor needs to prevent having to open up a separate app is cropping, and scaling.
It automates the name creation, so it all happens without having to stop and use the import dialog. The image is stored locally in the TW file. TW doesn’t know anything about the original file disk location. In fact, in the stand-alone TW files, the browser doesn’t share the originating path because for some obscure reason browser manufacturers consider this a security risk.
One idea would be a button that changes icon depending on status (like e.g the save-wiki button, or the preview button). Regular import could be depicted like so: ![]() i.e with an empty square, and the other one would have an image in the square, i.e you merge the former with this
i.e with an empty square, and the other one would have an image in the square, i.e you merge the former with this ![]() . Same idea but maybe clearer if non-intruding arrow:
. Same idea but maybe clearer if non-intruding arrow: ![]() and the square could be blank vs colored.
and the square could be blank vs colored.
@saqimtiaz - having now tested you plugin I must say it is way smoother than the native UI.
Like you, I wish to easily import a lot of images but, of course, single file TW is not optimal for that.
…however, if dropping image urls could wrap them with [img[my-image-url]] then it would be super smooth to include externally hosted images. I.e, it is possible to grab this image and drop it into the editor… but that only adds the url. If it was automatically wrapped with [img[...]] then the image is seen.
…and if the mechanism allows the user to pre-activate a (user created) custom macro that modifies the url string after it is dropped into the editor but before it appears there, then images hosted in special services (google drive, etc) can be used!
I experimented with this when you proposed it previously but there wasn’t enough feedback and engagement so it never went anywhere. With core improvements since then such as functions and the substitute operator it might be more feasible today. However, at present it really does not fit my own use cases so I am unlikely to revisit it.
Understandable and thanks for previous experiments! My impression, after a quick peek at the contents of your plugin, is that the bits defining the critical events after dropping the blob (is that the correct term?) and before it is inserted in the editor is implemented in js, so it would be difficult for a wikitexter like myself to build on it. Would it be possible to include a procedure call to a non-existing procedure at the critical moment so that iff the procedure exists, then it is run instead of the current mangling in your plugin?
Thanx 
@twMat this plugin is concerned entirely with files that are dropped/pasted into the editor. The handling for text that is pasted/dropped is entirely separate and not relevant for this plugin.
If anyone is interested on a different workflow I have developed for myself to do with images within “instruction wikis” is as follows for my single file wikis and no server backend. I just developed it so I may need to revise.
Step 1 - Include in wiki
- Capture with snagit, edit customise resize and annotate as needed
- Drag the resulting image from the image tray and drop on my wiki in the editor, by default an
[img[imagename]]- They are always unique image names and thus tiddler and would be filenames
- I don’t bother renaming but can #1
- Optionally make any edits in wiki and some of the proposed features would be helpful but not essential.
- After a heavy session of adding images I can go to step 2 - externalise images
step 2 - externalise images
-
I use this Externalising Image Files with JSzip using tools you probably already have
Here is a different approach – a set of tools that allow you to zip up your image files into one convenient download which you can then extract wherever you want.
-
I do a bulk export and unzip in my wikis folder or subfolder
#1
- If I could get such imports to gain a
$:/images/prefix so they no longer appear in searches it would help. - If, like backlinks in the Info dropdown, we could see where a given image is in use, which is just as useful in many cases as renaming them.
- I think this needs to be developed a form of backlinks for tiddler names in transclusions
{{imagename}}or[img[imagename]]to easily find where they are in use.
- I think this needs to be developed a form of backlinks for tiddler names in transclusions
@saqimtiaz This request might be related to webdav utils and quick images plug ins.
Currently if we copy paste an image into the editor, it gets upload to files folder or its subdirectory and at the same time a tiddler with _canonical_uri field gets created. Can the creation of image tiddler with _canonical_uri field be avoided and instead the image gets directly referenced in the tiddler (in which it was copy pasted) in this format - [img[relative-path]]
First of all, thank you for this plugin :)! I sought something like this for TW in the past, I’ve been using it in the last couple of months, I think it adds great value for people like me who take a lot of screenshots for study and work.
Said that, I noticed a strange behaviour when opening tiddlers in edit mode.
I’m using TW for node.js remotely deployed on a server.
If the plugin is enabled, when I open a tiddler for editing it and start writing something, after a a couple of seconds the focus into the tiddler is lost and I’m forced to click again inside the tiddler for getting back the edit focus.
This is a bit annoying during the standard edit of the tiddler, especially when you work with lots of them 
If I disable the plugin and restart the server, the focus behaviour is ok.
To be sure, I also tried with latest tiddlywiki(v. 5.3.6) for node.js deployed on my local machine with quickimages(v. 0.0.3) as the only installed plugin.
@saqimtiaz is there something I can do in order to solve this focus problem?
Thanks
@franp I believe this is due to an underyling bug with the genesis widget, see [BUG] Genesis widget always re-renders on first refresh cycle · Issue #8871 · TiddlyWiki/TiddlyWiki5 · GitHub
@saqimtiaz Amazing, I was just starting to think about how this could be done, no surprise you had already beaten me to the punch.
Now any chance it could work with Streams? 
(PS, this is working well with MWS, which is fantastic because it really opens up the ability to keep large image collections in bags)
You would need to adapt $:/plugins/sq/streams/editor-template to follow the pattern in the version of $:/core/ui/EditTemplate/body/default from this plugin. Here is a quick rough jab at it to get you started (requires that both plugins are installed):
\procedure customImportFileActions()
\procedure tv-action-refresh-policy() always
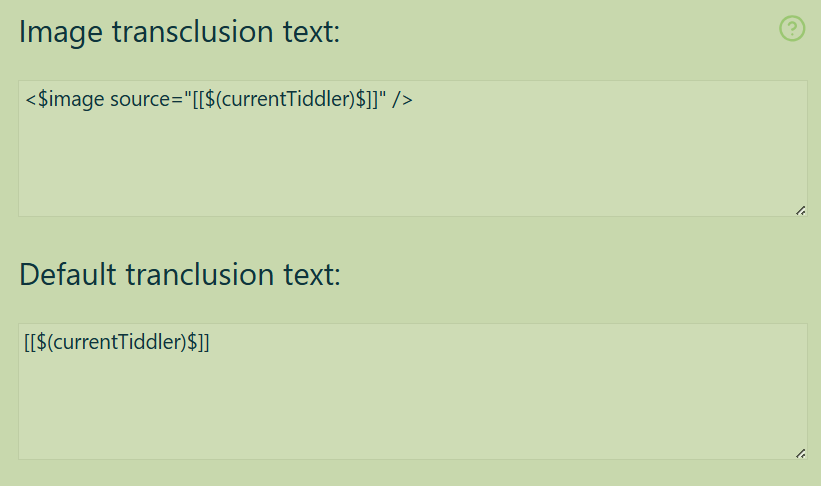
\procedure imageTextTitle() $:/config/sq/quickimage/image-transclusion-text
\procedure defaultTextTitle() $:/config/sq/quickimage/default-transclusion-text
<$let
tiddlerJSON={{{[<importTitle>get[text]jsonextract[tiddlers]]}}}
replacement-text-image={{{ [<imageTextTitle>get[text]] }}}
replacement-text-file={{{ [<defaultTextTitle>get[text]] }}}
contentTiddler={{{ [<currentTiddler>get[draft.of]else<currentTiddler>] }}}
>
<!-- iterate over each position in the array -->
<$list filter="[<tiddlerJSON>jsonindexes[]]" variable="index">
<!-- get the tiddler at that position in the array from the JSON -->
<$let
tiddler={{{ [<tiddlerJSON>jsonextract<index>] }}}
title={{{ [<tiddler>jsonget[title]] }}}
type={{{ [<tiddler>jsonget[type]] :else[[text/vnd.tiddlywiki]] }}}
unusedtitle={{{ [<title>] :cascade[{$:/config/sq/quickimage/file-title-cascade}splitregexp[\n]!prefix[\\]!is[blank]] }}}
>
<$action-log $$filter="title unusedtitle"/>
<!-- make sure we have a title for the tiddler -->
<$list filter="[<unusedtitle>!is[blank]]">
<$action-setmultiplefields
$fields="[<tiddler>jsonindexes[]] :except[[title]] created modified quickimage"
$values="[<tiddler>jsonindexes[]] :except[[title]] :map[<tiddler>jsonget<currentTiddler>] [<now [UTC]YYYY0MM0DD0hh0mm0ssXXX>] :all[<now [UTC]YYYY0MM0DD0hh0mm0ssXXX>] yes"
$timestamp="no"
/>
<$list filter="[<currentTiddler>] :map[get[type]prefix[image]then<replacement-text-image>else<replacement-text-file>substitute[]]" variable="imageTitle">
<$action-transmit actions=`<$action-sendmessage
$message="tm-edit-text-operation"
$param="insert-text" text="$(imageTitle)$"/>` target="editor-import"/>
</$list>
<$action-deletetiddler $tiddler=<<importTitle>>/>
</$list>
</$let>
</$list>
</$let>
\end customImportFileActions
\define config-visibility-title()
$:/config/EditorToolbarButtons/Visibility/$(currentTiddler)$
\end
\widget $edit(tiddler, field, index, class, tabindex, autocomplete,cancelPopups,inputActions,refreshTitle)
<$genesis $remappable="no" $type="$streams-edit" tag="textarea" autoHeight="yes" minHeight="1em" focus="yes" select="false" class="streams-editor tc-edit-texteditor tc-edit-texteditor-body" caretPosition={{{[{$:/state/sq/streams/caret-position}!is[blank]else[end]]}}}>
<$set name="targetTiddler"value=<<currentTiddler>> >
<$slot $name="ts-raw"/>
</$set>
</$genesis>
\end
\widget $dropzone(importTitle, autoOpenOnImport, contentTypesFilter, class, enable, filesOnly, actions)
<$let
configTitle="$:/config/sq/quickimage/import/enable"
quickimageEnabled={{{ [<configTitle>get[text]trim[]match[no]else[yes]] }}}
>
<$genesis
$remappable="no"
$type="$dropzone"
importTitle=<<importTitle>>
autoOpenOnImport="no"
contentTypesFilter=<<contentTypesFilter>>
class=<<class> enable=<<enable>>
filesOnly=<<filesOnly>>
actions={{{ [<quickimageEnabled>match[yes]then<customImportFileActions>else<actions>] }}}
>
<$slot $name="ts-raw"/>
</$genesis>
</$let>
\end
<$transclude $tiddler="$:/core" $subtiddler="$:/core/ui/EditTemplate/body/default"/>
This also reminds me that Streams is really overdue for a refactoring, since a lot of the core tweaks and workarounds that were used back then are now a part of the core.
@saqimtiaz can something be done for this. I use a lot of images in my wiki. So creating separate image tiddlers for each image being added to the wiki seems unnecessary. Atleast can there be a configurable option - one the current way of transcluding the image tiddler and other as [img[file-path]]
This should now be resolved in the prerelease v5.3.7 of TiddlyWiki:
https://tiddlywiki.com/prerelease/
\procedure customImportFileActions()
\procedure tv-action-refresh-policy() always
\procedure imageTextTitle() $:/config/sq/quickimage/image-transclusion-text
\procedure defaultTextTitle() $:/config/sq/quickimage/default-transclusion-text
<$let
tiddlerJSON={{{[<importTitle>get[text]jsonextract[tiddlers]]}}}
replacement-text-image={{{ [<imageTextTitle>get[text]] }}}
replacement-text-file={{{ [<defaultTextTitle>get[text]] }}}
contentTiddler={{{ [<currentTiddler>get[draft.of]else<currentTiddler>] }}}
>
<!-- iterate over each position in the array -->
<$list filter="[<tiddlerJSON>jsonindexes[]]" variable="index">
<!-- get the tiddler at that position in the array from the JSON -->
<$let
tiddler={{{ [<tiddlerJSON>jsonextract<index>] }}}
title={{{ [<tiddler>jsonget[title]] }}}
type={{{ [<tiddler>jsonget[type]] :else[[text/vnd.tiddlywiki]] }}}
unusedtitle={{{ [<title>] :cascade[{$:/config/sq/quickimage/file-title-cascade}splitregexp[\n]!prefix[\\]!is[blank]] }}}
>
<$action-log $$filter="title unusedtitle"/>
<!-- make sure we have a title for the tiddler -->
<$list filter="[<unusedtitle>!is[blank]]">
<$action-setmultiplefields
$fields="[<tiddler>jsonindexes[]] :except[[title]] created modified quickimage"
$values="[<tiddler>jsonindexes[]] :except[[title]] :map[<tiddler>jsonget<currentTiddler>] [<now [UTC]YYYY0MM0DD0hh0mm0ssXXX>] :all[<now [UTC]YYYY0MM0DD0hh0mm0ssXXX>] yes"
$timestamp="no"
/>
<$list filter="[<currentTiddler>] :map[get[type]prefix[image]then<replacement-text-image>else<replacement-text-file>substitute[]]" variable="imageTitle">
<$action-transmit actions=`<$action-sendmessage
$message="tm-edit-text-operation"
$param="insert-text" text="$(imageTitle)$"/>` target="editor-import"/>
</$list>
<$action-deletetiddler $tiddler=<<importTitle>>/>
</$list>
</$let>
</$list>
</$let>
\end customImportFileActions
\define config-visibility-title()
$:/config/EditorToolbarButtons/Visibility/$(currentTiddler)$
\end
\widget $streams-edit(tag, autoHeight, minHeight, focus, select, class, caretPosition)
<$genesis
$remappable="no"
$type="$streams-edit"
tag=<<tag>>
autoHeight=<<autoHeight>>
minHeight=<<minHeight>>
focus=<<focus>>
select=<<select>>
class=<<class>>
caretPosition=<<caretPosition>>
>
<$set name="targetTiddler" value=<<currentTiddler>>>
<$list filter="[all[shadows+tiddlers]tag[$:/tags/EditorToolbar]!has[draft.of]]">
<$reveal type="nomatch" state=<<config-visibility-title>> text="hide" class="tc-text-editor-toolbar-item-wrapper">
<$transclude tiddler="$:/core/ui/EditTemplate/body/toolbar/button" mode="inline"/>
</$reveal>
</$list>
</$set>
<$slot $name="ts-raw"/>
</$genesis>
\end
\widget $dropzone(importTitle, autoOpenOnImport, contentTypesFilter, class, enable, filesOnly, actions)
<$let
configTitle="$:/config/sq/quickimage/import/enable"
quickimageEnabled={{{ [<configTitle>get[text]trim[]match[no]else[yes]] }}}
>
<$genesis
$remappable="no"
$type="$dropzone"
importTitle=<<importTitle>>
autoOpenOnImport="no"
contentTypesFilter=<<contentTypesFilter>>
class=<<class>>
enable=<<enable>>
filesOnly=<<filesOnly>>
actions={{{ [<quickimageEnabled>match[yes]then<customImportFileActions>else<actions>] }}}
>
<$slot $name="ts-raw"/>
</$genesis>
</$let>
\end
<$transclude $tiddler="$:/core" $subtiddler="$:/core/ui/EditTemplate/body/default"/>
Unfortunately, I haven’t found a way to wrap keyboard shortcuts around that editor
Nvm, the following solution addresses both goals:
\procedure customImportFileActions()
\procedure tv-action-refresh-policy() always
\procedure imageTextTitle() $:/config/sq/quickimage/image-transclusion-text
\procedure defaultTextTitle() $:/config/sq/quickimage/default-transclusion-text
<$let
tiddlerJSON={{{[<importTitle>get[text]jsonextract[tiddlers]]}}}
replacement-text-image={{{ [<imageTextTitle>get[text]] }}}
replacement-text-file={{{ [<defaultTextTitle>get[text]] }}}
contentTiddler={{{ [<currentTiddler>get[draft.of]else<currentTiddler>] }}}
>
<!-- iterate over each position in the array -->
<$list filter="[<tiddlerJSON>jsonindexes[]]" variable="index">
<!-- get the tiddler at that position in the array from the JSON -->
<$let
tiddler={{{ [<tiddlerJSON>jsonextract<index>] }}}
title={{{ [<tiddler>jsonget[title]] }}}
type={{{ [<tiddler>jsonget[type]] :else[[text/vnd.tiddlywiki]] }}}
unusedtitle={{{ [<title>] :cascade[{$:/config/sq/quickimage/file-title-cascade}splitregexp[\n]!prefix[\\]!is[blank]] }}}
>
<$action-log $$filter="title unusedtitle"/>
<!-- make sure we have a title for the tiddler -->
<$list filter="[<unusedtitle>!is[blank]]">
<$action-setmultiplefields
$fields="[<tiddler>jsonindexes[]] :except[[title]] created modified quickimage"
$values="[<tiddler>jsonindexes[]] :except[[title]] :map[<tiddler>jsonget<currentTiddler>] [<now [UTC]YYYY0MM0DD0hh0mm0ssXXX>] :all[<now [UTC]YYYY0MM0DD0hh0mm0ssXXX>] yes"
$timestamp="no"
/>
<$list filter="[<currentTiddler>] :map[get[type]prefix[image]then<replacement-text-image>else<replacement-text-file>substitute[]]" variable="imageTitle">
<$action-transmit actions=`<$action-sendmessage
$message="tm-edit-text-operation"
$param="insert-text" text="$(imageTitle)$"/>` target="editor-import"/>
</$list>
<$action-deletetiddler $tiddler=<<importTitle>>/>
</$list>
</$let>
</$list>
</$let>
\end customImportFileActions
\define config-visibility-title()
$:/config/EditorToolbarButtons/Visibility/$(currentTiddler)$
\end
\widget $dropzone(importTitle, autoOpenOnImport, contentTypesFilter, class, enable, filesOnly, actions)
<$let
configTitle="$:/config/sq/quickimage/import/enable"
quickimageEnabled={{{ [<configTitle>get[text]trim[]match[no]else[yes]] }}}
>
<$genesis
$remappable="no"
$type="$dropzone"
importTitle=<<importTitle>>
autoOpenOnImport="no"
contentTypesFilter=<<contentTypesFilter>>
class=<<class>>
enable=<<enable>>
filesOnly=<<filesOnly>>
actions={{{ [<quickimageEnabled>match[yes]then<customImportFileActions>else<actions>] }}}
>
<$slot $name="ts-raw"/>
</$genesis>
</$let>
\end
<$keyboard key="ctrl-shift-T" actions="""<<mark-todo>>""">
<$keyboard key="ctrl-shift-K" actions="""<<yadda-yadda-streams>>""">
<$transclude $tiddler="$:/core" $subtiddler="$:/core/ui/EditTemplate/body/default"/>
</$keyboard>
</$keyboard>