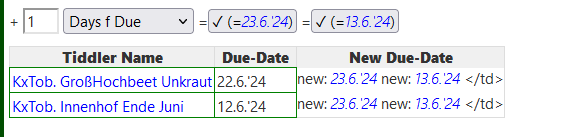
Sorry, I was not able to reply, I have not been online here as much in recent days. The idea that I have made use of is to keep it simple and not do any data maths, except when listing something.
So the idea is, when you create something to do it, use a now date timestamp. Think of this as actioned or created now. Lets call it last-action-stamp, If you want you could use a tag or field to indicate you want to do it every week. fortnight, month etc…
Now in a separate list, let us call it “fortnight”, you display any tiddler with say the fortnight tag, but with last-action-stamp older than 14 days, and no done tag, that it is, has not being actioned in the last 14 days (it is now due again). To do it you just mark it done by stamping last-action-stamp with now. It will leave the fortnight list, and reappear in another 14 days.
<$list filter="[all[tiddlers]tag[fourtnight]!sort[last-action-stamp]]"><!-- all fortnightly tiddlers -->
<$list filter="[all[current]get[last-action-stamp] days test">
<$link/><br>
</$list>
</$list>
The above is incomplete and untested, it is just for illustration.
- Use the days operator to only list tiddler who’s last-action-stamp is older than 14 days (since it was last done).
A key advantage is the same method can be use to list items who’s last action was older than a week (7days) month, year etc…
The key innovation with this method is the tiddler stores when it was last actioned, and one or more views will list if it was last actioned in a particular time period. You can use tags to make sure it appears in a particular list. Thus it is trivial;
- to move the task between different lists (just change the tag)
- to have lists containing multiple time periods
- and much more…


 . But I need your help- please
. But I need your help- please 

 and I am not in a world of dreams…).
and I am not in a world of dreams…).