But it isn’t up to Crunchie standard Cadbury's Crunchie Advert - Friday Feeling (1991) - YouTube
Finding this old thread here, I am really struggling with TiddlyWiki at the moment. I do want to add images to tiddlers, but I am quite unsure on how to use them, as I really would like to see a simple solution of copy+paste. Take a screenshot and paste it. Save it as a separate file, not base64 HTML encoded stuff. I do understand that it is a limitation for the html-only-file.
I also miss a tutorial on how to set up different purposes. Like, how do I set up a read only TW on a website while I could create new tiddlers behind a password protected login. But maybe I was just using the wrong search terms.
I’ve been struggling with this forever. Currently I have two solutions. One is to use BJ’s tiddlyclip plus media saver. This allows you to take a screenshot and save it. Unfortunately, the directory where it is saved has to be below your download directory. So you might need to use one TW just for collecting images, then later transfer the images and tiddlers elsewhere (assuming you used relative paths).
The other approach is to collect the images using copy/paste (with 64 encoding). Then use Saq’s upload plugin later to extract the images into external files. The complication here is that your TW needs to be available via webdav. Webdav is really easy with rclone (see rclone.org), but it is a complication.
The easiest way would be to set up an account on TiddlyHost. The next easiest is to use github with the github saver and then use github pages to serve up your page.
Here’s my workflow on Windows 10/Firefox using TW .com
- Capture screen image
- Click on TW
- Ctrl-V,
$:/Importtiddler appears. - Click
Import - Click on
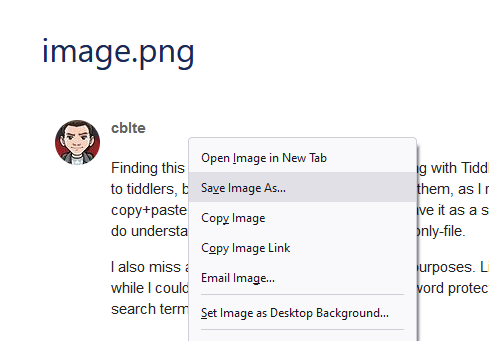
image.png
- Right-click, Save Image As…

You would then need to manually replace your image tiddler with the tiddler you saved, specifying _canonical_uri . There’s just so many road bumps compared to what one would like to happen.
My main problem with TW is that it is really requiring huge attention when coding. There you shall pay attention to every sign for this could transform a code into doing nothing or being nasty. and you don’t even have a syntax color editor for standard tw5 code.
but a quick win would be a “save without quitting edit mode” button that could help a lot when fine tuning a tiddler. Or an automatic reload of files from the disc (I’m using tw server) for the few tiddler you elect to be as such )I was told you can’t survey all tiddlers at once, it would be too onerous in computing time).
Right, this workflow is nice if WebDAV (or node.js) is the way you usually use your wiki. The problem with local single file usage of TiddlyWiki is that you need something on the local machine that permits saving files to the disk.
Just a bit of history. I think I asked for that moons ago & @telmiger went to work.
I’d say the issue now is "how do you find it?" It is used a lot by folk who know it exists.
Side comment, TT
It is in the links aggregator.
I don’t really understand what it adds to the editing experience. Why do you want to save and re-open a tiddler? Is it just in case you accidentally type <escape> ?
Right. IMO it is likely a less common use case. Maybe working on something big over a lot of time? Where you don’t want to lose anything? Also with saving with backup you do get a crude fallback versioning system for code.
Just FYI, my interest in @telmiger’s neat button set was in “Save & Close”.
Regarding availability. Yes, it is on “Links”. Top notch stuff, thanks much to you.
But, TBH, regarding the query by @jypre I often think we need, in addition to Links, a few “curated guides” to plugins available that address simple questions raised here?
Just a side comment (hat-off  )
)
TT
I have two use cases. 1) Sometimes a tiddler is in edit mode for hours while I search for other tiddlers, collect information on the web and so on. And sometimes I experience a browser crash. 2) While coding in a tiddler and viewing the preview at the same time TW might get in an undesired condition so it becomes difficult to save.
I use single file Wikis mostly and I abuse my browser with 5 to 10 windows open and 3 to 20 tabs in each. So I blame myself for crashing it every second week or so.
That’s why I am happy with save and reopen. And also happy with autosave every 200 characters I type or copy-paste.
Cheers, Thomas
First of all, I have to say that I find TW to be a technological marvel. Combining code, layout and data into a single file that can be taken/synced anywhere, but still have everything cleanly separated and simply customizable is pretty genius.
The one thing that frustrates me to this day as a wikitext programmer is the lack of a dedicated if-then-else widget. So, so often, when misusing $list for conditionals, I forget to add the variable parameter so that currentTiddler gets borked. It used to take me ages to find this mistake because syntactically the code was correct. By now I figure it out pretty fast. Plus, I’ve started using $reveal instead where it makes sense semantically and functionality-wise.
I’ve been using TW5 since version 5.1.7 in early 2015, and the variable thing just happened to me again yesterday. Maybe I’m just getting old, but TW should be for old people, too! 
Have a mnemonic day
Yaisog
First let me quote @Yaisog, because I could not say it better:
What I miss the most in TW5 is a simple, efficient, wikitext-syntax-coloured editor out-of-the-box. That would be so much in the spirit of a Quine!
Fred
I don’t understand, why you want to use a complicated workflow if an easy one exists.
Screenshot utilities usually have a “save function” or even automatic naming and save functions.
- After you captured your screen-shot
- save it with your capture utility as eg: test.png
- in a subdirectory where your wiki is eg:
images
- in a subdirectory where your wiki is eg:
- In the wiki you can use it with.
[img[./images/test.png]]
If you want to add some metadata to your image create a tiddler and use the _canonical_uri mechanism that is described at: https://tiddlywiki.com/#ExternalImages
But I think the first possibility already goes a long way.
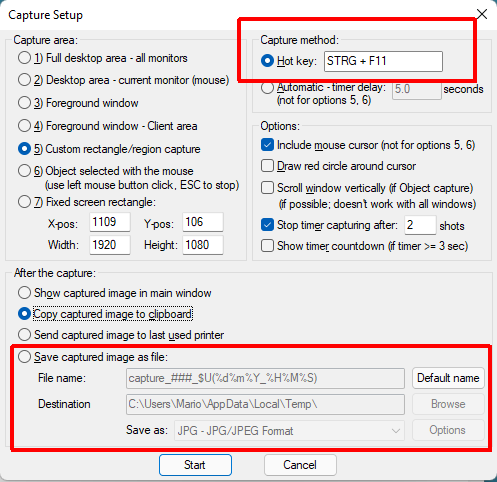
If I need to create a lot of screenshots I use IrfanView program for windows. It has an option to automatically create unique file-names and it has an option for a hotkey, to activate the capture process. … I use it for ages and it works very well for me.

Since browsers also have a capture function now, I also start to use them from time to time.
I made mention of and showed some current and future options There is no emptyValue for the view widget - #7 by TW_Tones
I get a lot from Snagit (I pay) but snapshots go into an editor where you can save, annotate and drag and drop from. Later I want my wikis on a local platform where I can use the file uploads plugin and all my images will be saved within a wiki with all the organisation and search facilities I need. I would never need to name the image files because snagit makes them unique and tiddlywiki tiddlers will be what I name and categorise.
For bulk image processing, I also recommend TW-Scripts: Create External Images from A Directory
ShareX - The best free and open source screenshot tool for Windows (getsharex.com) is an open source free software which is excellent tool for screen capture. It saves all screenshots in a dedicated folder or can upload silently to a folder on the cloud like Google Drive. Thne you can have these images in your Tiddlywiki as explained in TW-Scripts (above link)
One can automate the process if he/she has alot of images …
I wanted to come back to the OP and comment …
In reality, as a user, my difficulties with using TW are often nothing to do with TW itself.
They are to do with CSS, SVG, HTML and (the horror!) JS.
To fully leverage TW for fluent escalation you need to understand a lot of things that TW combines skilfully. But often I find I need to ask myself how do those work?
Best, TT
In my previous post I indicated that, IMO, TW is the least of the issues one faces.
Regarding the OP I’d guess a differentiation between “developing a TW” and “end-user experience of a TW” matters most?
What I mean is … the TW you author may be difficult, sometimes, to achieve as you want. But maybe the real test is whether end-users (with no involvement in TW making) get what they need … ???
The implication here is: If end-consumers can do what thy need, then RELAX on frustration??? 
Just a thought
TT