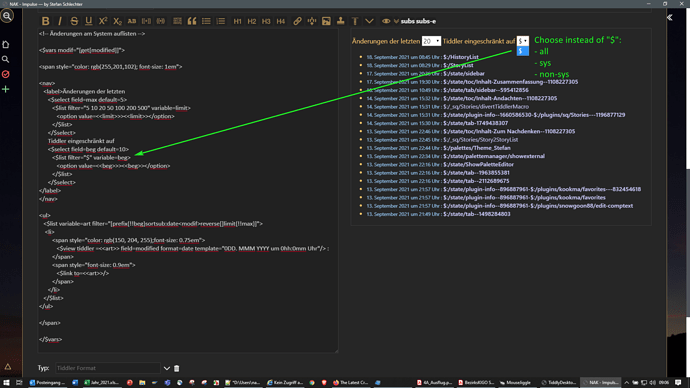
Do you like to have a slider on the home tiddler (or default tiddlers: means when you open TW or refresh your TW in browser) to show the latest created tiddlers (e.g. change in last seven days)?
Use Shiraz and it do it for you!
Example
- go to Shiraz 2.4.3 — create stylish contents in Tiddlywiki
- create a new tiddler, I call it Home (name it what you like)
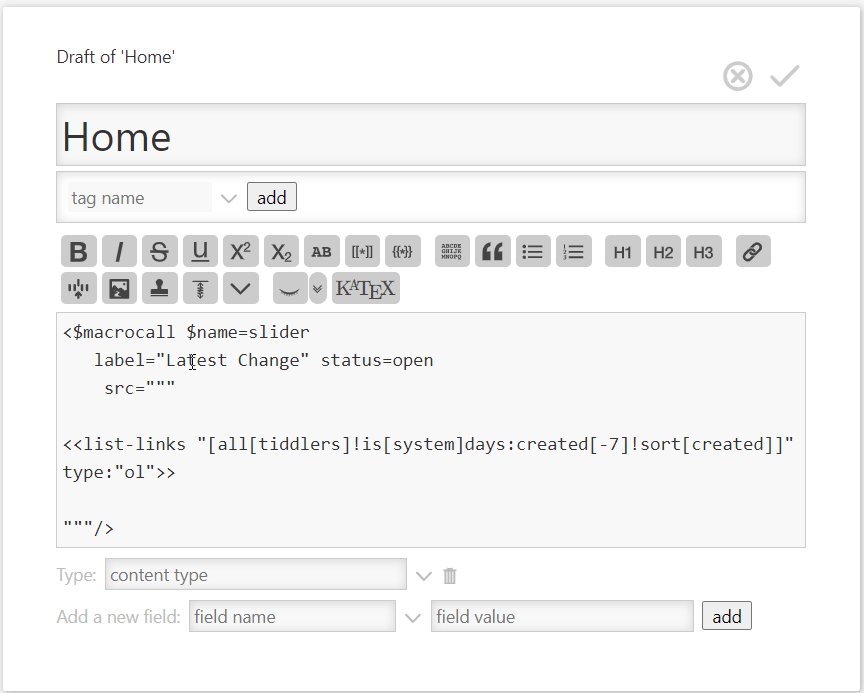
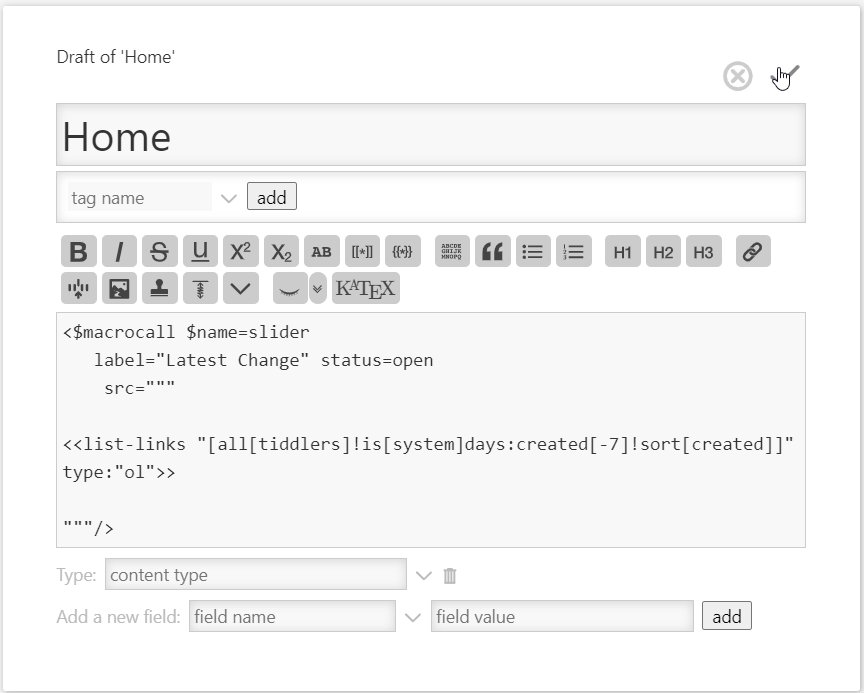
- add the below TW script.
<$macrocall $name=slider
label="Latest Change" status=open
src="""
<<list-links "[all[tiddlers]!is[system]days:created[-7]!sort[created]]" type:"ol">>
"""/>
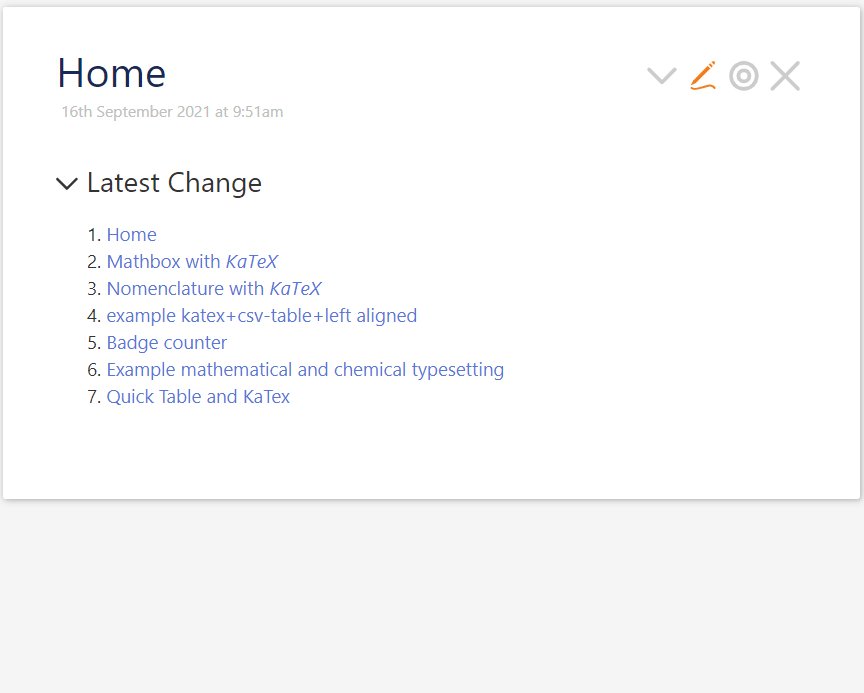
- save it and see the result
- add your new Home tiddler to
default Tiddlers, so when you open your TW, you see this tiddler
NOTE: You can add this script to any tiddler like the one you use now as your home tiddler. Make sure you have installed Shiraz on you TW.

Remarks:
- the script uses Shiraz slider macro to show the content on demand
- the status is set to
opento see the content of slider on open TW, you can set status toclosedand manually open the slider on demand! - the text in
srcparameter is a list-links macro with a filter to show all tiddlers are not system tiddlers and created in last seven days! change it to what ever you like! e.g. change to modified,…