Somewhat similar to the TW mermaid plugin,
I’d like to utilize the rough.js,
to generate graphics directly inside a tiddler.
I’d like to allow “programmatic” drawings, without being restricted to static descriptions.
I also want the full power of the built-in javascript engine.
Pseudo code idea is below:
<script>
function vertical_points(n, base, spacing) { ... }
function rect_stack(n, base, spacing) { ... }
let in_nodes = rect_stack(n: 3, base: Point(0,0), spacing: 5);
let out_nodes = rect_stack(n: 5, base: right_of(in_nodes).by(10), spacing: 5);
let edges = connect_all(in_nodes, out_nodes);
let my_svg = [in_nodes, out_nodes, edges].flat(1);
my_svg.forEach(e => e.draw());
</script>
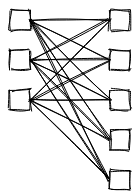
An example of the generated image is below:
side question: how to I display this image inline instead of a link in the discourse text?
I can rely on external web pages to generate these images,
but I really like the self-contained power of TW.
By generating these within a tiddler, everything including my libraries is already there.
Any tips for how I should approach this integration?
Thanks, Eric