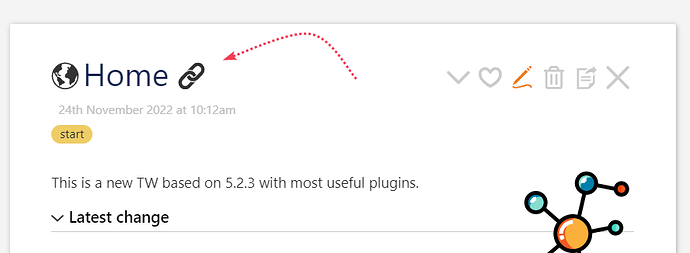
TW allows to show tiddler title as link, but this is distracting specially for longer title.
One way is to use a small handle. To do so one core tiddler is required to be modified:
- $:/core/ui/ViewTemplate/title
For example
Change $:/core/ui/ViewTemplate/title from
<div class="tc-tiddler-title">
<div class="tc-titlebar">
<span class="tc-tiddler-controls">
<$list filter="[all[shadows+tiddlers]tag[$:/tags/ViewToolbar]!has[draft.of]] :filter[lookup[$:/config/ViewToolbarButtons/Visibility/]!match[hide]]" storyview="pop" variable="listItem"><$set name="tv-config-toolbar-class" filter="[<tv-config-toolbar-class>] [<listItem>encodeuricomponent[]addprefix[tc-btn-]]"><$transclude tiddler=<<listItem>>/></$set></$list>
</span>
<$set name="tv-wikilinks" value={{$:/config/Tiddlers/TitleLinks}}>
<$link>
<$list filter="[<currentTiddler>] :cascade[all[shadows+tiddlers]tag[$:/tags/TiddlerIconFilter]!is[draft]get[text]] +[!is[blank]]" variable="ignore">
<$let foregroundColor={{{ [<currentTiddler>] :cascade[all[shadows+tiddlers]tag[$:/tags/TiddlerColourFilter]!is[draft]get[text]] }}}>
<span class="tc-tiddler-title-icon" style=<<title-styles>>>
{{||$:/core/ui/TiddlerIcon}}
</span>
</$let>
</$list>
<$transclude tiddler={{{ [<currentTiddler>] :cascade[all[shadows+tiddlers]tag[$:/tags/ViewTemplateTitleFilter]!is[draft]get[text]] :and[!is[blank]else[$:/core/ui/ViewTemplate/title/default]] }}} />
</$link>
</$set>
</div>
To
<div class="tc-tiddler-title">
<div class="tc-titlebar">
<span class="tc-tiddler-controls">
<$list filter="[all[shadows+tiddlers]tag[$:/tags/ViewToolbar]!has[draft.of]] :filter[lookup[$:/config/ViewToolbarButtons/Visibility/]!match[hide]]" storyview="pop" variable="listItem"><$set name="tv-config-toolbar-class" filter="[<tv-config-toolbar-class>] [<listItem>encodeuricomponent[]addprefix[tc-btn-]]"><$transclude tiddler=<<listItem>>/></$set></$list>
</span>
<$list filter="[<currentTiddler>] :cascade[all[shadows+tiddlers]tag[$:/tags/TiddlerIconFilter]!is[draft]get[text]] +[!is[blank]]" variable="ignore">
<$let foregroundColor={{{ [<currentTiddler>] :cascade[all[shadows+tiddlers]tag[$:/tags/TiddlerColourFilter]!is[draft]get[text]] }}}>
<span class="tc-tiddler-title-icon" style=<<title-styles>>>
{{||$:/core/ui/TiddlerIcon}}
</span>
</$let>
</$list>
<$transclude tiddler={{{ [<currentTiddler>] :cascade[all[shadows+tiddlers]tag[$:/tags/ViewTemplateTitleFilter]!is[draft]get[text]] :and[!is[blank]else[$:/core/ui/ViewTemplate/title/default]] }}} />
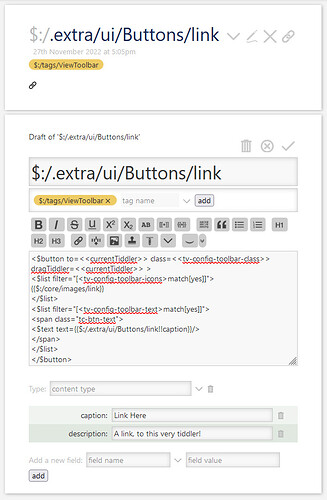
<$list filter="[{$:/config/Tiddlers/TitleLinks}match[yes]]" variable=ignore>
<span class="tc-tiddler-title-icon" style=<<title-styles>>>
<$link>{{$:/core/images/link}}</$link>
</span>
</$list>
</div>
Note to this change
<$list filter="[{$:/config/Tiddlers/TitleLinks}match[yes]]" variable=ignore>
<span class="tc-tiddler-title-icon" style=<<title-styles>>>
<$link>{{$:/core/images/link}}</$link>
Then if you turn on the setting Display Tiddler Titles as Link you will have
I think this change is even backward compatible.
By using some CSS you can keep the handle hidden or opack and on hover you will see it! This is more semantic and less distracting!
What do you think? Do you have a better solution? Can you propose styling to have a more beautiful handle here?
EDITED
See one solution without core tiddler modifying in Tiddler Title with Draggy Link (Focus, Permlink, Permview, Drag and Drop) - Tips & Tricks - Talk TW (tiddlywiki.org)