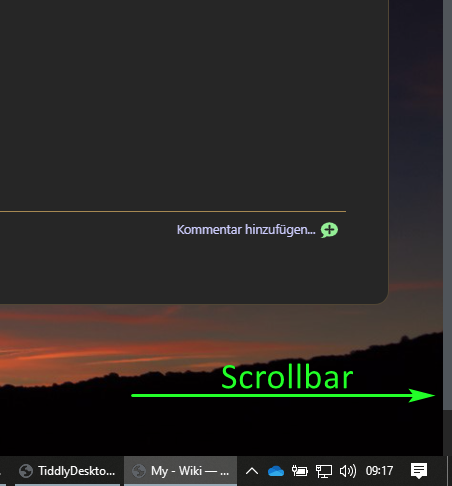
The main page shows the default tiddler (TOC of my Wiki):

Why is a scrollbar shown, when there is enough space left?
Where is this defined and where can I configure it?
Thanks
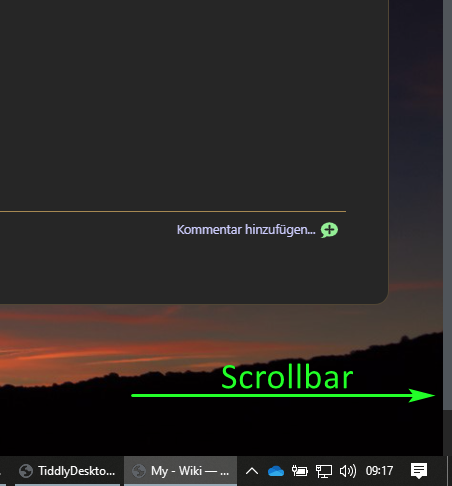
The main page shows the default tiddler (TOC of my Wiki):

Why is a scrollbar shown, when there is enough space left?
Where is this defined and where can I configure it?
Thanks
Somewhat offtopic: Because I also do not like the scrollbars when using TW for presentations, I made a small stylesheet to reduce the width of the scrollbar.
$ _plugins_JJ_ScrollBarStyle.json (536 Bytes)
Best wishes Jan
Thanks for feedback @JanJo - I have already small scrollbar configured (see image of my previous post).
i tried using How To Hide Scrollbars With CSS
code actually tried:
/* Hide scrollbar for Chrome, Safari and Opera */
html::-webkit-scrollbar {
display: none;
-webkit-appearance: none;
width: 0;
height: 0;
}
/* Hide scrollbar for IE, Edge and Firefox */
html {
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
it seems to work for mac desktop safari and firefox but not for ios 14.3 or 14.8
i found How To Style Scrollbars with CSS | DigitalOcean
but not sure if that is what you are looking for, sorry
as to why the scrollbar is appearing originally, i would guess that there is some padding or margin somewhere that is (invisibly) making your TOC bigger
if you use firefox inspect Open the Inspector - Firefox Developer Tools | MDN
it might make it more visible (e.g. is the size of the background image greater than the size your window etc.)
if you can find the root cause it will probably be better to reinstate the scrollbars for future compatibility (it’s easy to forget modifications we made in the past) or keep a changelog of the modifications made (i say that but my changelog is only partially up to date 
hth!
???
The vertical scrollbar appear because your page has more hight than the zone where your browser render the page.
Very good advice. Another approach is to include a config/settings tiddler that allows you to see and toggle the customisation is on/off. eg toggle the $:/tags/Stylesheet tag with a checkbox.